jQueryのEasyUIフォームプラグイン - Validatebox検証ボックス
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.validatebox.defaultsして、デフォルトのデフォルトを上書きします。
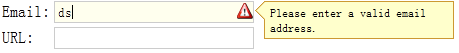
フォーム入力フィールドと設計を検証するために、ボックス(validatebox)を確認します。 ユーザーが無効な値を入力した場合、それは背景色を変更し、アイコンが警告メッセージとプロンプトが表示されます。 プラグインは、無効なフィールドの提出を防止するために、ボックス(validatebox)形(フォーム)と統合することができることを確認します。

頼ります
- ツールチップ
使用法
ボックス(validatebox)から検証マークを作成します。
<入力のid = "VV"クラス= "easyui-validatebox「データ・オプション="必要な:真、validType: 'メール' ">
JavaScriptのボックス(validatebox)を使用して検証を作成します。
<入力されたID = "VV">
$( '#V-V')。Validatebox({
必要:trueの場合、
validType:「電子メール」
});
パスワードを確認し、同じパスワードを再入力します。
//」に等しい」ルールを拡張
$ .extend($。Fn.validatebox.defaults.rules、{
等しいです:{
バリ:関数(値、PARAM){
戻り値== $(パラメータ[0])のval();
}、
メッセージ: 'フィールドが一致しません。」
}
});
<入力されたID = "PWD"名前= "PWD"タイプ= "パスワード"クラス= "easyui-validatebox「データ・オプション="必要な:真の ">
<入力されたID = "rpwd"名前= "rpwd"タイプ= "パスワード"クラス= "easyui-validatebox」
必要= "必要" validType = "イコール[ '#のPWD']">
検証ルール
定義し、validTypeするために必要な属性を使用して、検証ルールは、ここで実装されているルールです。
- 電子メール:正規表現ルールに一致する電子メール。
- URL:URL正規表現マッチングルール。
- 長さ[0100]:Xからyの文字にできます。
- リモート[ 'のhttp://.../action.do','paramName']:正常に戻った「真」の値を確認するためのAjaxリクエストを送信します。
検証ルールをカスタマイズするには、検証機能や効果のない情報を定義するには、$ .fn.validatebox.defaults.rulesを書き換えます。 たとえば、はminLength認証タイプの定義:
$ .extend($。Fn.validatebox.defaults.rules、{
minLength:{
バリ:関数(値、PARAM){
戻りvalue.length> =のparam [0];
}、
メッセージ: 'は、少なくとも{0}文字を入力してください。」
}
});
今、あなたは、入力ボックスに少なくとも5文字を入力はminLengthを定義するためにこのタイプの認証を使用することができます。
<入力クラス= "easyui-validatebox「データ・オプション=" validType: 'はminLength [5]' ">
プロパティ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
ウェイ
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン