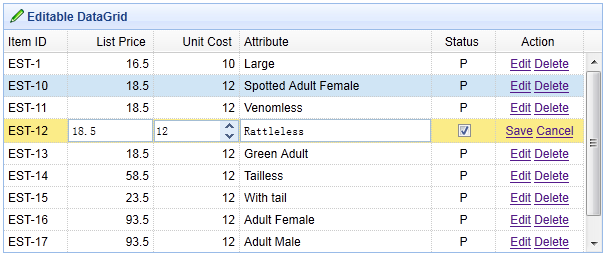
jQuery EasyUI ตารางข้อมูล - บรรณาธิการขยาย
บางบรรณาธิการทั่วไป (บรรณาธิการ) เพิ่มเข้าไปในตารางข้อมูล (DataGrid) เพื่อให้ผู้ใช้แก้ไขข้อมูล แก้ไขทั้งหมด (แก้ไข) ที่กำหนดไว้ในวัตถุ $ .fn.datagrid.defaults.editors นี้สามารถขยายเพื่อรองรับการแก้ไขมรดกใหม่ (แก้ไข) กวดวิชานี้จะแสดงวิธีการเพิ่มแก้ไข numberspinner ใหม่ไปยังตารางข้อมูล (DataGrid)

ที่สืบทอดมาแก้ไข numberspinner ขยาย
$ .extend ($. Fn.datagrid.defaults.editors {
numberspinner: {
init: ฟังก์ชั่น (ตู้คอนเทนเนอร์, ตัวเลือก) {
การป้อนข้อมูล var = $ ( '<ชนิดของการป้อนข้อมูล = "text">') appendTo (คอนเทนเนอร์) .;
กลับ input.numberspinner (ตัวเลือก);
}
ทำลาย: ฟังก์ชั่น (เป้าหมาย) {
$ (เป้าหมาย) .numberspinner ( 'ทำลาย');
}
getValue: ฟังก์ชั่น (เป้าหมาย) {
กลับ $ (เป้าหมาย) .numberspinner ( 'getValue');
}
setValue: ฟังก์ชั่น (เป้าหมายค่า) {
$ (เป้าหมาย) .numberspinner ( 'setValue' ค่า);
}
ปรับขนาด: ฟังก์ชั่น (เป้าหมายกว้าง) {
$ (เป้าหมาย) .numberspinner ( 'ปรับขนาด, ความกว้าง);
}
}
});
การสร้างตารางข้อมูล (DataGrid) ในแท็ก HTML
<table id = "TT" style = "width: 600px; ความสูง: 250px"
url = "ข้อมูล / datagrid_data.json" title = "แก้ไข DataGrid" iconCls = "ไอคอนแก้ไข"
singleSelect = "true" idField = "itemid" fitColumns = "true">
<thead>
<tr>
<ฟิลด์ Th = "Itemid" width = "60"> รหัสรายการ </ TH>
<Th ฟิลด์ = "listprice" width = "80" align = "สิทธิ" บรรณาธิการ = "{ประเภท: 'numberbox' ตัวเลือก: {ความแม่นยำ: 1}}"> ราคา </ TH>
<ฟิลด์ Th = "unitcost" width = "80" align = "สิทธิ" บรรณาธิการ = "numberspinner"> ต้นทุนต่อหน่วย </ TH>
<Th ฟิลด์ = "ATTR1" width = "180" บรรณาธิการ = "text"> แอตทริบิวต์ </ TH>
<Th ฟิลด์ = "สถานะ" width = "60" align = "center" บรรณาธิการ = "{ประเภท: 'ช่องทำเครื่องหมาย" ตัวเลือก: {เมื่อ:' P 'ปิด' '}} "> สถานะ </ TH>
<ฟิลด์ Th = "การกระทำ" width = "80" align = "center" การจัดรูปแบบ = "formatAction"> การกระทำ </ TH>
</ tr>
</ thead>
</ table>
เรากำหนดบรรณาธิการ numberspinner ไป 'ต้นทุนต่อหน่วย' สาขา เมื่อคุณเริ่มต้นการแก้ไขแถวผู้ใช้สามารถแก้ไขข้อมูลโดยบรรณาธิการ numberspinner