jQuery EasyUI เมนูและปุ่ม Widget - เมนู
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI โดย $ .fn.menu.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
เมนู (เมนู) มักจะใช้ในเมนูบริบท มันคือการสร้างเมนูส่วนประกอบอื่น ๆ (เช่น: menubutton, splitbutton) ขององค์ประกอบพื้นฐาน นอกจากนี้ยังสามารถนำทางและรันคำสั่ง

การใช้
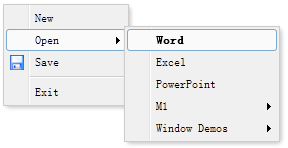
สร้างเมนู (เมนู)
โดยการทำเครื่องหมายสร้างเมนู (เมนู) ควรจะเพิ่ม 'easyui เมนู' class ที่ <div> แท็ก แต่ละรายการเมนู (รายการเมนู) แท็กที่สร้างขึ้นโดย <div> เราสามารถเพิ่มแอตทริบิวต์ 'iconCls' เพื่อรายการเมนู (รายการเมนู) เพื่อกำหนดรายการเมนูซ้ายมือ (รายการเมนู) ไอคอนแสดง เพิ่ม 'เมนู ก.ย. ' class รายการเมนู (รายการเมนู) จะผลิตเมนู (เมนู) คั่น
<div id = "mm" class = "easyui เมนู" style = "width: 120px;">
<div> ใหม่ </ div>
<div>
<span> เปิด </ span>
<style Div = "width: 150px;">
<div> <b> โปรแกรม Word </ b> </ div>
<div> Excel </ div>
<div> PowerPoint </ div>
</ div>
</ div>
<div ข้อมูลตัวเลือก = "iconCls: ไอคอน 'บันทึก'"> บันทึก </ div>
<ระดับ Div = "เมนู ก.ย. "> </ div>
<div> ออก </ div>
</ div>
โปรแกรมสร้างเมนู (เมนู) และเหตุการณ์การฟัง "onClick"
$ ( '# Mm'). เมนู ({
onClick: ฟังก์ชั่น (รายการ) {
// ...
}
});
จอแสดงผลเมนู (เมนู)
เมื่อเมนู (เมนู) จะถูกสร้างขึ้นก็จะหลบซ่อนตัวอยู่ที่มองไม่เห็น เรียกว่า 'แสดง' วิธีการเพื่อแสดงเมนู (เมนู)
$ ( '# Mm'). เมนู ( 'แสดง' {
ซ้าย: 200
ด้านบน: 100
});
รายการเมนู
รายการเมนู (รายการเมนู) หมายถึงรายการแยกต่างหากในการแสดงผลเมนู มันมีคุณสมบัติดังต่อไปนี้:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| id | string | 菜单项(menu item)的 id 属性。 | |
| text | string | 项目文本。 | |
| iconCls | string | 在项目左边显示一个 16x16 图标的 CSS class。 | |
| href | string | 当点击菜单项(menu item)时设置页面位置。 | |
| disabled | boolean | 定义是否禁用菜单项(menu item)。 | false |
| onclick | function | 当点击菜单项(menu item)时被调用的函数。 |
เมนูคุณสมบัติ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| zIndex | number | 菜单(Menu)的 z-index 样式,从它开始增加。 | 110000 |
| left | number | 菜单(Menu)的左边位置。 | 0 |
| top | number | 菜单(Menu)的顶部位置。 | 0 |
| minWidth | number | 菜单(Menu)的最小宽度。该属性自版本 1.3.2 起可用。 | 120 |
| hideOnUnhover | boolean | 如果设置为 true,当鼠标离开它时自动隐藏菜单(menu)。该属性自版本 1.3.5 起可用。 | true |
เมนูที่จัดกิจกรรม
| 名称 | 参数 | 描述 |
|---|---|---|
| onShow | none | 当菜单(menu)显示之后触发。 |
| onHide | none | 当菜单(menu)隐藏之后触发。 |
| onClick | item | 当点击菜单项(menu item)时触发。下面的实例演示如何处理所有菜单项点击:
<div class="easyui-menu" data-options="onClick:menuHandler" style="width:120px;">
<div data-options="name:'new'">New</div>
<div data-options="name:'save',iconCls:'icon-save'">Save</div>
<div data-options="name:'print',iconCls:'icon-print'">Print</div>
<div class="menu-sep"></div>
<div data-options="name:'exit'">Exit</div>
</div>
<script type="text/javascript">
function menuHandler(item){
alert(item.name)
}
</script>
|
วิธีเมนู
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| show | pos | 在指定的位置显示菜单(menu)。 pos 参数有两个属性: left:新的左边位置。 top:新的顶部位置。 |
| hide | none | 隐藏菜单(menu)。 |
| destroy | none | 销毁菜单(menu)。 |
| getItem | itemEl | 获取包含 'target' 属性(指示项目 DOM 元素)的菜单项(menu item)属性。下面的实例演示如何通过 id 获取指定的项目:
<div id="mm" class="easyui-menu" style="width:120px">
<div>New</div>
<div id="m-open">Open</div>
<div>Save</div>
</div>
var itemEl = $('#m-open')[0]; // the menu item element
var item = $('#mm').menu('getItem', itemEl);
console.log(item);
|
| setText | param | 给指定的菜单项(menu item)设置文本。'param' 参数包含两个属性: target:DOM 对象,被设定的菜单项(menu item)。 text:string,新的文本值。 代码实例:
var item = $('#mm').menu('findItem', 'Save');
$('#mm').menu('setText', {
target: item.target,
text: 'Saving'
});
|
| setIcon | param | 给指定的菜单项(menu item)设置图标。'param' 参数包含两个属性: target:DOM 对象,即菜单项(menu item)。 iconCls:新图标的 CSS class。 代码实例:
$('#mm').menu('setIcon', {
target: $('#m-open')[0],
iconCls: 'icon-closed'
});
|
| findItem | text | 找到指定的菜单项(menu item),返回对象与 getItem 方法相同。 代码实例:
// find 'Open' item and disable it
var item = $('#mm').menu('findItem', 'Open');
$('#mm').menu('disableItem', item.target);
|
| appendItem | options | 追加一个新的菜单项(menu item),'param' 参数指示新的项目属性。默认情况下,新增的项目将作为顶级菜单项(menu item)。如需追加一个子菜单项,需设置 'parent' 属性,用来指示已经有子项目的父项目元素。 代码实例:
// append a top menu item
$('#mm').menu('appendItem', {
text: 'New Item',
iconCls: 'icon-ok',
onclick: function(){alert('New Item')}
});
// append a menu separator
$('#mm').menu('appendItem', {
separator: true
});
// append a sub menu item
var item = $('#mm').menu('findItem', 'Open'); // find 'Open' item
$('#mm').menu('appendItem', {
parent: item.target, // the parent item element
text: 'Open Excel',
iconCls: 'icon-excel',
onclick: function(){alert('Open Excel')}
});
|
| removeItem | itemEl | 移除指定的菜单项(menu item)。 |
| enableItem | itemEl | 启用菜单项(menu item)。 |
| disableItem | itemEl | 禁用菜单项(menu item)。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI