jQuery เมนู EasyUI และปุ่ม - สร้างปุ่มเมนู
ปุ่มเมนู (ปุ่มเมนู) รวมถึงปุ่ม (ปุ่ม) และเมนู (เมนู) ส่วนประกอบหรือเลื่อนเมาส์ไปคลิกที่ปุ่มจะแสดงเมนูที่เกี่ยวข้อง

การกำหนดปุ่มเมนู (ปุ่มเมนู), คุณควรกำหนดปุ่มเชื่อมโยง (เชื่อมโยงปุ่ม) และ (เมนู) เมนูดังต่อไปนี้คือตัวอย่าง:
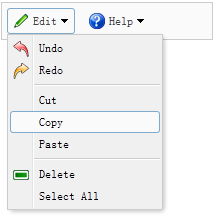
<style Div = "พื้นหลัง: #fafafa; padding: 5px; กว้าง: 200px; ชายแดน: # CCC 1px ของแข็ง"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit"> แก้ไข </a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help"> ช่วยเหลือ </a> </ div> <div id = "MM1" style = "width: 150px;"> <div iconCls = "ไอคอนยกเลิก"> เลิกทำ </ div> <div iconCls = "ไอคอน-Redo"> ทำซ้ำ </ div> <ระดับ Div = "เมนู ก.ย. "> </ div> <div> ตัด </ div> <div> คัดลอก </ div> <div> วาง </ div> <ระดับ Div = "เมนู ก.ย. "> </ div> <div iconCls = "ไอคอนลบ"> ลบ </ div> <div> เลือกทั้งหมด </ div> </ div> <div id = "mm2" style = "width: 100px;"> <div> ช่วยเหลือ </ div> <div> อัปเดต </ div> <div> เกี่ยวกับ </ div> </ div>
ขณะนี้ได้กำหนดปุ่มเมนู (ปุ่มเมนู), คุณไม่จำเป็นต้องเขียนโค้ดจาวาสคริปต์ใด ๆ