jQuery EasyUI ตารางข้อมูล - การตั้งค่าการจัดเรียง
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการเรียงลำดับข้อมูลตาราง (DataGrid) รายการโดยคลิกที่ส่วนหัว

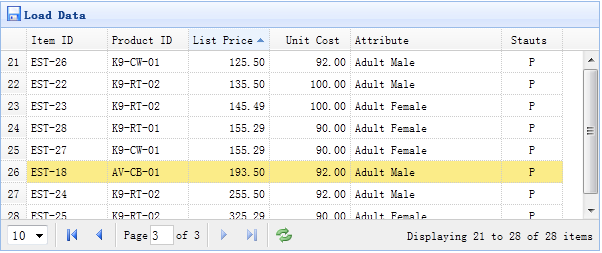
ตารางข้อมูล (DataGrid) ของคอลัมน์ทั้งหมดโดยคลิกที่ส่วนหัวเพื่อเรียงลำดับรายการ คุณสามารถกำหนดคอลัมน์ที่สามารถจัดเรียง โดยค่าเริ่มต้นคอลัมน์ไม่สามารถเรียงลำดับจนกว่าคุณจะตั้งค่าคุณสมบัติการจัดเรียงให้เป็นจริง
การสร้างตารางข้อมูล (DataGrid)
<table id = "TT" class = "easyui-DataGrid" style = "width: 600px; ความสูง: 250px" url = "datagrid8_getdata.php" title = "โหลดข้อมูล" iconCls = "ไอคอนบันทึก" rownumbers = "true" เลข = "true"> <thead> <tr> <ฟิลด์ Th = "Itemid" width = "80" จัดเรียง = "true"> รหัสรายการ </ TH> <Th ฟิลด์ = "ProductID" width = "80" จัดเรียง = "true"> รหัสสินค้า </ TH> <Th ฟิลด์ = "listprice" width = "80" align = "สิทธิ" จัดเรียง = "true"> ราคา </ TH> <ฟิลด์ Th = "unitcost" width = "80" align = "สิทธิ" จัดเรียง = "true"> ต้นทุนต่อหน่วย </ TH> <Th ฟิลด์ = "ATTR1" width = "150"> แอตทริบิวต์ </ TH> <ฟิลด์ Th = "สถานะ" width = "60" align = "center"> สมรส </ TH> </ tr> </ thead> </ table>
เรากำหนดบางคอลัมน์ที่เรียงลำดับประกอบด้วย itemid, ProductID, listprice, unitcost ชอบ คอลัมน์ 'ATTR1' และคอลัมน์ 'สถานะ' ไม่สามารถจัดเรียง
เมื่อคุณเรียงลำดับตารางข้อมูล (DataGrid) ส่งสองมีปากเสียงกับเซิร์ฟเวอร์ระยะไกล:
- การเรียงลำดับ: เรียงลำดับรายชื่อสนาม
- การสั่งซื้อ: เรียงลำดับอาจจะ 'ASC' หรือ 'รายละเอียด' ค่าเริ่มต้นคือ 'ASC'
รหัสฝั่งเซิร์ฟเวอร์
? $ = หน้า isset ($ _ POST [ 'หน้า']) intval ($ _ POST [ 'หน้า']): 1;
? $ แถว = isset ($ _ POST [ 'แถว']) intval ($ _ POST [ 'แถว']): 10;
? $ sort = isset ($ _ POST [ 'เรียง']) strval ($ _ POST [ 'เรียง']): 'Itemid';
? $ สั่งซื้อ = isset ($ _ [ 'เพื่อ'] โพสต์) strval ($ _ [ 'เพื่อ'] โพสต์): 'ASC';
Offset $ = ($ หน้า-1) * $ แถว;
ผล $ = array ();
รวมถึง conn.php ';
อาร์เอส $ = mysql_query ( "นับเลือก (*) จากรายการ");
แถว $ = mysql_fetch_row ($ RS);
ผล $ [ "รวม"] = $ แถว [0];
อาร์เอส $ = mysql_query ( "* เลือกจากรายการสั่งซื้อโดยการ จำกัด การจัดเรียง $ $ $ เพื่อชดเชย $ แถว");
$ รายการ = array ();
ในขณะที่ ($ แถว = mysql_fetch_object ($ RS)) {
array_push ($ รายการ $ แถว);
}
ผล $ [ "แถว"] = $ รายการ;
json_encode Echo ($ result);