jQuery EasyUI ลดลง - การสร้างหลักสูตรของโรงเรียน
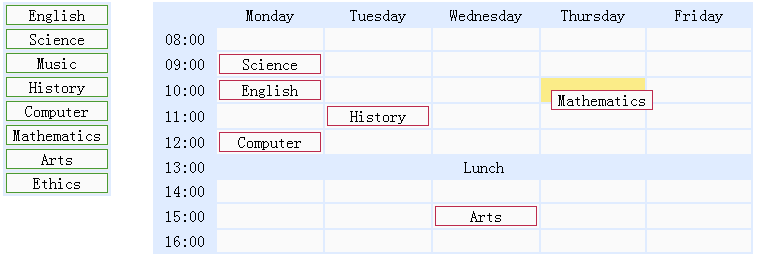
กวดวิชานี้จะแสดงวิธีการสร้างหลักสูตรของโรงเรียนใช้ jQuery EasyUI เราจะสร้างสองตาราง: วิชาโรงเรียนปรากฏทางด้านซ้ายเพื่อแสดงตารางด้านขวา คุณสามารถลากและวิชาที่โรงเรียนมาวางไว้บนมือถือของตาราง วิชาที่โรงเรียนเป็น <div class = "รายการ"> องค์ประกอบมือถือเป็นตารางเวลา <ระดับ td = "วาง"> องค์ประกอบ

วิชาที่โรงเรียนการแสดงผล
<ระดับ Div = "ซ้าย"> <table> <tr> <td> <div class = "รายการ"> ภาษาอังกฤษ </ div> </ td> </ tr> <tr> <td> <div class = "รายการ"> วิทยาศาสตร์ </ div> </ td> </ tr> <! - วิชาอื่น ๆ -> </ table> </ div>
แสดงเส้น
<div class = "สิทธิ"> <table> <tr> <td class = "blank"> </ td> <td class = "ชื่อ"> จันทร์ </ td> <td class = "ชื่อ"> อังคาร </ td> <td class = "ชื่อ"> พุธ </ td> <td class = "ชื่อ"> พฤหัสบดี </ td> <td class = "ชื่อ"> ศุกร์ </ td> </ tr> <tr> <td class = "เวลา"> 08:00 </ td> <ระดับ Td = "วาง"> </ td> <ระดับ Td = "วาง"> </ td> <ระดับ Td = "วาง"> </ td> <ระดับ Td = "วาง"> </ td> <ระดับ Td = "วาง"> </ td> </ tr> <! - เซลล์อื่น ๆ -> </ table> </ div>
ลากไปทางซ้ายของอาสาสมัครโรงเรียน
$ ( '. .item ซ้าย). ลาก ({
ย้อนกลับ: จริง
พร็อกซี่: 'โคลน'
});
อาสาสมัครของโรงเรียนที่วางอยู่ในห้องขังบนตารางเวลา
( '. td.drop ขวา). $ droppable ({
OnDragEnter: ฟังก์ชั่น () {
$ (นี้) .addClass ( 'มากกว่า');
}
onDragLeave: ฟังก์ชั่น () {
$ (นี้) .removeClass ( 'มากกว่า');
}
onDrop: ฟังก์ชั่น (E แหล่งที่มา) {
$ (นี้) .removeClass ( 'มากกว่า');
ถ้า ($ (ต้นฉบับ) .hasClass ( 'ที่ได้รับมอบหมาย')) {
$ (นี้) .append (ที่มา);
} else {
var c = $ (ต้นฉบับ) .clone () addClass ( 'ที่ได้รับมอบหมาย) .;
$ (นี้) .empty () ผนวก (c) .;
c.draggable ({
ย้อนกลับ: จริง
});
}
}
});
ที่คุณสามารถดูในรหัสข้างต้นเมื่อผู้ใช้ลากบนด้านซ้ายของอาสาสมัครโรงเรียนและวางไว้ในเซลล์ในตารางเวลาการทำงานกลับ onDrop จะถูกเรียกว่า เราโคลนองค์ประกอบที่มาลากจากด้านซ้ายและแนบไปกับมือถือของตาราง เมื่อลากจากตารางโรงเรียนเรื่องเซลล์ไปยังเซลล์อื่นก็ย้ายไป