รูปแบบ jQuery EasyUI - สร้างแผงทรุดตัวลง
ในการกวดวิชานี้คุณจะได้เรียนรู้เกี่ยวกับแผงพับ easyui (หีบเพลง) ความรู้ แผงพับ (หีบเพลง) มีชุดของแผง (แผงบริการ) แผงทั้งหมด (Panel) ของหัว (หัว) จะมองเห็นได้ แต่เพียงครั้งเดียวแผงจอแสดงผล (Panel) ของร่างกาย เมื่อผู้ใช้คลิกแผง (Panel) ของหัว (หัว) เมื่อแผง (แผง) เนื้อหาร่างกายจะสามารถมองเห็นได้ในขณะที่แผงอื่น ๆ (Panel) จะซ่อนเนื้อหาร่างกายไม่สามารถมองเห็น

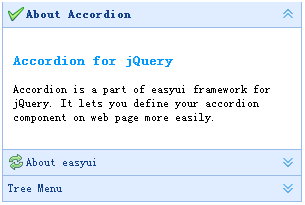
เราจะสร้างสามแผง (แผง) แผงสาม (Panel) มีเมนูต้นไม้
<div class = "easyui-หีบเพลง" style = "width: 300px; ความสูง: 200px;"> <div title = "เกี่ยวกับหีบเพลง" iconCls = "ไอคอน-OK" style = "ล้น: อัตโนมัติ; padding: 10px;"> <H3 style = "color: # 0099FF;"> สำหรับหีบเพลง jQuery </ h3> <p> หีบเพลงเป็นส่วนหนึ่งของกรอบ easyui สำหรับ jQuery. มันช่วยให้คุณกำหนดองค์ประกอบหีบเพลงของคุณบนหน้าเว็บได้ง่ายขึ้น. </ p> </ div> <div title = "เกี่ยวกับ easyui" iconCls = "ไอคอนโหลด" เลือกสไตล์ = "true" = "padding: 10px;"> easyui ช่วยให้คุณสร้างหน้าเว็บของคุณได้อย่างง่ายดาย </ div> <div title = "เมนูต้นไม้"> <ul id = "TT1" class = "easyui ต้นไม้"> <li> <span> Folder1 </ span> <ul> <li> <span> โฟลเดอร์ย่อย 1 </ span> <ul> <li> <span> ไฟล์ 11 </ span> </ li> <li> <span> ไฟล์ 12 </ span> </ li> <li> <span> ไฟล์ 13 </ span> </ li> </ ul> </ li> <li> <span> ไฟล์ 2 </ span> </ li> <li> <span> ไฟล์ 3 </ span> </ li> </ ul> </ li> <li> <span> File2 </ span> </ li> </ ul> </ div> </ div>