ข้อมูลส่วนตัว jQuery EasyUI
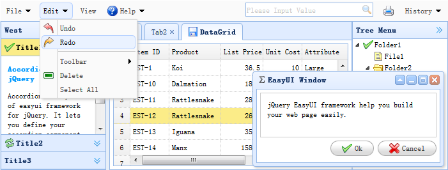
jQuery EasyUI เป็นกรอบ jQuery ตามที่รวมความหลากหลายของปลั๊กส่วนติดต่อผู้ใช้

jQuery EasyUI คืออะไร
กรอบ jQuery EasyUI ให้ทุกอย่างที่จำเป็นในการสร้างหน้าเว็บที่ช่วยให้คุณตั้งค่าได้ง่ายขึ้นเว็บไซต์
- easyui เป็นกรอบ jQuery ตามที่รวมความหลากหลายของปลั๊กส่วนติดต่อผู้ใช้
- easyui ให้ฟังก์ชันการทำงานที่จำเป็นในการสร้างโปรแกรมการโต้ตอบที่ทันสมัยใน JavaScript
- ใช้ easyui คุณไม่ได้เขียนมากเกินไปรหัส JavaScript ภายใต้สถานการณ์ปกติคุณจะต้องใช้แท็กบางส่วนในการกำหนดส่วนติดต่อผู้ใช้
- หน้า HTML กรอบสมบูรณ์
- easyui ช่วยประหยัดเวลาในการพัฒนาผลิตภัณฑ์และขนาด
- easyui ง่ายมาก แต่มีประสิทธิภาพมาก

jQuery EasyUI ดาวน์โหลด
คุณสามารถเลือกจาก http://www.jeasyui.com/download/index.php ดาวน์โหลดคุณต้องรุ่น jQuery EasyUI
ง่ายต่อการใช้ jQuery และ HTML5
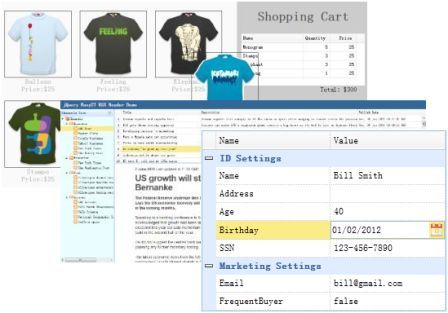
องค์ประกอบ jQuery EasyUI ที่ให้ใช้งานง่ายจะช่วยให้นักพัฒนาได้อย่างรวดเร็วสร้างเว็บเพจในโปรแกรมหลักที่นิยม jQuery และ HTML5 คุณสมบัติเหล่านี้ทำให้ใบสมัครของคุณเหมาะสำหรับเครือข่ายของวันนี้ มีสองวิธีส่วนประกอบประกาศ UI คือ:
1. ส่วนประกอบคำสั่งโดยตรงในรูปแบบ HTML
<div class = "easyui โต้ตอบ" style = "width: 400px; ความสูง: 200px"
ข้อมูลตัวเลือก = "ชื่อเรื่อง: กล่องโต้ตอบ 'ของฉัน' พับ: จริง iconCls: 'ไอคอนตกลง' OnOpen: ฟังก์ชั่น () {}">
เนื้อหาโต้ตอบ
</ div>
2. เขียนโค้ด JavaScript เพื่อสร้างส่วนประกอบ
<input id = "CC" style = "width: 200px" />
$ ( '# สำเนา). Combobox ({
URL: ... ,
จำเป็นต้องใช้: จริง
valueField: 'ID'
TextField: 'ข้อความ'
});