การใช้งาน jQuery EasyUI - การสร้างสายการใช้งานรายละเอียด CRUD แบบฟอร์มใบสมัครแก้ไข
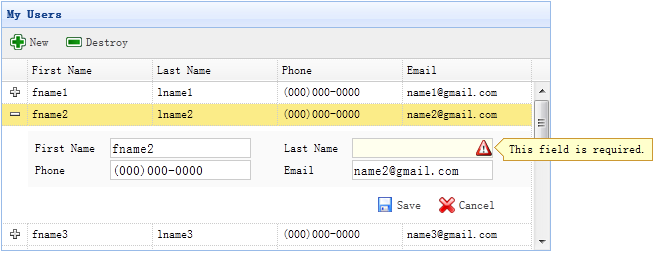
เมื่อเปลี่ยนมุมมองข้อมูลตาราง (มุมมอง DataGrid) ที่ 'DetailView' ผู้ใช้สามารถขยายสายเพื่อแสดงรายละเอียดของบางส่วนของแถวในแถวด้านล่าง คุณลักษณะนี้ช่วยให้คุณสามารถป้องกันแผงเส้นสลาย (Panel) ในรูปแบบการแก้ไข (รูปแบบ) เพื่อให้รูปแบบที่เหมาะสมบางคน (รูปแบบ) ในการกวดวิชานี้เราจะใช้ตารางข้อมูล (DataGrid) ส่วนประกอบในการลดรูปแบบการแก้ไข (รูปแบบ) ของพื้นที่ที่ถูกครอบครอง

ขั้นตอนที่ 1: กำหนดข้อมูลแท็กตาราง (DataGrid)
<table id = "DG" title = "ผู้ใช้ของฉัน" style = "width: 550px; ความสูง: 250px" url = "get_users.php" แถบเครื่องมือ = "# แถบเครื่องมือ" fitColumns = "true" singleSelect = "true"> <thead> <tr> <Th ฟิลด์ = "FirstName" width = "50"> ชื่อ </ TH> <ฟิลด์ Th = "นามสกุล" width = "50"> นามสกุล </ TH> <ฟิลด์ Th = "โทรศัพท์" width = "50"> โทรศัพท์ </ TH> <Th ฟิลด์ = "อีเมล" width = "50"> อีเมล </ TH> </ tr> </ thead> </ table> <div id = "แถบเครื่องมือ"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()"> ใหม่ </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()"> ทำลาย </a> </ div>
ขั้นตอนที่ 2: ข้อมูลการประยุกต์ใช้งานกริด (DataGrid) ดูรายละเอียด
$ ( '# Dg'). Datagrid ({
มุมมอง: DetailView,
detailFormatter: ฟังก์ชั่น (ดัชนีแถว) {
ผลตอบแทน '<div class = "DDV"> </ div>';
}
onExpandRow: ฟังก์ชั่น (ดัชนีแถว) {
var DDV = $ (นี้) .datagrid ( 'getRowDetail' ดัชนี) ประจำวันหา ( 'div.ddv');
ddv.panel ({
ชายแดน: เท็จ
แคช: จริง
href: '? ดัชนี show_form.php =' + ดัชนี
onLoad: ฟังก์ชั่น () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
$ ( '# Dg') DataGrid ( 'selectRow' ดัชนี) .;
$ ( '# Dg') DataGrid ( 'getRowDetail' ดัชนี) ประจำวันหา ( 'รูปแบบ') รูปแบบ ( 'โหลด' แถว) .. ;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}
});
เพื่อให้ตารางข้อมูล (DataGrid) รายละเอียดโปรแกรมดูในส่วนหัวของหน้า html แนะนำไฟล์ 'DataGrid-detailview.js'
เราใช้ฟังก์ชั่น 'detailFormatter' เพื่อสร้างเนื้อหารายละเอียดบรรทัด ในกรณีนี้เรากลับไปที่สถานที่สำหรับการแก้ไขแบบฟอร์ม (Form) ที่ว่างเปล่า <div> เมื่อผู้ใช้คลิกที่ปุ่มขยายสาย ( '+') 'onExpandRow เหตุการณ์จะถูกเรียกเราจะโหลดแบบฟอร์มการแก้ไขโดยอาแจ็กซ์ (รูปแบบ) เรียกวิธีการ 'getRowDetail' ที่จะได้รับรายละเอียดบรรทัดภาชนะเพื่อให้เราสามารถหารายละเอียดแผงเส้น (แผง) รายละเอียดของแถวที่สร้างแผง (แผง) โหลดการแก้ไขแบบฟอร์ม (Form) จาก 'show_form.php' กลับมา
ขั้นตอนที่ 3: สร้างแก้ไขรูปแบบ (Form)
แก้ไขรูปแบบ (Form) ถูกโหลดจากเซิร์ฟเวอร์
<วิธีการแบบฟอร์ม = "โพสต์"> <table class = "DV-ตาราง" style = "width: 100%; พื้นหลัง: #fafafa; padding: 5px; ขอบด้านบน: 5px;"> <tr> <td> ชื่อ </ td> <td> <input name = "FirstName" class = "easyui-validatebox" ที่จำเป็น = "true"> </ input> </ td> <td> นามสกุล </ td> <td> <input name = "นามสกุล" class = "easyui-validatebox" ที่จำเป็น = "true"> </ input> </ td> </ tr> <tr> <td> โทรศัพท์ </ td> <td> <input name = "โทรศัพท์"> </ input> </ td> <td> อีเมล </ td> <td> <input name = "อีเมล" class = "easyui-validatebox" validType = "อีเมล"> </ input> </ td> </ tr> </ table> <style Div = "padding: 5px 0; text-align: ขวา; padding ขวา: 30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php Echo $_REQUEST['index'];?>)"> บันทึก </a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php Echo $_REQUEST['index'];?>)"> ยกเลิก </a> </ div> </ form>
ขั้นตอนที่ 4: บันทึกหรือยกเลิกแก้ไข
เรียกใช้ฟังก์ชัน 'saveItem' เพื่อบันทึกการผู้ใช้หรือเรียกฟังก์ชั่น 'cancelItem' เพื่อยกเลิกการแก้ไข
ฟังก์ชั่น saveItem (ดัชนี) {
แถว var = $ ( '# DG) DataGrid (' GetRows ') [ดัชนี] .;
var url = row.isNewRecord 'save_user.php': 'ID update_user.php =' + row.id ;?
$ ( '# Dg'). Datagrid ( 'getRowDetail' ดัชนี) ประจำวันหา ( 'รูปแบบ'). แบบฟอร์ม ( 'ส่ง' {
URL: URL,
onSubmit: ฟังก์ชั่น () {
กลับ $ (นี้) .form ( 'ตรวจสอบ');
}
ความสำเร็จ: ฟังก์ชั่น (ข้อมูล) {
ข้อมูล = EVAL ( '(' + ข้อมูล + ')');
data.isNewRecord = false;
$ ( '# Dg') DataGrid ( 'collapseRow' ดัชนี) .;
$ ( '# Dg'). Datagrid ( 'updateRow' {
ดัชนี: ดัชนี
แถว: ข้อมูล
});
}
});
}
ซึ่งตัดสินใจที่จะกลับ URL และแล้วมองหารูปแบบ (Form) วัตถุและเรียก 'ส่ง' วิธีการในการส่งแบบฟอร์ม (Form) ข้อมูล เมื่อข้อมูลที่ได้รับการบันทึกเรียบร้อยแล้วพับและปรับปรุงแถวของข้อมูล
ฟังก์ชั่น cancelItem (ดัชนี) {
แถว var = $ ( '# DG) DataGrid (' GetRows ') [ดัชนี] .;
ถ้า (row.isNewRecord) {
. $ ( '# Dg') DataGrid ( 'deleteRow' ดัชนี);
} else {
$ ( '# Dg') DataGrid ( 'collapseRow' ดัชนี) .;
}
}
เมื่อคุณยกเลิกการดำเนินการแก้ไขถ้าเส้นเป็นเส้นใหม่และยังไม่ได้รับการบันทึกลบแถวมิฉะนั้นเส้นพับ