jQuery EasyUI ตารางข้อมูล - เขตการปกครองการสร้าง
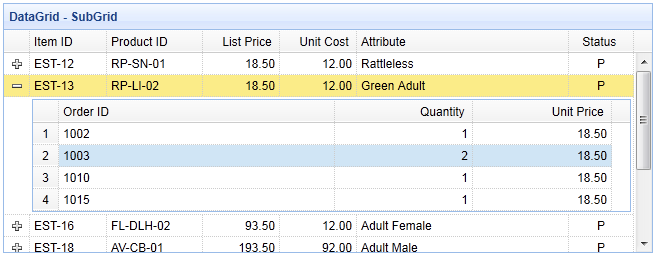
ดูรายละเอียดการใช้ตารางข้อมูล (DataGrid) ผู้ใช้สามารถขยายแถวเพื่อแสดงรายละเอียดเพิ่มเติม เนื้อหาใด ๆ ที่สามารถโหลดเป็นรายละเอียดแถวย่อยตารางนอกจากนี้ยังสามารถโหลดแบบไดนามิก กวดวิชานี้จะแสดงวิธีการสร้างย่อยตารางในตารางหลัก

ขั้นตอนที่ 1: สร้างตารางหลัก
<table id = "DG" style = "width: 700px; ความสูง: 250px" url = "datagrid22_getdata.php" title = "DataGrid - subgrid" singleSelect = fitColumns "true" = "true"> <thead> <tr> <ฟิลด์ Th = "Itemid" width = "80"> รหัสรายการ </ TH> <Th ฟิลด์ = "ProductID" width = "100"> รหัสสินค้า </ TH> <Th ฟิลด์ = "listprice" align = "สิทธิ" width = "80"> ราคา </ TH> <ฟิลด์ Th = "unitcost" align = "สิทธิ" width = "80"> ต้นทุนต่อหน่วย </ TH> <Th ฟิลด์ = "ATTR1" width = "220"> แอตทริบิวต์ </ TH> <ฟิลด์ Th = "สถานะ" width = "60" align = "center"> สถานะ </ TH> </ tr> </ thead> </ table>
ขั้นตอนที่ 2: ตั้งค่าให้แสดงมุมมองรายละเอียดของเขตการปกครอง
เพื่อที่จะใช้มุมมองรายละเอียดโปรดจำไว้ว่าการอ้างถึงไฟล์ดูสคริปต์ในส่วนหัวของหน้า
<ชนิด Script = "text / javascript ของ" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
มุมมอง: DetailView,
detailFormatter: ฟังก์ชั่น (ดัชนีแถว) {
ผลตอบแทน '<div style = "padding: 2px"> <ตารางเรียน = "DDV"> </ table> </ div>';
}
onExpandRow: ฟังก์ชั่น (ดัชนีแถว) {
var DDV = $ (นี้) .datagrid ( 'getRowDetail' ดัชนี) ประจำวันหา ( 'table.ddv');
ddv.datagrid ({
URL: '? datagrid22_getdetail.php itemid =' + row.itemid,
fitColumns: จริง
singleSelect: จริง
rownumbers: จริง
loadMsg: '',
ความสูง: 'รถยนต์'
คอลัมน์: [[
{ฟิลด์: 'OrderID' ชื่อเรื่อง: 'รหัสคำสั่งซื้อ' ความกว้าง: 100}
{ฟิลด์: 'ปริมาณ' ชื่อเรื่อง: 'ปริมาณ' ความกว้าง: 100}
{ฟิลด์: 'UnitPrice' ชื่อเรื่อง: 'ราคาต่อหน่วย, ความกว้าง: 100}
]]
onResize: ฟังก์ชั่น () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}
onLoadSuccess: ฟังก์ชั่น () {
setTimeout (ฟังก์ชั่น () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}, 0);
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}
});
เมื่อผู้ใช้คลิกที่ปุ่มขยาย ( '+') 'onExpandRow เหตุการณ์จะถูกเรียก เราสร้างตารางใหม่ที่มีสามเครือข่ายย่อย เมื่อข้อมูลที่ย่อยตาข่ายเมื่อโหลดเสร็จเรียบร้อยแล้วหรือเปลี่ยนขนาดโปรดอย่าลืมที่จะเรียกตารางหลักวิธีการ 'fixDetailRowHeight'
ขั้นตอนที่ 3: รหัสฝั่งเซิร์ฟเวอร์
datagrid22_getdata.php
ผล $ = array ();
รวมถึง conn.php ';
อาร์เอส $ = mysql_query ( "* เลือกจากรายการที่ itemid ใน (เลือกจากรายการโฆษณา itemid)");
$ รายการ = array ();
ในขณะที่ ($ แถว = mysql_fetch_object ($ RS)) {
array_push ($ รายการ $ แถว);
}
Echo json_encode (รายการ $);
datagrid22_getdetail.php
รวมถึง conn.php ';
$ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'Itemid']);
อาร์เอส $ = mysql_query ( "* เลือกจากรายการโฆษณาที่ itemid = '$ itemid'");
$ รายการ = array ();
ในขณะที่ ($ แถว = mysql_fetch_object ($ RS)) {
array_push ($ รายการ $ แถว);
}
Echo json_encode (รายการ $);