تحذير التمهيد
وهذا الفصل يشرح تحذير (تنبيهات) وقدمت الطبقة التمهيد للتحذيرات. تحذير (التنبيهات) لتزويد المستخدمين مع وسيلة لتحديد أسلوب الرسالة. أنها توفر التغذية الراجعة السياق إلى عمليات المستخدم النموذجية.
يمكنك إضافة زر الإغلاق اختياري لمربع تحذير. لإنشاء الرجعي مربع التنبيه مضمنة، استخدم تحذير (تنبيهات) مسج المساعد .
يمكنك إنشاء <div>، وإضافةفئة .alert وأربعة من الدرجة السياق (أي .alert-نجاح، .alert اينفو،.alert الإنذار، .alert-خطر) واحدة لإضافة مربع تحذير الأساسي. يوضح المثال التالي هذه النقطة:
أمثلة
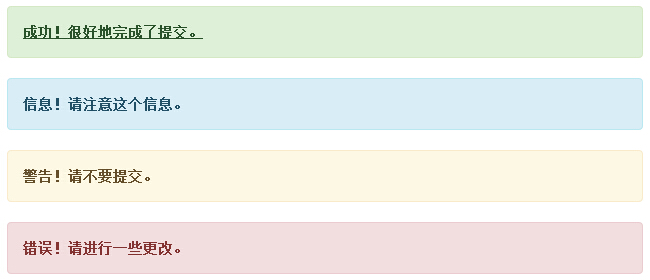
<div الطبقة = "في حالة تأهب في حالة تأهب-نجاح" > النجاح! أحسنت تقديم. </ div>
<div الطبقة = "تنبيه تنبيه اينفو" > المعلومات! يرجى ملاحظة هذه المعلومات. </ div>
<div الطبقة = "في حالة تأهب في حالة تأهب للإنذار" > تحذير! من فضلك لا تقدم. </ div>
<div الطبقة = "في حالة تأهب في حالة تأهب-خطر" > خطأ! يرجى إجراء بعض التغييرات. </ div>
محاولة »
وكانت النتائج على النحو التالي:

تحذير رجعيا (تنبيهات الفصل)
إنشاء تحذير قابل للإلغاء (الفصل تنبيه) على النحو التالي:
- عن طريق إنشاء <div>، وإضافةفئة .alert وأربعة من الدرجة السياق (أي .alert-نجاح، .alert اينفو،.alert الإنذار، .alert-خطر) واحدة لإضافة الأساسية تحذير مربع.
- في نفس الوقت إضافةاختياري-.alert dismissable الى أعلى الصفحة <div> الفئة.
- إضافة زر الإغلاق.
يوضح المثال التالي هذه النقطة:
أمثلة
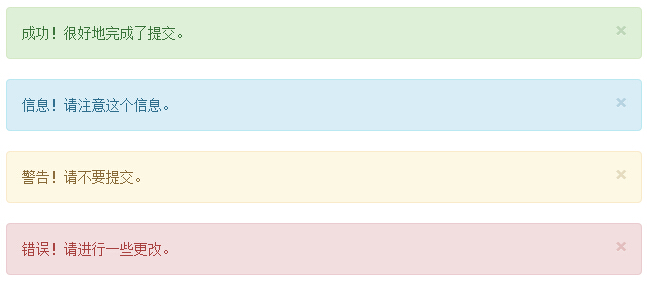
<div الطبقة = "في حالة تأهب في حالة تأهب-نجاح تنبيه -dismissable">
<زر اكتب = "زر" الطبقة = "وثيقة" بيانات اقالة = "حالة تأهب"
الأغنية خفية = "صحيح">
ومرات؛
</ زر> النجاح! أحسنت تقديم. </ div>
<div الطبقة = "تنبيه تنبيه اينفو تنبيه -dismissable">
<زر اكتب = "زر" الطبقة = "وثيقة" بيانات اقالة = "حالة تأهب"
الأغنية خفية = "صحيح">
ومرات؛
</ زر> معلومات! يرجى ملاحظة هذه المعلومات. </ div>
<div الطبقة = "تنبيه تنبيه تحذير تنبيه- -dismissable">
<زر اكتب = "زر" الطبقة = "وثيقة" بيانات اقالة = "حالة تأهب"
الأغنية خفية = "صحيح">
ومرات؛
</ زر> تحذير! من فضلك لا تقدم. </ div>
<div الطبقة = "في حالة تأهب في حالة تأهب-خطر في حالة تأهب -dismissable">
<زر اكتب = "زر" الطبقة = "وثيقة" بيانات اقالة = "حالة تأهب"
الأغنية خفية = "صحيح">
ومرات؛
</ زر> خطأ! يرجى إجراء بعض التغييرات. </ div>
محاولة »تأكد من استخدام <زر> العنصرمع استبعاد البيانات = "التنبيه"سماتالبيانات.
وكانت النتائج على النحو التالي:

تحذير الارتباط (تنبيهات) في
لإنشاء ارتباط في تحذير (تنبيهات) على النحو التالي:
- عن طريق إنشاء <div>، وإضافةفئة .alert وأربعة من الدرجة السياق (أي .alert-نجاح، .alert اينفو،.alert الإنذار، .alert-خطر) واحدة لإضافة الأساسية تحذير مربع.
- استخدام فئات كيانالارتباط .alert بسرعة ربط مع الألوان مطابقة.
أمثلة
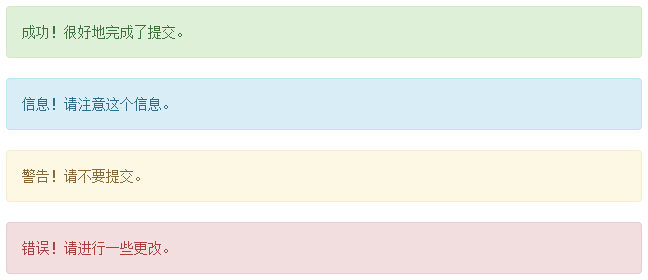
<div الطبقة = "في حالة تأهب في حالة تأهب-نجاح" >
<A أ href = "#" الطبقة = "التنبيه الارتباط"> النجاح! أحسنت تقديم. </ A>
</ div>
<div الطبقة = "تنبيه تنبيه اينفو" >
<A أ href = "#" الطبقة = "التنبيه الارتباط"> المعلومات! يرجى ملاحظة هذه المعلومات. </ A>
</ div>
<div الطبقة = "في حالة تأهب في حالة تأهب للإنذار" >
<A أ href = "#" الطبقة = "التنبيه الارتباط"> تحذير! من فضلك لا تقدم. </ A>
</ div>
<div الطبقة = "في حالة تأهب في حالة تأهب-خطر" >
<A أ href = "#" الطبقة = "التنبيه الارتباط"> خطأ! يرجى إجراء بعض التغييرات. </ A>
</ div>
محاولة »
وكانت النتائج على النحو التالي: