jQuery EasyUI ตารางข้อมูล - รับข้อมูลที่เลือกแถว
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการที่จะได้รับข้อมูลแถวที่เลือก

ตารางข้อมูล (DataGrid) ส่วนประกอบมีสองวิธีที่จะดึงแถวที่เลือกของข้อมูล:
- getSelected: รับที่แถวแรกของข้อมูลจะถูกเลือกถ้าเส้นไม่ได้เลือกมันกลับ null มิฉะนั้นจะส่งกลับระเบียน
- getSelections: รับแถวที่เลือกทั้งหมดของข้อมูลส่งกลับอาร์เรย์ของระเบียนองค์ประกอบข้อมูล
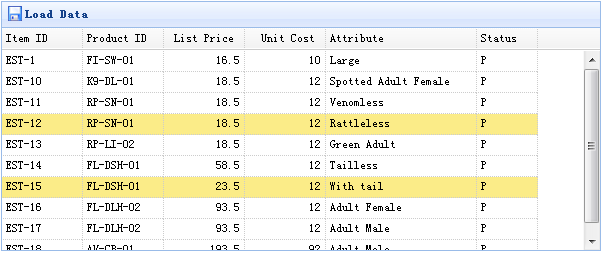
การสร้างตารางข้อมูล (DataGrid)
<table id = "TT" class = "easyui-DataGrid" style = "width: 600px; ความสูง: 250px" url = "ข้อมูล / datagrid_data.json" title = "โหลดข้อมูล" iconCls = "ไอคอนบันทึก"> <thead> <tr> <ฟิลด์ Th = "Itemid" width = "80"> รหัสรายการ </ TH> <ฟิลด์ Th = "ProductID" width = "80"> รหัสสินค้า </ TH> <Th ฟิลด์ = "listprice" width = "80" align = "สิทธิ"> ราคา </ TH> <ฟิลด์ Th = "unitcost" width = "80" align = "สิทธิ"> ต้นทุนต่อหน่วย </ TH> <Th ฟิลด์ = "ATTR1" width = "150"> แอตทริบิวต์ </ TH> <ฟิลด์ Th = "สถานะ" width = "60" align = "center"> สมรส </ TH> </ tr> </ thead> </ table>
โดยใช้การสาธิต
ขอรับข้อมูลแถวที่เลือก:
แถว var = $ ( '# TT') DataGrid ( 'getSelected') .;
ถ้า (แถว) {
แจ้งเตือน ( 'รหัสรายการ:' + row.itemid + "\ nPrice:" + row.listprice);
}
รับ itemid แถวที่เลือกทั้งหมด:
รหัส var = [];
var แถว = $ ( '# TT') DataGrid ( 'getSelections') .;
สำหรับ (var i = 0; i <rows.length; i ++) {
ids.push (แถว [I] .itemid);
}
แจ้งเตือน (ids.join ( '\ n'));