jQueryのEasyUI拡張機能 - 編集可能なツリー
 jQueryのEasyUIは、拡張します
jQueryのEasyUIは、拡張します 
使用法
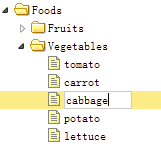
木(ツリー)を作成します
<ULのid = "TT"> </ ulの>
$( '#Ttの')。Etree({
URL: 'tree_data.json」、
createUrl:...、
UPDATEURL:...、
destroyUrl:...、
dndUrl:...
});
URLを設定し、createUrl、UPDATEURL、destroyUrlとdndUrlは自動的にクライアントとサーバー側のデータを同期する属性。
- URL:戻りデータツリー。
- createUrl:名前の「PARENTID 'パラメータを渡すために、サーバーにツリーに新しいノードを作成する場合は、このパラメータは、親ノードのIDを示しています。
サーバーが追加されたノードのデータを返す必要があります。 次のコードは、ノード・データ・インスタンスを追加することを示しています。{ "ID":1、 "テキスト": "新しいノード"} - UPDATEURL:ノードを更新するとき、ツリーがサーバ「ID」と「テキスト」のパラメータに渡されます。
サーバーの更新操作、および更新されたノードのデータを返します。 - destroyUrl:ノードが破壊されると、ツリーがサーバ「ID」パラメーターに渡されます。
サーバーは、{「成功」:真}返されたデータを。 - dndUrl:ノードをドラッグ&ドロップすると、ツリーの意志サーバは、次のパラメータを渡します。
イド - ドラッグノードのID。
するtargetId - ノードを置きました。
'APPEND'、 'トップ'または '底': - ポイントは、ドロップ、可能な値を示しています。
いくつかのアクションを実行するサーバー、およびリターン{ "成功":真}データ。
ウェイ
方法はツリー(木)から延び、以下に追加する(etree)メソッドを編集することができますツリーです。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| create | none | 创建一个新的节点。 |
| edit | none | 编辑当前选中的节点。 |
| destroy | none | 销毁当前选中的节点。 |
jQueryのEasyUI例をダウンロード
 jQueryのEasyUIは、拡張します
jQueryのEasyUIは、拡張します