jQueryのEasyUIメニューとボタンウィジェット - メニューボタンメニューボタン
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.linkbutton.defaultsから延長しました。 $ .fn.menubutton.defaultsして、デフォルトのデフォルトを上書きします。
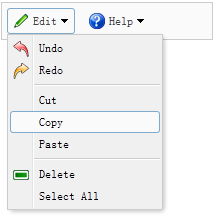
メニューボタン(メニューボタン)は、プルダウンメニューの一部です。 これは、ボタン(LinkButtonコントロール)やメニュー(メニュー)関連リンクします。 リンクボタン(LinkButtonコントロール)を表示し、隠されたメニュー(メニュー)。 ユーザーがリンクをクリックするか、マウスボタン(LinkButtonコントロール)上を移動するときは、メニューをクリックするユーザーを可能にするために、メニュー(メニュー)が表示されます。

頼ります
- メニュー
- LinkButtonコントロール
使用法
宣言タグから作成された一般的には、メニューボタン(メニューボタン)。
<a href = "javascriptを:無効(0)" ID = "メガバイト"クラス= "easyui、メニューボタン」
データ・オプション= "メニュー: '#ミリメートル」、iconCls:'アイコン編集を '">編集します</a>
<DIVのID = "ミリメートル"スタイル= "幅:150ピクセル;">
<DIVデータ・オプション= "iconCls: 'アイコンアンドゥ'">元に戻す</ DIV>
<DIVデータ・オプション= "iconCls:「アイコンのREDO '">やり直し</ DIV>
<DIVクラス= "メニュー9月"> </ div>の
<DIV>切り取り</ DIV>
<DIV>コピー</ DIV>
<DIV> </ div>の貼り付け
<DIVクラス= "メニュー9月"> </ div>の
<DIVデータ・オプション= "iconCls: 'アイコン-削除'"> </ div>の削除
<DIV>すべての</ div>の選択
</ DIV>
メニューボタン(メニューボタン)を作成するにはJavaScriptを使用してください。
<a href="javascript:void(0)" id="mb">編集します</a> <DIVのID = "ミリメートル"スタイル= "幅:150ピクセル"> ... </ DIV>
$( '#Mbの')。メニューボタン({
iconCls:「アイコン編集」、
メニュー: '#MM」
});
プロパティ
プロパティは、リンクボタン(LinkButtonコントロール)から延び、以下はメニューボタン(メニューボタン)増加の特性です。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| plain | boolean | 如果设置为 true,则显示一个简单的效果。 | true |
| menu | string | 用于创建对应菜单(menu)的选择器。 | null |
| duration | number | 当悬停在按钮上时,以毫秒为单位定义的,显示菜单(menu)的持续时间。 | 100 |
ウェイ
リンクボタン(LinkButtonコントロール)から継承されたメソッドは、次のようにメニューボタン(メニューボタン)の増加やメソッドをオーバーライドしています。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| disable | none | 禁用菜单按钮(menubutton)。 |
| enable | none | 启用菜单按钮(menubutton)。 |
| destroy | none | 销毁菜单按钮(menubutton)。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン