jQueryのEasyUIフォームプラグイン - Combogrid複合グリッド
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.combo.defaultsと$ .fn.datagrid.defaultsから延びています。 $ .fn.combogrid.defaultsして、デフォルトのデフォルトを上書きします。
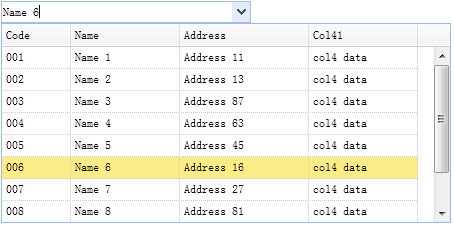
編集可能なテキストボックスと組み合わせドロップダウンデータグリッドパネルに複合グリッド(combogrid)、ユーザーはすぐに見つけて、ドロップダウンデータグリッドパネルから選択することができます。 複合グリッド(combogrid)は、キーボードナビゲーションがサポートしているプロジェクトの選択肢を提供しています。

頼ります
- コンボ
- データグリッド
使用法
複合グリッドを作成する(combogrid)
1は、タグから複合グリッド(combogrid)を作成します。
<選択のid = "CC"クラス= "easyui-combogrid「名前=" DEPT "スタイル="幅:250ピクセル; "
データ・オプション= "
panelWidth:450、
値: '006'、
idField:「コード」、
テキストフィールド:「名前」、
URL: 'datagrid_data.json」、
列:[[
{フィールド: 'コード'、タイトル: 'コード'、幅:60}、
{フィールド:「名前」、タイトル:「名前」、幅:100}、
{フィールド: 'addrに」、タイトル:「住所」、幅:120}、
{フィールド:「COL4」、タイトル:「Col41」、幅:100}
]]
"> </選択>
2は、Javascriptの使用は、既存の<select>または<入力>から要素を作成します。
<入力のid = "CC"名前= "DEPT"値= "01">
$( '#のC-C')。Combogrid({
panelWidth:450、
値: '006'、
idField:「コード」、
テキストフィールド:「名前」、
URL: 'datagrid_data.json」、
列:[[
{フィールド: 'コード'、タイトル: 'コード'、幅:60}、
{フィールド:「名前」、タイトル:「名前」、幅:100}、
{フィールド: 'addrに」、タイトル:「住所」、幅:120}、
{フィールド:「COL4」、タイトル:「Col41」、幅:100}
]]
});
オートコンプリート機能
複合グリッド(combogridが)そのオートコンプリート機能を言及してみましょう。 ドロップダウンデータグリッドは、ユーザーの入力に基づいて、可能な結果を表示します。
$( '#のC-C')。Combogrid({
遅延:500、
モード:「リモート」、
URL: 'get_data.php」、
idField:「ID」、
テキストフィールド:「名前」、
列:[[
{フィールド: 'コード'、タイトル: 'コード'、幅:120、ソート可能:真}、
{フィールド:「名前」、タイトル:「名前」、幅:400、ソート可能:真}
]]
});
サーバー側では、「Q」パラメータが最初に取得する必要があります。 ユーザーがデータベースを照会してから、ブラウザにJSON形式のSQLの結果を返すことができます。
get_data.php:
$ Q = ISSET($ _ POST [ 'Q'])$ _POST [ 'Q']: ''; //リクエストパラメータ? //クエリのデータベースとJSON結果データを返します $ルピー=するmysql_query( "項目からどこ名 '$ Qは%'のような選択*"); エコーjson_encode(...);
プロパティ
プロパティは、組み合わせ(コンボ)から延び、およびデータグリッド(DataGridが)、以下のグリッド(combogrid)の組み合わせプロパティを追加です。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
イベント
組み合わせ(コンボ)から拡大したイベント、およびデータグリッド(データグリッド)。
ウェイ
方法は以下のグリッド(combogrid)の組み合わせ追加したり、メソッドをオーバーライドで、組み合わせ(コンボ)から延びています。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン