jQueryのEasyUIフォームプラグイン - Datetimebox日付と時間枠
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.datebox.defaultsから延長しました。 $ .fn.datetimebox.defaultsして、デフォルトのデフォルトを上書きします。
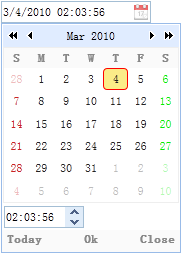
そして、日付のボックス(datebox)は、日付と時刻のフレーム(datetimebox)に類似して、日付と時刻、日付と時刻を選択するユーザーが指定した形式で表示することができます。 ドロップダウンパネルにスピナー(timespinner)コンポーネントを追加する時間です。

頼ります
- datebox
- timespinner
使用法
日付印(datetimebox)から時間枠を作成します。
<入力クラス= "easyui-datetimebox「名前="誕生日 "
データ・オプション= "必要な:真、showSeconds:偽」の値=" 2010年3月4日2:3 "スタイル="幅:150ピクセル ">
javascriptの作成日の時間枠(datetimebox)を使用します。
<入力されたID = "DT"タイプ= "text"の名= "誕生日">
$( '#Dtと')。Datetimebox({
値:「2010年3月4日2:3 '、
必要:trueの場合、
showSeconds:偽
});
プロパティ
プロパティは、日付ボックス(datebox)から延び、以下には、日付と時刻のフレーム(datetimebox)プロパティを追加です。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showSeconds | boolean | 定义是否显示秒的信息。 | true |
| timeSeparator | string | 时分秒之间的时间分隔符。该属性自版本 1.3 起可用。 | : |
ウェイ
方法は日付ボックス(datebox)から延び、次は、日付と時刻のフレームオーバーライド(datetimebox)メソッドです。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| spinner | none | 返回时间微调器(timespinner)对象。 |
| setValue | value | 设置日期时间框(datetimebox)的值。 代码实例:
$('#dt').datetimebox('setValue', '6/1/2012 12:30:56'); // set datetimebox value
var v = $('#dt').datetimebox('getValue'); // get datetimebox value
alert(v);
|
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン