jQuery EasyUI เค้าโครง - แบบไดนามิกเพิ่มแท็บ (แท็บ)
แท็บสามารถเพิ่มได้อย่างง่ายดายโดยใช้ jQuery EasyUI คุณจะต้องเรียกวิธี 'เพิ่ม' สามารถ
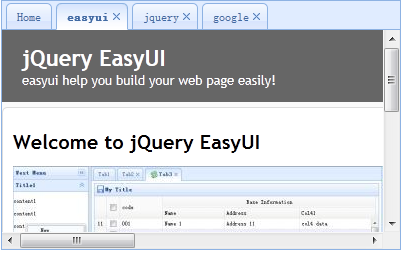
ในการกวดวิชานี้เราจะใช้ iframe ไดนามิกเพิ่มแท็บเพื่อแสดงบนหน้าเว็บ เมื่อคุณคลิกปุ่มเพิ่มแท็บใหม่จะถูกเพิ่ม หากแท็บที่มีอยู่แล้วก็จะมีการเปิดใช้งาน

ขั้นตอนที่ 1: สร้างแท็บ
<div style = "margin ล่าง: 10px">
<a href="#" class="easyui-linkbutton" onclick="addTab('google','http://www.google.com')"> google </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('jquery','http://jquery.com/')"> jQuery </a>
<a href="#" class="easyui-linkbutton" onclick="addTab('easyui','http://jeasyui.com/')"> easyui </a>
</ div>
<div id = "TT" class = "easyui แท็บ" style = "width: 400px; ความสูง: 250px;">
<div title = "บ้าน">
</ div>
</ div>
รหัส HTML ง่ายมากที่เราได้สร้างแผงแท็บกับแท็บเรียกว่า "บ้าน" โปรดทราบว่าเราไม่จำเป็นต้องเขียนโค้ด JS ใด ๆ
ขั้นตอนที่ 2: ใช้ฟังก์ชั่น 'addTab'
ฟังก์ชั่น addTab (ชื่อ URL) {
ถ้า ($ ( '# TT'). แท็บ ( 'อยู่' ชื่อเรื่อง)) {
$ ( '# Tt') แท็บ ( 'เลือก' ชื่อ) .;
} else {
เนื้อหา var = '<iframe เลื่อน = "อัตโนมัติ" frameborder = "0" src = "' + URL + '" style = "width: 100%; ความสูง: 100%;"> </ iframe>';
$ ( '# Tt'). แท็บ ( 'เพิ่ม' {
ชื่อเรื่อง: ชื่อ
เนื้อหา: เนื้อหา
closable: จริง
});
}
}
เราใช้ 'อยู่' วิธีการตรวจสอบว่าแท็บอยู่แล้วถ้ามีการเปิดใช้งานแท็บ หากมีการเรียกร้องให้ "เพิ่ม" วิธีการที่จะเพิ่มแผงแท็บใหม่