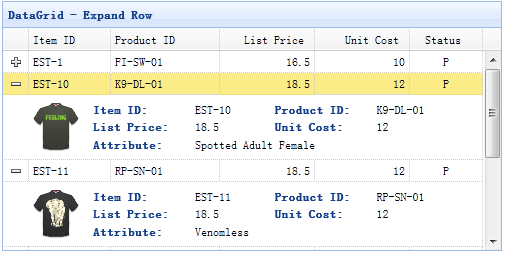
jQuery EasyUI ตารางข้อมูล - สายการขยายตัวแสดงรายละเอียด
ตารางข้อมูล (DataGrid) สามารถเปลี่ยนมุมมอง (มุมมอง) เพื่อแสดงผลที่แตกต่างกัน ใช้มุมมองรายละเอียดตารางข้อมูล (DataGrid) สามารถแสดงปุ่มขยายตัวออกไปทางด้านซ้ายของสายข้อมูล ( "+" หรือ "-") ผู้ใช้สามารถขยายแถวเพื่อแสดงรายละเอียดเพิ่มเติม

ขั้นตอนที่ 1: สร้างตารางข้อมูล (DataGrid)
<table id = "DG" style = "width: 500px; ความสูง: 250px" url = "datagrid8_getdata.php" เลข = "true" sortName = "Itemid" sortorder = "รายละเอียด" title = "DataGrid - ขยายแถว" singleSelect = fitColumns "true" = "true"> <thead> <tr> <ฟิลด์ Th = "Itemid" width = "60"> รหัสรายการ </ TH> <ฟิลด์ Th = "ProductID" width = "80"> รหัสสินค้า </ TH> <Th ฟิลด์ = "listprice" align = "สิทธิ" width = "70"> ราคา </ TH> <ฟิลด์ Th = "unitcost" align = "สิทธิ" width = "70"> ต้นทุนต่อหน่วย </ TH> <ฟิลด์ Th = "สถานะ" width = "50" align = "center"> สถานะ </ TH> </ tr> </ thead> </ table>
ขั้นตอนที่ 2: การตั้งค่ามุมมองรายละเอียดของตารางข้อมูล (DataGrid)
เพื่อที่จะใช้มุมมองรายละเอียดโปรดจำไว้ว่าการอ้างถึงไฟล์ดูสคริปต์ในส่วนหัวของหน้า
<ชนิด Script = "text / javascript ของ" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
$ ( '# Dg'). Datagrid ({
มุมมอง: DetailView,
detailFormatter: ฟังก์ชั่น (ดัชนีแถว) {
ผลตอบแทน '<div class = "DDV" style = "padding: 5px 0"> </ div>';
}
onExpandRow: ฟังก์ชั่น (ดัชนีแถว) {
var DDV = $ (นี้) .datagrid ( 'getRowDetail' ดัชนี) ประจำวันหา ( 'div.ddv');
ddv.panel ({
ชายแดน: เท็จ
แคช: เท็จ
href: '? datagrid21_getdetail.php itemid =' + row.itemid,
onLoad: ฟังก์ชั่น () {
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}
});
$ ( '# Dg') DataGrid ( 'fixDetailRowHeight' ดัชนี) .;
}
});
เรากำหนดฟังก์ชั่น 'detailFormatter' จะบอกตารางข้อมูล (DataGrid) วิธีการที่จะทำให้มุมมองรายละเอียด ในกรณีนี้เรากลับไปที่องค์ประกอบที่เรียบง่าย '<div>' จะทำหน้าที่เป็นภาชนะสำหรับรายละเอียดที่ โปรดทราบว่าข้อมูลเพิ่มเติมเป็นที่ว่างเปล่า เมื่อผู้ใช้คลิกที่ปุ่มขยาย ( '+') เหตุการณ์ onExpandRow จะถูกเรียก ดังนั้นเราจึงสามารถเขียนโค้ดบางอย่างเพื่อโหลดรายละเอียดอาแจ็กซ์ สุดท้ายเราเรียกวิธี 'fixDetailRowHeight' เพื่อแก้ไขรายละเอียดของความสูงของแถวเมื่อเมื่อโหลด
ขั้นตอนที่ 3: รหัสฝั่งเซิร์ฟเวอร์
& lt ;? Php include_once 'conn.php'; $ Itemid = mysql_real_escape_string ($ _ REQUEST [ 'Itemid']); อาร์เอส $ = mysql_query ( "* เลือกจากรายการที่ itemid = '$ itemid'"); $ รายการ = mysql_fetch_array ($ RS); ? & gt; <ตารางเรียน = "DV-ตาราง" border = "0" style = "width: 100%;"> <tr> <td rowspan = "3" style = "width: 60px"> & lt ;? Php $ Aa = ระเบิด ( '-', $ itemid); $ Serno = $ AA [1]; $ Img = "images / เสื้อ $ serno.gif"; echo "<img src = \" $ img \ "style = \" width: 60px; ขอบขวา: 20px \ "/>"; ? & gt; </ td> <td class = "DV-label"> รหัสรายการ: </ td> <td> & lt ;? Php echo $ รายการ [ 'Itemid'] ;? & gt; </ td> <td class = "DV-label"> รหัสสินค้า: </ td> <td> & lt ;? Php echo $ รายการ [ 'ProductID'] ;? & gt; </ td> </ tr> <tr> <td class = "DV-label"> รายชื่อราคา: </ td> <td> & lt ;? Php echo $ รายการ [ 'listprice'] ;? & gt; </ td> <td class = "DV-label"> ต้นทุนต่อหน่วย: </ td> <td> & lt ;? Php echo $ รายการ [ 'unitcost'] ;? & gt; </ td> </ tr> <tr> <td class = "DV-label"> แอตทริบิวต์: </ td> <td colspan = "3"> & lt ;? Php echo $ รายการ [ 'ATTR1'] ;? & gt; </ td> </ tr> </ table>