jQueryのEasyUIデータ・グリッドとツリーウィジェット - PropertyGridのプロパティグリッド
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン $ .fn.datagrid.defaultsから延長しました。 $ .fn.propertygrid.defaultsして、デフォルトのデフォルトを上書きします。
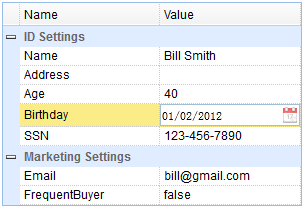
プロパティグリッド(PropertyGridの)インターフェイス李楼蘭と編集属性をユーザーに提供します。 プロパティグリッドは、インライン編集データグリッドです。 非常に使いやすいです。 ユーザーは、簡単に編集可能なプロパティの階層リストを作成し、プロジェクトの任意のデータ型を表すことができます。 組み込みの並べ替えとグループ化機能を備えたプロパティグリッド。

頼ります
- データグリッド
使用法
タグ内のプロパティグリッド(PropertyGridの)を作成します。 列が組み込まれていないインされていることを、もう一度それを宣言する必要に注意してください。
<表のID = "PG"クラス= "easyui-PropertyGridの"スタイル= "幅:300ピクセル"
データ・オプション= "URL:" get_data.php '、showGroup:真、scrollbarSize:0 "> </テーブル>
プロパティグリッド(PropertyGridの)を作成するにはJavaScriptを使用してください。
<表のid = "PG"スタイル= "幅:300ピクセル"> </テーブル>
$( '#Pgの')。PropertyGridの({
URL: 'get_data.php」、
showGroup:trueの場合、
scrollbarSize:0
});
プロパティグリッド(PropertyGridの)新しい行を追加します。
VAR行= {
名前: 'AddName」、
値: ''、
グループ:「マーケティングの設定」、
エディタ:「テキスト」
};
$( '#Pgの')PropertyGridの( 'appendRow'、列);
ラインデータ(行データ)
プロパティグリッド(PropertyGridの)は、データ・グリッド(データグリッド)から延長しました。 データフォーマットとデータ・グリッド(データグリッド)同じその行。 土地の境界線としては、以下のフィールドが必要です。
名前:フィールド名。
値:フィールドの値が編集されます。
フィールド値のグループ:グループ。
エディタ:プロパティ値エディタを編集します。
ラインデータインスタンス。
{ "合計":4、 "行":[
{ "名前": "名前"、 "値": "ビル・スミス」、「グループ」:「ID設定"、 "エディタ": "テキスト"}、
{ "名前": "アドレス"、 "値": ""、 "グループ": "ID設定"、 "エディタ": "テキスト"}、
{ "名前": "SSN"、 "値": "123-456-7890"、 "グループ": "ID設定"、 "エディタ": "テキスト"}、
{ "名前": "メール"、 "値": "[email protected]"、 "グループ": "マーケティング設定"、 "エディタ":{
「タイプ」:「validatebox」、
"オプション":{
「ValidType ":"電子メール "
}
}}
]}
プロパティ
プロパティは、データ・グリッド(データグリッド)から延びています。 次のプロパティグリッド(PropertyGridの)のプロパティが追加されます。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| showGroup | boolean | 定义是否显示属性组。 | false |
| groupField | string | 定义组的字段名。 | group |
| groupFormatter | function(group,rows) | 定义如何格式化组的值。该函数包括下列参数: group:组的字段名。 rows:属于改组的行。 |
ウェイ
方法は、データグリッド(データグリッド)から延びています。 ここでは、プロパティグリッド(PropertyGridの)を加えた方法です。
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开指定的组。如果 'groupIndex' 参数未分配,则展开所有的组。 |
| collapseGroup | groupIndex | 折叠指定的组。如果 'groupIndex' 参数未分配,则折叠所有的组。 |
 jQueryのEasyUIプラグイン
jQueryのEasyUIプラグイン