jQuery EasyUI ตารางข้อมูล - ช่วยแก้ไขแบบอินไลน์
ฟังก์ชั่นที่สามารถแก้ไขได้เมื่อเร็ว ๆ นี้เพิ่มเข้าไปในตารางข้อมูล (DataGrid) ของ จะช่วยให้ผู้ใช้สามารถเพิ่มแถวใหม่ไปยังตารางข้อมูล (DataGrid) ผู้ใช้ยังสามารถอัปเดตอย่างน้อยหนึ่งแถว
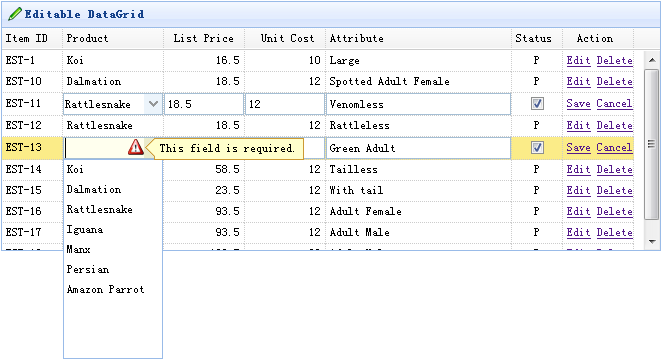
กวดวิชานี้จะแสดงให้คุณเห็นวิธีการสร้างตารางข้อมูล (DataGrid) และแก้ไขแบบอินไลน์

การสร้างตารางข้อมูล (DataGrid)
$ (ฟังก์ชั่น () {
$ ( '# Tt'). Datagrid ({
ชื่อเรื่อง: 'ที่สามารถแก้ไขได้ DataGrid'
iconCls: ไอคอน 'แก้ไข'
ความกว้าง: 660
ความสูง: 250
singleSelect: จริง
idField: 'Itemid'
URL: 'datagrid_data.json'
คอลัมน์: [[
{ฟิลด์: 'Itemid' ชื่อเรื่อง: "รหัสรายการ" ความกว้าง: 60}
{ฟิลด์: 'ProductID' ชื่อเรื่อง: 'สินค้า' ความกว้าง: 100
จัดรูปแบบ: ฟังก์ชั่น (ค่า) {
สำหรับ (var i = 0; i <products.length; i ++) {
ถ้า (สินค้า [I] .productid == ค่า) คืนสินค้า [I] .name;
}
ค่าตอบแทน;
}
บรรณาธิการ: {
ประเภท: 'ComboBox'
ตัวเลือก: {
valueField: 'ProductID'
TextField: 'ชื่อ'
ข้อมูล: ผลิตภัณฑ์
จำเป็นต้องใช้: จริง
}
}
}
{ฟิลด์: 'listprice' ชื่อเรื่อง: 'ราคา' ความกว้าง: 80 จัด: 'ขวา' บรรณาธิการ: {ประเภท: 'numberbox' ตัวเลือก: {ความแม่นยำ: 1}}}
{ฟิลด์: 'unitcost' ชื่อเรื่อง: 'หน่วยต้นทุน' ความกว้าง: 80 จัด: 'ขวา' บรรณาธิการ: 'numberbox'}
{ฟิลด์: 'ATTR1' ชื่อเรื่อง: 'แอตทริบิวต์', ความกว้าง: 150, Editor: 'ข้อความ'}
{ฟิลด์: 'สถานะ' ชื่อเรื่อง: 'สถานะ' ความกว้าง: 50 จัด: 'ศูนย์'
บรรณาธิการ: {
ประเภท: 'ช่องทำเครื่องหมาย'
ตัวเลือก: {
เมื่อ: 'P',
ออก: ''
}
}
}
{ฟิลด์: 'การกระทำ' ชื่อเรื่อง: 'การกระทำ', ความกว้าง: 70 จัด: 'ศูนย์'
จัดรูปแบบ: ฟังก์ชั่น (มูลค่าที่แถวดัชนี) {
ถ้า (row.editing) {
var s = '<a href="#" onclick="saverow(this)"> บันทึก </a>';
var c = '<a href="#" onclick="cancelrow(this)"> ยกเลิก </a>';
ผลตอบแทน s + C;
} else {
var E = '<a href="#" onclick="editrow(this)"> แก้ไข </a>';
var d = '<a href="#" onclick="deleterow(this)"> ลบ </a>';
กลับ E + D;
}
}
}
]]
onBeforeEdit: ฟังก์ชั่น (ดัชนีแถว) {
row.editing = true;
updateActions (ดัชนี);
}
onAfterEdit: ฟังก์ชั่น (ดัชนีแถว) {
row.editing = false;
updateActions (ดัชนี);
}
onCancelEdit: ฟังก์ชั่น (ดัชนีแถว) {
row.editing = false;
updateActions (ดัชนี);
}
});
});
updateActions ฟังก์ชั่น (ดัชนี) {
$ ( '# Tt'). Datagrid ( 'updateRow' {
ดัชนี: ดัชนี
แถว: {}
});
}
ต้องการเปิดใช้งานแบบอินไลน์แก้ไขข้อมูลตารางคุณควรเพิ่มคุณสมบัติที่จะคอลัมน์บรรณาธิการ Editor (บรรณาธิการ) บอกตารางข้อมูล (DataGrid) วิธีการแก้ไขเขตข้อมูลและวิธีการประหยัดค่าของฟิลด์ ที่คุณสามารถดูสามบรรณาธิการ (บรรณาธิการ) เรากำหนด: ข้อความ ComboBox และช่องทำเครื่องหมาย
ฟังก์ชั่น getRowIndex (เป้าหมาย) {
var TR = $ (เป้าหมาย) .closest ( 'tr.datagrid แถว');
กลับ parseInt (tr.attr ( 'DataGrid แถวดัชนี'));
}
ฟังก์ชั่น editrow (เป้าหมาย) {
$ ( '# Tt') DataGrid ( 'BeginEdit' getRowIndex (เป้าหมาย)) .;
}
ฟังก์ชั่น deleterow (เป้าหมาย) {
$ .messager.confirm ( 'ยืนยัน', 'คุณแน่ใจหรือไม่?', ฟังก์ชั่น (R) {
ถ้า (R) {
$ ( '# Tt') DataGrid ( 'deleteRow' getRowIndex (เป้าหมาย)) .;
}
});
}
ฟังก์ชั่น saverow (เป้าหมาย) {
$ ( '# Tt') DataGrid ( 'EndEdit' getRowIndex (เป้าหมาย)) .;
}
ฟังก์ชั่น cancelrow (เป้าหมาย) {
$ ( '# Tt') DataGrid ( 'CancelEdit' getRowIndex (เป้าหมาย)) .;
}