jQuery EasyUI ตารางข้อมูล - การใช้มุมมองเลื่อนเสมือนแสดงข้อมูลมวล
ตารางข้อมูล (DataGrid) คุณลักษณะเลื่อนเสมือนสามารถใช้ในการแสดงเป็นจำนวนมากโดยไม่ต้องบันทึกเพจ เมื่อแถบเลื่อนแนวตั้งเพื่อเลื่อนตารางข้อมูล (DataGrid) คำขอ Ajax บริหารในการโหลดและฟื้นฟูระเบียนที่มีอยู่ รีเฟรชทั้งหลักสูตรของการกระทำคือเรียบไม่กระพริบ ในการกวดวิชานี้เราจะสร้างตารางข้อมูล (DataGrid) และใช้คุณลักษณะการเลื่อนเสมือนในการโหลดข้อมูลจากเซิร์ฟเวอร์

การสร้างตารางข้อมูล (DataGrid)
ตารางข้อมูล (DataGrid) โดยใช้คุณลักษณะการเลื่อนเสมือนคุณสมบัติ 'มุมมอง' ควรจะกำหนดให้ 'scrollview' ผู้ใช้ควรดาวน์โหลด scrollview ยื่นออกมาจากตารางข้อมูล (DataGrid) และส่วนหัวของหน้าไฟล์อ้างอิง scrollview
<ชนิด Script = "text / javascript ของ" src = "http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"> </ script>
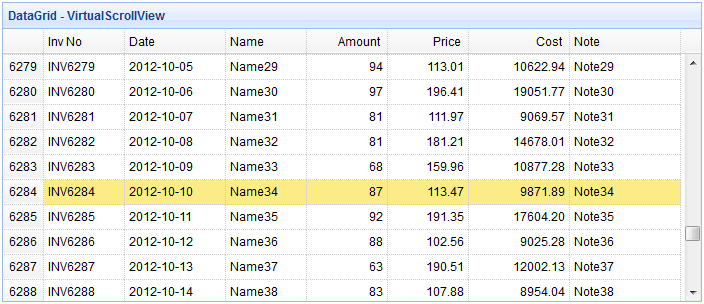
<table id = "TT" class = "easyui-DataGrid" style = "width: 700px; ความสูง: 300px" title = "DataGrid - VirtualScrollView" ข้อมูลตัวเลือก = "มุมมอง: scrollview, rownumbers: จริง singleSelect: จริง URL: 'datagrid27_getdata.php' autoRowHeight: เท็จ PageSize: 50 "> <thead> <tr> <Th ฟิลด์ = "Inv" width = "80"> Inv ไม่มี </ TH> <Th ฟิลด์ = "วันที่" width = "100"> วันที่ </ TH> <Th ฟิลด์ = "ชื่อ" width = "80"> ชื่อ </ TH> <Th ฟิลด์ = "จำนวน" width = "80" align = "สิทธิ"> จำนวน </ TH> <Th ฟิลด์ = "ราคา" width = "80" align = "สิทธิ"> ราคา </ TH> <Th ฟิลด์ = "ค่าใช้จ่าย" width = "100" align = "สิทธิ"> ค่าใช้จ่าย </ TH> <ฟิลด์ Th = "ทราบ" width = "110"> หมายเหตุ </ TH> </ tr> </ thead> </ table>
โปรดทราบว่าเราไม่จำเป็นต้องใช้ทรัพย์สินเลข แต่แอตทริบิวต์ PageSize เป็นสิ่งจำเป็นเพื่อให้การดำเนินการตามคำขอของตาราง Ajax ข้อมูล (DataGrid) สำหรับจำนวนที่ระบุในบันทึกจากเซิร์ฟเวอร์
รหัสฝั่งเซิร์ฟเวอร์
datagrid27_getdata.php
? $ = หน้า isset ($ _ POST [ 'หน้า']) intval ($ _ POST [ 'หน้า']): 1;
$ แถว = isset ($ _ POST [ 'แถว']) intval ($ _ POST [ 'แถว']) :? 50;
$ รายการ = array ();
date_default_timezone_set (UTC ');
สำหรับ ($ i = 1; $ i <= $ แถว; $ i ++) {
$ ดัชนี = $ i + ($ หน้า-1) * $ แถว;
$ สุทธิ = Rand (50,100);
$ = ราคา Rand (10000,20000) / 100;
$ รายการ [] = array (
'Inv' => sprintf ( "INV% 04d" ดัชนี $)
'วัน' => วัน (YM-D 'เวลา () + 24 * 3600 * $ I)
'ชื่อ' => 'ชื่อ'. $ ดัชนี
'หมายเหตุ' => 'หมายเหตุ'. $ ดัชนี
'จำนวน' => $ จำนวน
'ราคา' => sprintf ( '% 01.2f', $ ราคา)
'ต้นทุน' => sprintf ( '% 01.2f', $ จำนวนเงิน * ราคา $)
);
}
ผล $ = array ();
ผล $ [ 'รวม'] = 8000;
ผล $ [ 'แถว'] = $ รายการ;
json_encode Echo ($ result);