หน้าต่าง jQuery EasyUI - สร้างโต้ตอบ
โต้ตอบ (Dialog) เป็นหน้าต่างพิเศษ (หน้าต่าง) ก็สามารถรวมอยู่ในแถบเครื่องมือที่ด้านบนและด้านล่างของปุ่ม โดยค่าเริ่มต้นกล่องโต้ตอบ (Dialog) ไม่สามารถปรับขนาด แต่ผู้ใช้สามารถตั้งค่าคุณสมบัติปรับขนาดได้เป็นความจริงก็สามารถเปลี่ยนขนาด

สร้างโต้ตอบ (Dialog)
โต้ตอบ (Dialog) เป็นเรื่องง่ายมากที่คุณสามารถสร้างแท็กจาก DIV ดังต่อไปนี้:
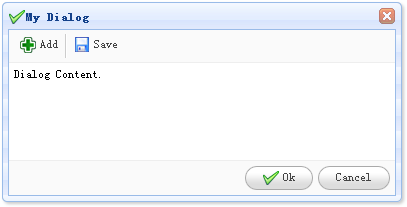
<div id = "DD" class = "easyui โต้ตอบ" style = "padding: 5px; กว้าง: 400px; ความสูง: 200px;" title = "ไดอะล็อกของฉัน" iconCls = "ไอคอน-OK" แถบเครื่องมือ = "# DLG แถบเครื่องมือปุ่ม" = "# DLG ปุ่ม"> เนื้อหาโต้ตอบ </ div>
เตรียมความพร้อมแถบเครื่องมือ (Toolbar) และปุ่ม (ปุ่ม)
<div id = "DLG แถบเครื่องมือ">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')"> เพิ่ม </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')"> บันทึก </a>
</ div>
<div id = "ปุ่ม DLG">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')"> ตกลง </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')"> ยกเลิก </a>
</ div>
รหัสข้างต้นเราจะสร้างการโต้ตอบที่มีแถบเครื่องมือ (แถบเครื่องมือ) และปุ่ม (ปุ่ม) ของ (โต้ตอบ) นี่คือกล่องโต้ตอบ (โต้ตอบ) แถบเครื่องมือ (แถบเครื่องมือ) เนื้อหา (Content) และปุ่ม (ปุ่ม) มาตรฐาน