jQuery EasyUI ตารางข้อมูล - การดำเนินงานของคอลัมน์
ในการกวดวิชานี้คุณจะได้เรียนรู้วิธีการที่จะรวมคอลัมน์ในการดำเนินงานของตารางข้อมูลที่สามารถแก้ไขได้ (DataGrid) ในส่วน คอลัมน์การดำเนินงานโดยทั่วไปจะมีค่าจากการดำเนินงานคอลัมน์อื่น ๆ หนึ่งหรือมากกว่า

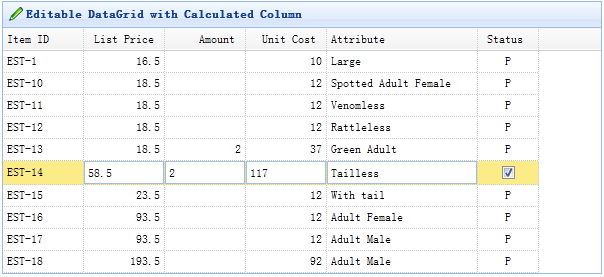
แรกสร้างตารางข้อมูลที่สามารถแก้ไขได้ (DataGrid) ที่นี่เราสร้างบางคอลัมน์ที่สามารถแก้ไขได้ 'listprice', 'ปริมาณ' และ 'unitcost' คอลัมน์กำหนดเป็น numberbox แก้ไขประเภท คอลัมน์การดำเนินการเป็นเขต 'unitcost' จะเป็นผลมาจากการคูณจำนวนคอลัมน์ listprice ที่
<table id = "TT" style = "width: 600px; ความสูง: อัตโนมัติ"
title = "ที่สามารถแก้ไขได้ด้วยการคำนวณ DataGrid คอลัมน์" iconCls = "ไอคอนแก้ไข" singleSelect = "true"
idField = "itemid" URL = "ข้อมูล / datagrid_data.json">
<thead>
<tr>
<ฟิลด์ Th = "Itemid" width = "80"> รหัสรายการ </ TH>
<Th ฟิลด์ = "listprice" width = "80" align = "สิทธิ" บรรณาธิการ = "{ประเภท: 'numberbox' ตัวเลือก: {ความแม่นยำ: 1}}"> ราคา </ TH>
<Th ฟิลด์ = "จำนวน" width = "80" align = "สิทธิ" บรรณาธิการ = "{ประเภท: 'numberbox' ตัวเลือก: {ความแม่นยำ: 0}}"> จำนวน </ TH>
<ฟิลด์ Th = "unitcost" width = "80" align = "สิทธิ" บรรณาธิการ = "numberbox"> ต้นทุนต่อหน่วย </ TH>
<Th ฟิลด์ = "ATTR1" width = "150" บรรณาธิการ = "text"> แอตทริบิวต์ </ TH>
<Th ฟิลด์ = "สถานะ" width = "60" align = "center" บรรณาธิการ = "{ประเภท: 'ช่องทำเครื่องหมาย" ตัวเลือก: {เมื่อ:' P 'ปิด' '}} "> สถานะ </ TH>
</ tr>
</ thead>
</ table>
เมื่อผู้ใช้คลิกที่แถวที่เราเริ่มต้นการดำเนินการแก้ไข
var lastIndex;
$ ( '# Tt'). Datagrid ({
onClickRow: ฟังก์ชั่น (rowIndex) {
ถ้า (lastIndex! = rowIndex) {
$ ( '# Tt') DataGrid ( 'EndEdit' lastIndex) .;
$ ( '# Tt') DataGrid ( 'BeginEdit' rowIndex) .;
setEditing (rowIndex);
}
lastIndex = rowIndex;
}
});
เพื่อสร้างความสัมพันธ์ระหว่างการดำเนินการของบางคอลัมน์ที่เราควรจะได้รับการแก้ไขในปัจจุบันและผูกให้พวกเขาบางส่วนของเหตุการณ์ดังกล่าวข้างต้น
ฟังก์ชั่น setEditing (rowIndex) {
var บรรณาธิการ = $ ( '# TT') DataGrid ( 'getEditors' rowIndex) .;
var priceEditor = บรรณาธิการ [0];
var amountEditor = บรรณาธิการ [1];
var costEditor = บรรณาธิการ [2];
priceEditor.target.bind ( 'เปลี่ยน' ฟังก์ชั่น () {
คำนวณ ();
});
amountEditor.target.bind ( 'เปลี่ยน' ฟังก์ชั่น () {
คำนวณ ();
});
ฟังก์ชั่นการคำนวณ () {
ค่าใช้จ่าย var = priceEditor.target.val () * amountEditor.target.val ();
$ (CostEditor.target) .numberbox ( 'setValue' ค่าใช้จ่าย);
}
}