เมนูต้นไม้ jQuery EasyUI - เมนูต้นไม้เพื่อเพิ่มโหนด
กวดวิชานี้จะแสดงให้คุณเห็นวิธีการแนบโหนดที่เมนูต้นไม้ (ต้นไม้) เราจะสร้างโหนดอาหารที่มีผักและผลไม้และเพิ่มผลไม้อื่น ๆ บางอย่างที่จะโหนผลไม้ที่มีอยู่

สร้างต้นไม้อาหาร
ครั้งแรกที่เราสร้างต้นไม้อาหารรหัสเป็นดังนี้:
<style Div = "width: 200px; ความสูง: อัตโนมัติชายแดน: # CCC 1px ของแข็ง"> <ul id = "TT" class = "easyui ต้นไม้" URL = "tree_data.json"> </ ul> </ div>
โปรดทราบว่าต้นไม้ (ต้นไม้) องค์ประกอบที่กำหนดไว้ในแท็ก <ul> ข้อมูลต้นไม้โหนดโหลดจาก URL "tree_data.json"
รับโหนดแม่
จากนั้นเราก็เลือกโหนดผลไม้โดยการคลิกที่โหนดเราจะเพิ่มข้อมูลบางส่วนผลไม้อื่น ๆ ผู้บริหารที่ได้รับ getSelected โหนดประมวลผล:
โหนด var = $ ( '# TT') ต้นไม้ ( 'getSelected') .;
ผลย้อนกลับวิธี getSelected เป็นวัตถุ JavaScript ที่มี ID, ข้อความ, คุณสมบัติกำหนดเป้าหมาย คุณสมบัติเป้าหมายคือการอ้างอิง DOM วัตถุโหนดเลือกวิธีการผนวกของมันจะถูกใช้สำหรับโหนดลูกเพิ่มเติม
โหนดเพิ่มเติม
โหนด var = $ ( '# TT') ต้นไม้ ( 'getSelected') .;
ถ้า (โหนด) {
โหนด var = [{
"id": 13
"ข้อความ": "ราสเบอร์รี่"
}, {
"id": 14
"ข้อความ": "แคนตาลูป"
}];
$ ( '# Tt'). ต้นไม้ ( 'ผนวก' {
ผู้ปกครอง: node.target,
ข้อมูล: โหนด
});
}
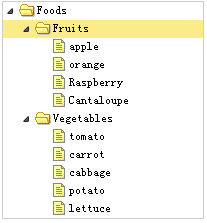
เมื่อคุณเพิ่มผลไม้บางอย่างที่คุณจะเห็น:

ที่คุณสามารถดูโดยใช้ต้นไม้ easyui (ต้นไม้) plug-in ไปยังโหนดเพิ่มเติมคือไม่ยากดังนั้น