วิดเจ็ตรูปแบบ jQuery EasyUI - เค้าโครงเค้าโครง
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI โดย $ .fn.layout.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
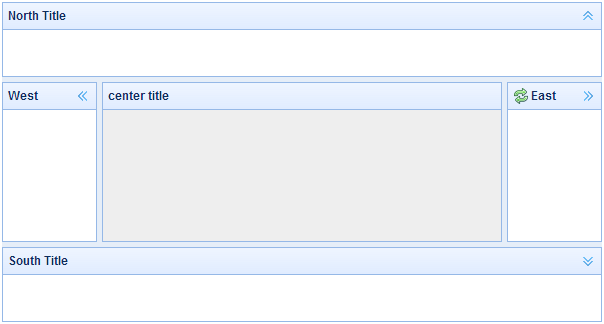
รูปแบบ (รูปแบบ) เป็นภาชนะที่มีห้าภูมิภาค (ภาคเหนือภาคเหนือภาคใต้ภาคใต้ภาคตะวันออกทิศตะวันออกทิศตะวันตกและทิศตะวันตกเซ็นทรัลเซ็นเตอร์) ของ ภาคกลางของแผงจะต้องภูมิภาคขอบของแผงเป็นตัวเลือก แต่ละภูมิภาคขอบของแผงสามารถปรับขนาดโดยการลากกรอบที่จะพับเก็บได้โดยการคลิกไกเพื่อยุบแผง รูปแบบ (รูปแบบ) สามารถซ้อนกันเพื่อให้ผู้ใช้สามารถสร้างรูปแบบที่ซับซ้อน

วางใจ
- แผงหน้าปัด
- ปรับขนาดได้
การใช้
สร้างเค้าโครง (Layout)
1 สร้างเค้าโครง (Layout) แท็ก
เพิ่ม 'easyui แบบการจัดวาง' class ที่ <div> แท็ก
<div id = "CC" class = "easyui แบบการจัดวาง" style = "width: 600px; ความสูง: 400px;">
<div ข้อมูลตัวเลือก = "ภูมิภาค" นอร์ท 'ชื่อเรื่อง:' นอร์ทชื่อ 'แยก: จริง "style =" height: 100px; "> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ภาคใต้' ชื่อเรื่อง: 'ใต้ชื่อ' แยก: จริง" style = "height: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันออก' ชื่อเรื่อง: 'ตะวันออก', แยก: จริง" style = "width: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันตก' ชื่อเรื่อง: 'เวสต์', แยก: จริง" style = "width: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ศูนย์' ชื่อเรื่อง: 'ศูนย์ชื่อ" style = "padding: 5px; พื้นหลัง: #eee;"> </ div>
</ div>
2 สร้างเค้าโครง (Layout) บนหน้าทั้งหมด
<ระดับร่างกาย = "easyui แบบการจัดวาง">
<div ข้อมูลตัวเลือก = "ภูมิภาค" นอร์ท 'ชื่อเรื่อง:' นอร์ทชื่อ 'แยก: จริง "style =" height: 100px; "> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ภาคใต้' ชื่อเรื่อง: 'ใต้ชื่อ' แยก: จริง" style = "height: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันออก' ชื่อเรื่อง: 'ตะวันออก', แยก: จริง" style = "width: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันตก' ชื่อเรื่อง: 'เวสต์', แยก: จริง" style = "width: 100px;"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ศูนย์' ชื่อเรื่อง: 'ศูนย์ชื่อ" style = "padding: 5px; พื้นหลัง: #eee;"> </ div>
</ body>
3 สร้างรูปแบบที่ซ้อนกัน
โปรดทราบว่ารูปแบบภายในของแผงเซลล์เวสต์เอนพับ
<ระดับร่างกาย = "easyui แบบการจัดวาง">
<div ข้อมูลตัวเลือก = "ภูมิภาค" นอร์ท "style =" height: 100px "> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ศูนย์'">
<div class = "easyui แบบการจัดวาง" data-ตัวเลือก = "พอดี: จริง">
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันตก' ทรุด: จริง" style = "width: 180px"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ศูนย์'"> </ div>
</ div>
</ div>
</ body>
4 โหลดเนื้อหาผ่านทางอาแจ็กซ์
รูปแบบ (รูปแบบ) จะขึ้นอยู่กับแผงควบคุม (Panel) ที่ถูกสร้างขึ้น พื้นที่ของแผงแต่ละที่จะให้การสนับสนุนในตัวสำหรับการโหลดแบบไดนามิกของเนื้อหาจาก URL ใช้เทคโนโลยีโหลดแบบไดนามิกผู้ใช้สามารถสร้างรูปแบบหน้าของพวกเขาแสดงได้เร็วขึ้น
<ระดับร่างกาย = "easyui แบบการจัดวาง">
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ตะวันตก' href 'west_content.php" style = "width: 180px"> </ div>
<div ข้อมูลตัวเลือก = "ภูมิภาค: 'ศูนย์' href 'center_content.php'"> </ div>
</ body>
รูปแบบแผงพับ (Collpase เค้าโครง Panel)
. $ ( '# สำเนา) รูปแบบ ();
// ยุบแผงทางทิศตะวันตก
. $ ( '# สำเนา) รูปแบบ (' ยุบ ',' ตะวันตก ');
เพื่อเพิ่มเครื่องมือโดยคณะตะวันตก
$ ( '# สำเนา). เค้าโครง (' เพิ่ม '{
ภูมิภาค: 'เวสต์'
ความกว้าง: 180
ชื่อเรื่อง: 'เวสต์ชื่อ'
แยก: จริง
เครื่องมือ: [{
iconCls: 'ไอคอนเพิ่ม'
จัดการ: ฟังก์ชั่น () {แจ้งเตือน ( 'เพิ่ม')}
}, {
iconCls: ไอคอน 'ลบ'
จัดการ: ฟังก์ชั่น () {แจ้งเตือน ( 'ลบ')}
}]
});
ตัวเลือกเค้าโครง (ตัวเลือกเค้าโครง)
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| fit | boolean | 当设置为 true 时,就设置布局(layout)的尺寸适应它的父容器。当在 'body' 标签上创建布局(layout)时,它将自动最大化到整个页面的全部尺寸。 | false |
ภูมิภาคแผงตัวเลือก (ภาคแผงตัวเลือก)
ภูมิภาคแผงตัวเลือก (ภาคแผงตัวเลือก) ถูกกำหนดไว้ในแผง (แผง) องค์ประกอบต่อไปนี้เป็นคุณสมบัติทั่วไปและใหม่บางส่วน:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 布局面板(layout panel)的标题文本。 | null |
| region | string | 定义布局面板(layout panel)的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | 当设置为 true 时,就显示布局面板(layout panel)的边框。 | true |
| split | boolean | 当设置为 true 时,就显示拆分栏,用户可以用它改变面板(panel)的尺寸。 | false |
| iconCls | string | 在面板(panel)头部显示一个图标的 CSS class。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
| collapsible | boolean | 定义是否显示可折叠按钮。 | true |
| minWidth | number | 面板(panel)最小宽度。 | 10 |
| minHeight | number | 面板(panel)最小高度。 | 10 |
| maxWidth | number | 面板(panel)最大宽度。 | 10000 |
| maxHeight | number | 面板(panel)最大高度。 | 10000 |
ทาง
| 名称 | 参数 | 描述 |
|---|---|---|
| resize | none | 设置布局(layout)的尺寸。 |
| panel | region | 返回指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'、'center'。 |
| collapse | region | 折叠指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| expand | region | 展开指定的面板(panel),'region' 参数可能的值是:'north'、'south'、'east'、'west'。 |
| add | options | 添加一个指定的面板(panel),options 参数一个配置对象,更多细节请参阅标签页面板(tab panel)属性。 |
| remove | region | 移除指定的面板(panel),'region' 参数可能的值:'north'、'south'、'east'、'west'。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI