jQuery EasyUI ตารางข้อมูล - เพิ่มองค์ประกอบเลขหน้า
ตัวอย่างนี้แสดงให้เห็นถึงวิธีการโหลดข้อมูลจากเซิร์ฟเวอร์วิธีการเพิ่มองค์ประกอบแท็บ (เลข) ไปยังตารางข้อมูล (DataGrid)

การสร้างตารางข้อมูล (DataGrid)
ในการโหลดข้อมูลจากเซิร์ฟเวอร์ระยะไกลคุณควรกำหนดคุณสมบัติ 'URL ในเซิร์ฟเวอร์ของคุณควรจะกลับ JSON จัดรูปแบบข้อมูล ดูตารางข้อมูลเอกสาร (DataGrid) สำหรับข้อมูลรูปแบบข้อมูลเพิ่มเติมเกี่ยวกับมัน
<table id = "TT" class = "easyui-DataGrid" style = "width: 600px; ความสูง: 250px" url = "datagrid2_getdata.php" title = "โหลดข้อมูล" iconCls = "ไอคอนบันทึก" rownumbers = "true" เลข = "true"> <thead> <tr> <ฟิลด์ Th = "Itemid" width = "80"> รหัสรายการ </ TH> <ฟิลด์ Th = "ProductID" width = "80"> รหัสสินค้า </ TH> <Th ฟิลด์ = "listprice" width = "80" align = "สิทธิ"> ราคา </ TH> <ฟิลด์ Th = "unitcost" width = "80" align = "สิทธิ"> ต้นทุนต่อหน่วย </ TH> <Th ฟิลด์ = "ATTR1" width = "150"> แอตทริบิวต์ </ TH> <ฟิลด์ Th = "สถานะ" width = "60" align = "center"> สมรส </ TH> </ tr> </ thead> </ table>
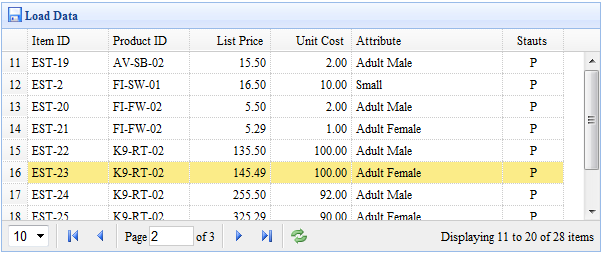
เรากำหนดตารางข้อมูล (DataGrid) คอลัมน์และการตั้งค่าคุณสมบัติ 'เลข' เป็นจริงมันจะสร้างหน้า (เลข) แถบเครื่องมือที่ด้านล่างของตารางข้อมูล (DataGrid) ของ เลขหน้าจะส่งสองพารามิเตอร์ไปยังเซิร์ฟเวอร์:
- หน้า: หน้าค่าตัวเลขเริ่มต้นที่ 1
- แถว: แถวต่อหน้า
รหัสฝั่งเซิร์ฟเวอร์
? $ = หน้า isset ($ _ POST [ 'หน้า']) intval ($ _ POST [ 'หน้า']): 1;
? $ แถว = isset ($ _ POST [ 'แถว']) intval ($ _ POST [ 'แถว']): 10;
// ...
อาร์เอส $ = mysql_query ( "นับเลือก (*) จากรายการ");
แถว $ = mysql_fetch_row ($ RS);
ผล $ [ "รวม"] = $ แถว [0];
อาร์เอส $ = mysql_query ( "* เลือกจากรายการวงเงินชดเชย $, $ แถว");
$ รายการ = array ();
ในขณะที่ ($ แถว = mysql_fetch_object ($ RS)) {
array_push ($ รายการ $ แถว);
}
ผล $ [ "แถว"] = $ รายการ;
json_encode Echo ($ result);