การประยุกต์ใช้งาน jQuery EasyUI - การสร้างแอพลิเคชัน CRUD
การเก็บรวบรวมข้อมูลและการจัดการที่เหมาะสมของข้อมูลเป็นโปรแกรมเครือข่ายร่วมกันที่จำเป็น CRUD ช่วยให้เราสามารถสร้างรายชื่อของหน้าเว็บและบันทึกการแก้ไขฐานข้อมูล กวดวิชานี้จะแสดงวิธีการใช้กรอบ jQuery EasyUI จะใช้ DataGrid CRUD
เราจะใช้ปลั๊กอินต่อไป:
- DataGrid: แสดงรายการข้อมูลให้กับผู้ใช้
- โต้ตอบ: สร้างหรือแก้ไขข้อมูลผู้ใช้คนเดียว
- รูปแบบ: รูปแบบสำหรับการส่งข้อมูล
- Messager: แสดงข้อมูลการดำเนินงานบางส่วน
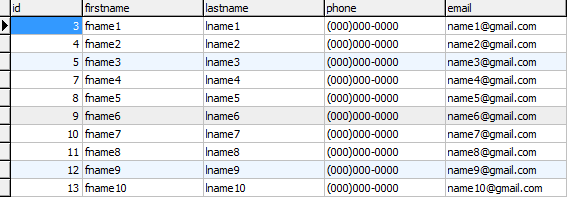
ขั้นตอนที่ 1: เตรียมฐานข้อมูล
เราจะใช้ฐานข้อมูล MySQL เพื่อเก็บข้อมูลของผู้ใช้ การสร้างฐานข้อมูลและตาราง 'ของผู้ใช้

ขั้นตอนที่ 2: สร้าง DataGrid เพื่อแสดงข้อมูลของผู้ใช้
โดยไม่ต้องสร้างโค้ด JavaScript DataGrid
<table id = "DG" title = "ผู้ใช้ของฉัน" class = "easyui-DataGrid" style = "width: 550px; ความสูง: 250px" url = "get_users.php" แถบเครื่องมือ = "# แถบเครื่องมือ" rownumbers = fitColumns "จริง" = "true" singleSelect = "true"> <thead> <tr> <Th ฟิลด์ = "FirstName" width = "50"> ชื่อ </ TH> <ฟิลด์ Th = "นามสกุล" width = "50"> นามสกุล </ TH> <ฟิลด์ Th = "โทรศัพท์" width = "50"> โทรศัพท์ </ TH> <Th ฟิลด์ = "อีเมล" width = "50"> อีเมล </ TH> </ tr> </ thead> </ table> <div id = "แถบเครื่องมือ"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()"> ผู้ใช้ใหม่ </a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()"> แก้ไขผู้ใช้ </a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()"> นำผู้ใช้ </a> </ div>
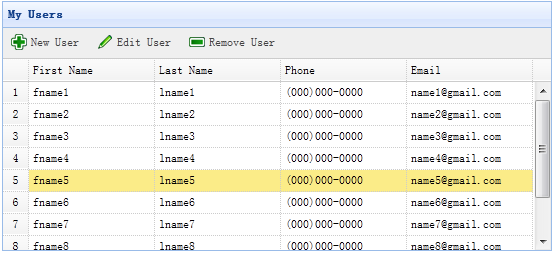
เราไม่จำเป็นต้องเขียนโค้ดจาวาสคริปต์ที่สามารถแสดงรายชื่อผู้ใช้ที่แสดงด้านล่าง:

DataGrid โดยใช้คุณสมบัติ "URL" และมอบหมาย 'get_users.php' ใช้ในการดึงข้อมูลจากเซิร์ฟเวอร์
ไฟล์รหัส get_users.php
อาร์เอส $ = mysql_query ( '* เลือกจากผู้ใช้');
ผล $ = array ();
ในขณะที่ ($ แถว = mysql_fetch_object ($ RS)) {
array_push ($ ผล, $ แถว);
}
json_encode Echo ($ result);
ขั้นตอนที่ 3: สร้างฟอร์มกล่องโต้ตอบ
เราใช้กล่องโต้ตอบเดียวกันเพื่อสร้างหรือแก้ไขผู้ใช้
<div id = "DLG" class = "easyui โต้ตอบ" style = "width: 400px; ความสูง: 280 พิกเซล; padding: 10px 20px"
ปิดปุ่ม = "true" = "# DLG ปุ่ม">
<div class = "ftitle"> ข้อมูลผู้ใช้ </ div>
<form id = "FM" method = "โพสต์">
<ระดับ Div = "fitem">
<label> ชื่อจริง: </ label>
<ใส่ชื่อ = "FirstName" class = "easyui-validatebox" ที่จำเป็น = "true">
</ div>
<ระดับ Div = "fitem">
<label> นามสกุล: </ label>
<ใส่ชื่อ = "นามสกุล" class = "easyui-validatebox" ที่จำเป็น = "true">
</ div>
<ระดับ Div = "fitem">
<label> โทรศัพท์: </ label>
<ใส่ชื่อ = "โทรศัพท์">
</ div>
<ระดับ Div = "fitem">
<label> อีเมล์: </ label>
<ใส่ชื่อ = "อีเมล" class = "easyui-validatebox" validType = "อีเมล">
</ div>
</ form>
</ div>
<div id = "ปุ่ม DLG">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()"> บันทึก </a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')"> ยกเลิก </a>
</ div>
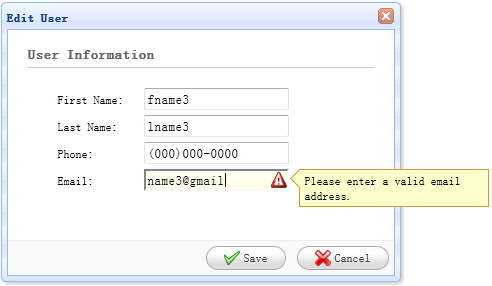
โต้ตอบนี้ได้ถูกสร้างขึ้นหรือโค้ด JavaScript ใด ๆ

ขั้นตอนที่ 4: สร้างและแก้ไขผู้ใช้ให้บรรลุ
เมื่อมีการสร้างผู้ใช้เปิดกล่องโต้ตอบและล้างข้อมูลแบบฟอร์ม
ทำงาน NEWUSER () {
$ ( '# Dlg') โต้ตอบ ( 'เปิด') โต้ตอบ ( 'setTitle', 'ผู้ใช้ใหม่') .. ;
. $ ( '# Fm) รูปแบบ (' ชัดเจน ');
url = 'save_user.php';
}
เมื่อมีการแก้ไขผู้ใช้กล่องโต้ตอบเปิดและโหลดข้อมูลแบบฟอร์มจากแถวที่เลือกใน DataGrid
แถว var = $ ( '# DG) DataGrid (' getSelected ') .;
ถ้า (แถว) {
$ ( '# Dlg') โต้ตอบ ( 'เปิด') โต้ตอบ ( 'setTitle', 'แก้ไขผู้ใช้') .. ;
. $ ( '# Fm) รูปแบบ (' โหลด 'แถว);
url = 'ID update_user.php =' + row.id;
}
รูปแบบการกลับมา "URL" จะถูกจัดเก็บข้อมูลของผู้ใช้เมื่อจะถูกบันทึกอยู่ URL
ขั้นตอนที่ 5: การบันทึกข้อมูลผู้ใช้
เราใช้รหัสต่อไปนี้ในการบันทึกข้อมูลผู้ใช้:
ฟังก์ชั่น saveUser () {
$ ( '# Fm). แบบฟอร์ม (' ส่ง '{
URL: URL,
onSubmit: ฟังก์ชั่น () {
กลับ $ (นี้) .form ( 'ตรวจสอบ');
}
ความสำเร็จ: ฟังก์ชั่น (ผล) {
var ผล = EVAL ( '(' + ส่งผล + ')');
ถ้า (result.errorMsg) {
$ .messager.show ({
ชื่อเรื่อง: 'ข้อผิดพลาด'
ข่าวสารเกี่ยวกับ: result.errorMsg
});
} else {
$ ( '# Dlg') โต้ตอบ ( 'ปิด') ;. // ปิดกล่องโต้ตอบ
$ ( '# Dg') DataGrid ( 'โหลด') ;. // โหลดข้อมูลผู้ใช้
}
}
});
}
ก่อนที่จะส่งรูปแบบฟังก์ชั่น 'onSubmit' เรียกว่าฟังก์ชั่นที่ใช้ในการตรวจสอบค่าเขตข้อมูลฟอร์ม เมื่อค่าเขตข้อมูลฟอร์มส่งเรียบร้อยแล้วปิดกล่องโต้ตอบและโหลดข้อมูลการ DataGrid
ขั้นตอนที่ 6: เอาผู้ใช้
เราใช้รหัสต่อไปนี้ในการลบผู้ใช้:
ฟังก์ชั่น destroyUser () {
แถว var = $ ( '# DG) DataGrid (' getSelected ') .;
ถ้า (แถว) {
$ .messager.confirm ( 'ยืนยัน', 'คุณแน่ใจหรือว่าต้องการที่จะทำลายผู้ใช้นี้?', ฟังก์ชั่น (R) {
ถ้า (R) {
$ .post ( 'Destroy_user.php' {ID: row.id}, ฟังก์ชั่น (ผล) {
ถ้า (result.success) {
$ ( '# Dg') DataGrid ( 'โหลด') ;. // โหลดข้อมูลผู้ใช้
} else {
(// ข้อผิดพลาด $ {.messager.show แสดง
ชื่อเรื่อง: 'ข้อผิดพลาด'
ข่าวสารเกี่ยวกับ: result.errorMsg
});
}
} 'Json');
}
});
}
}

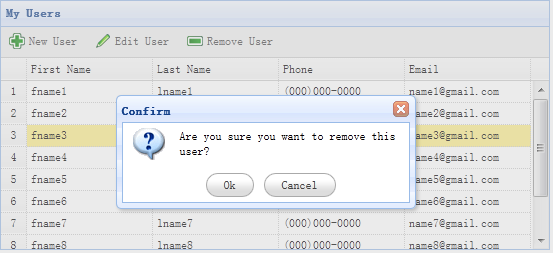
ก่อนที่จะถอดแถวเราจะแสดงกล่องโต้ตอบการยืนยันว่าช่วยให้ผู้ใช้ตัดสินใจว่าจะจริงลบแถวของข้อมูล หลังจากที่ข้อมูลได้ถูกลบออกเรียบร้อยแล้วเรียกว่า 'รีโหลด' วิธีการในการฟื้นฟูข้อมูล DataGrid
ขั้นตอนที่ 7: เรียกใช้รหัส
เปิด MySQL, เรียกใช้รหัสในเบราว์เซอร์