jQuery EasyUI รูปแบบ Widget - แผงพับหีบเพลง
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI โดย $ .fn.accordion.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
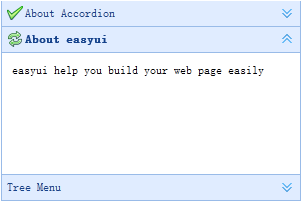
แผงพับ (หีบเพลง) ช่วยให้คุณเพื่อให้เสียงส่วนใหญ่ของแผง (แผง) ในขณะที่หนึ่งหรือมากกว่าจอแสดงผล (Panel) แต่ละแผง (แผง) มีการขยายตัวและการสนับสนุนในตัวทรุดตัวลง คลิกที่แผง (Panel) ของหัวเพื่อขยายหรือยุบแผง (แผง) ร่างกาย แผง (แผง) เนื้อหาที่สามารถโหลดผ่าน Ajax กำหนดแอตทริบิวต์ 'href' ที่ผู้ใช้กำหนดแผงเลือก (แผง) หากระบุค่าเริ่มต้นจะถูกเลือกแผงแรก (แผง)

วางใจ
- แผงหน้าปัด
การใช้
สร้างแผงพับ (หีบเพลง)
ที่สร้างขึ้นโดยการทำเครื่องหมายแผงพับ (หีบเพลง), เพิ่ม 'easyui-หีบเพลง' class ที่ <div> แท็ก
<div id = "AA" class = "easyui-หีบเพลง" style = "width: 300px; ความสูง: 200px;">
<div title = "TITLE1" data-ตัวเลือก = "iconCls: 'ไอคอนบันทึก" style = "ล้น: อัตโนมัติ; padding: 10px;">
<H3 style = "color: # 0099FF;"> สำหรับหีบเพลง jQuery </ h3>
<p> หีบเพลงเป็นส่วนหนึ่งของกรอบ easyui สำหรับ jQuery
ซึ่งช่วยให้คุณกำหนดองค์ประกอบหีบเพลงของคุณบนหน้าเว็บได้ง่ายขึ้น. </ p>
</ div>
<div title = "ตำแหน่ง 2" ข้อมูลตัวเลือก = "iconCls: 'ไอคอนโหลด' เลือก: true" style = "padding: 10px;">
content2
</ div>
<div title = "TITLE3">
content3
</ div>
</ div>
เราสามารถเปลี่ยนหรือแผงใหม่พับ (หีบเพลง) การปรับเปลี่ยนของคุณสมบัติบางอย่าง
$ ( '# Aa'). หีบเพลง ({
ภาพเคลื่อนไหว: เท็จ
});
รีเฟรชแผงพับ (หีบเพลง Panel) เนื้อหา
เรียก 'getSelected' วิธีการที่จะได้รับในปัจจุบันแผง (แผง) แล้วเราสามารถเรียกแผง (Panel) ของวิธีการ 'รีเฟรช' เพื่อโหลดเนื้อหาใหม่
PP var = $ ( '# AA') หีบเพลง ( 'getSelected') ;. // ได้รับเลือกแผง (แผง)
ถ้า (PP) {
pp.panel ( 'รีเฟรช', 'new_content.php'); // เรียกวิธีการ 'รีเฟรช' เพื่อโหลดเนื้อหาใหม่}
ตัวเลือกคอนเทนเนอร์
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 折叠面板(Accordion)容器的宽度。 | auto |
| height | number | 折叠面板(Accordion)容器的高度。 | auto |
| fit | boolean | 设置为 true,就使折叠面板(Accordion)容器的尺寸适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| animate | boolean | 定义当展开或折叠面板(panel)时是否显示动画效果。 | true |
| multiple | boolean | 设置为 true,则可同时展开多个面板(panel)。该属性自版本 1.3.5 起可用。 | false |
| selected | number | 初始化选中的面板(panel)索引。该属性自版本 1.3.5 起可用。 | 0 |
แผงควบคุม (Panel) ตัวเลือก
แผงพับ (หีบเพลง) แผงตัวเลือก (Panel) ได้รับมาจากแผง (แผง) ดังต่อไปนี้เป็นคุณสมบัติเพิ่มเติม:
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| selected | boolean | 设置为 true 就展开面板(panel)。 | false |
| collapsible | boolean | 定义是否显示可折叠按钮。如果设置为 false,将不能通过点击来展开/折叠面板(panel)。 | true |
เหตุการณ์
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | title,index | 当面板(panel)被选中时触发。 |
| onUnselect | title,index | 当面板(panel)未被选中时触发。该事件自版本 1.3.5 起可用。 |
| onAdd | title,index | 当添加一个新面板(panel)时触发。 |
| onBeforeRemove | title,index | 当移除一个面板(panel)之前触发,返回 false 就取消移除动作。 |
| onRemove | title,index | 当移除一个面板(panel)时触发。 |
ทาง
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回折叠面板(accordion)的选项。 |
| panels | none | 获取全部的面板(panel)。 |
| resize | none | 调整折叠面板(accordion)的尺寸。 |
| getSelected | none | 获取第一个选中的面板(panel)。 |
| getSelections | none | 过去所有选中的面板(panel)。该方法自版本 1.3.5 起可用。 |
| getPanel | which | 获取指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
| getPanelIndex | panel | 获取指定的面板(panel)索引。该方法自版本 1.3 起可用。 下面的实例显示如何获取选中的面板(panel)索引。
var p = $('#aa').accordion('getSelected');
if (p){
var index = $('#aa').accordion('getPanelIndex', p);
alert(index);
}
|
| select | which | 选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
| unselect | which | 未选择指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。该方法自版本 1.3.5 起可用。 |
| add | options | 添加一个新的面板(panel)。默认情况下,新添加的面板(panel)会被选中。如需添加一个未被选中的新面板(panel),请传递 'selected' 属性,并将其设置为 false。 代码实例:
$('#aa').accordion('add', {
title: 'New Title',
content: 'New Content',
selected: false
});
|
| remove | which | 移除指定的面板(panel)。'which' 参数可以是面板(panel)的标题(title)或索引(index)。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI