jQueryのEasyUIは拡張 - データグリッドビュー
 jQueryのEasyUIは、拡張します
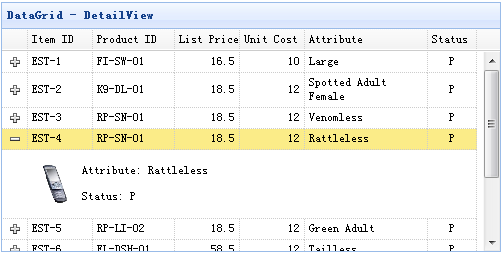
jQueryのEasyUIは、拡張します データグリッド(DataGridのDetailView)の詳細を表示

使用法
ステップ1:HTMLページを作成します。
<ヘッド> ます。<script type = "text / javascriptの" SRC = "データグリッド-detailview.js"> </スクリプト> </ HEAD> <ボディ> <表のID = "TT"> </テーブル> </ BODY>
ステップ2:データグリッド(DataGridの)を作成します
$( '#Ttの')。データグリッド({
タイトル:「データグリッド - DetailView」、
幅:500、
高さ:250、
remoteSort:偽、
singleSelect:trueの場合、
nowrap属性:偽、
fitColumns:trueの場合、
URL: 'datagrid_data.json」、
列:[[
{フィールド: 'itemidの'、タイトル:「アイテムID」、幅:80}、
{フィールド:「商品コード」、タイトル:「プロダクトID」、幅:100、ソート可能:真}、
{フィールド: 'listprice'、タイトル:「定価」、幅:80、整列する:「右」、ソート可能:真}を、
{フィールド: 'unitcost'、タイトル:「単価」、幅:80、整列する:、「右」ソート可能:真}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:150、ソート可能:真}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:60、整列する: '中央'を}
]、
ビュー:detailview、
detailFormatter:関数(rowIndexに、rowData){
リターン '<表> <TR>' +
'<TdのROWSPAN = 2スタイル= "国境:0"> <IMG SRC = "画像/' + rowData.itemid + '.pngの"スタイル= "高さ:は50px;"> </ TD>' +
'<Tdのスタイル= "国境:0">' +
'<P>属性:' + rowData.attr1 + '</ P>' +
'<P>ステータス:' + rowData.status + '</ P>' +
'</ TD>' +
'</ TR> </ TABLE>';
}
});
プロパティ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| detailFormatter | function(index,row) | 返回行明细内容的格式化函数。 |
イベント
| 名称 | 参数 | 描述 |
|---|---|---|
| onExpandRow | index,row | 当展开一行时触发。 |
| onCollapseRow | index,row | 当折叠一行时触发。 |
ウェイ
| 名称 | 参数 | 描述 |
|---|---|---|
| fixDetailRowHeight | index | 固定明细行的高度。 |
| getExpander | index | 获取行扩展对象。 |
| getRowDetail | index | 获取行明细容器。 |
| expandRow | index | 展开一行。 |
| collapseRow | index | 折叠一行。 |
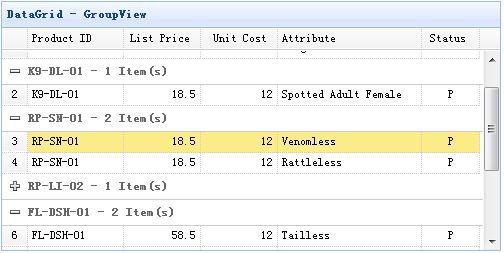
パケットデータグリッドビュー(DataGridのGroupView)

使用法
ステップ1:HTMLページを作成します。
<ヘッド> ます。<script type = "text / javascriptの" SRC = "データグリッド-groupview.js"> </スクリプト> </ HEAD> <ボディ> <表のID = "TT"> </テーブル> </ BODY>
ステップ2:データグリッド(DataGridの)を作成します
$( '#Ttの')。データグリッド({
タイトル:「データグリッド - GroupView」、
幅:500、
高さ:250、
rownumbers:trueの場合、
remoteSort:偽、
nowrap属性:偽、
fitColumns:trueの場合、
URL: 'datagrid_data.json」、
列:[[
{フィールド:「商品コード」、タイトル:「プロダクトID」、幅:100、ソート可能:真}、
{フィールド: 'listprice'、タイトル:「定価」、幅:80、整列する:「右」、ソート可能:真}を、
{フィールド: 'unitcost'、タイトル:「単価」、幅:80、整列する:、「右」ソート可能:真}、
{フィールド: 'ATTR1'、タイトル:「属性」、幅:150、ソート可能:真}、
{フィールド:「ステータス」、タイトル:「ステータス」、幅:60、整列する: '中央'を}
]、
GroupFieldの:「商品コード」、
ビュー:groupview、
groupFormatter:関数(値、行){
戻り値+ ' - ' + rows.length + '項目(複数可)';
}
});
プロパティ
| 名称 | 类型 | 描述 | 默认 |
|---|---|---|---|
| groupField | string | 指示要被分组的字段。 | |
| groupFormatter | function(value,rows) |
返回分组内容的格式化函数。 value 参数指示由 'groupField' 属性定义的分组值。 rows 参数根据指定分组值指示数据行。 |
ウェイ
| 名称 | 参数 | 描述 |
|---|---|---|
| expandGroup | groupIndex | 展开一个分组。 |
| collapseGroup | groupIndex | 折叠一个分组。 |
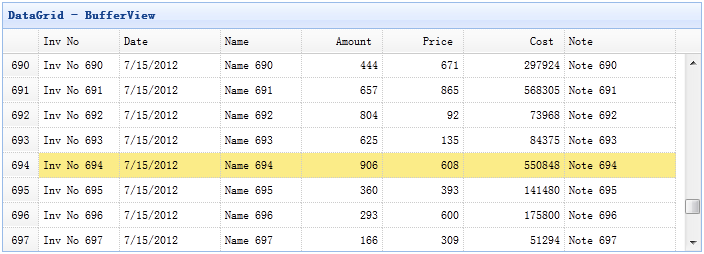
データグリッドキャッシングビュー(DataGridのBufferView)

ステップ1:「データグリッド-bufferview.js 'ファイルが含まれています
<ヘッド> ます。<script type = "text / javascriptの" SRC = "データグリッド-bufferview.js"> </スクリプト> </ HEAD>
ステップ2:データグリッド(DataGridの)を作成します
<表のid = "TT"クラス= "easyui-データグリッド"スタイル= "幅:700px;高さ:250ピクセル" タイトル= "データグリッド - BufferView」 データ・オプション= "URL:" get_data.php '、ビュー:bufferview、rownumbers:真、singleSelect:真、autoRowHeight:偽、pageSizeを:50 "> <THEAD> <TR> <Thのフィールド= "INV"幅= "80"> Invの無</目> <Thのフィールド= "日付"幅= "100">日付</目> <Thのフィールド= "名前"幅= "80">名前</目> <Thのフィールド= "量"幅= "80" = "右"を揃える>金額</目> <Thのフィールド= "価格"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "コスト"幅= "100" = "右"を揃える>費用</目> <Thのフィールド= "ノート"幅= "110">注</目> </ TR> </ THEAD> </表>
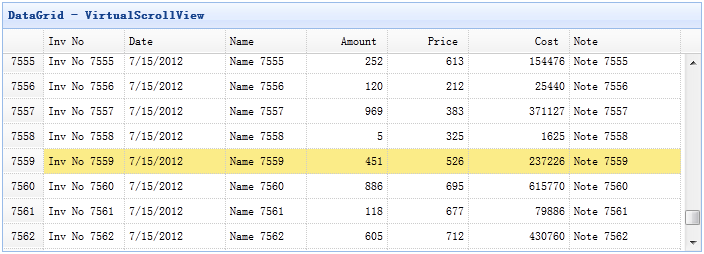
データグリッド仮想スクロールビュー(DataGridのVirtualScrollView)

ステップ1:「データグリッド-scrollview.js 'ファイルが含まれています
<ヘッド> ます。<script type = "text / javascriptの" SRC = "データグリッド-scrollview.js"> </スクリプト> </ HEAD>
ステップ2:仮想ビューをスクロールするには、データグリッド(DataGridの)を作成します
<表のid = "TT"クラス= "easyui-データグリッド"スタイル= "幅:700px;高さ:250ピクセル" タイトル= "データグリッド - VirtualScrollView」 データ・オプション= "URL:" get_data.php '、ビュー:scrollview、rownumbers:真、singleSelect:真、autoRowHeight:偽、pageSizeを:50 "> <THEAD> <TR> <Thのフィールド= "INV"幅= "80"> Invの無</目> <Thのフィールド= "日付"幅= "100">日付</目> <Thのフィールド= "名前"幅= "80">名前</目> <Thのフィールド= "量"幅= "80" = "右"を揃える>金額</目> <Thのフィールド= "価格"幅= "80" = "右"を揃える>価格</目> <Thのフィールド= "コスト"幅= "100" = "右"を揃える>費用</目> <Thのフィールド= "ノート"幅= "110">注</目> </ TR> </ THEAD> </表>
jQueryのEasyUI例をダウンロード
jquery-easyui-datagridview.zip
 jQueryのEasyUIは、拡張します
jQueryのEasyUIは、拡張します