jQuery EasyUI รูปแบบปลั๊กอิน - Combotree ต้นไม้รวมกัน
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI ยื่นออกมาจาก $ .fn.combo.defaults และ $ .fn.tree.defaults โดย $ .fn.combotree.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
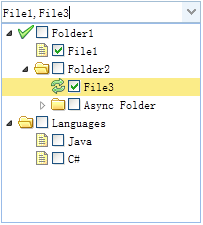
ต้นไม้รวมกัน (combotree) เพื่อเลือกและควบคุมต้นไม้หล่นลงด้วยกัน กล่องคำสั่งผสมมัน (ComboBox) จะคล้ายกันยกเว้นว่ารายการของส่วนประกอบทดแทนเข้าไปในต้นไม้ รวมกันต้นไม้ (combotree) ต้นไม้ที่มีการสนับสนุนจากรัฐต้นไม้หลายทางเลือกกล่องกาเครื่องหมาย

วางใจ
- วงดนตรีผสม
- ต้นไม้
การใช้
สร้างรวมกันจากต้นไม้แท็ก (combotree บริการ)
<เลือก id = "CC" class = "easyui-combotree" style = "width: 200px;"
ข้อมูลตัวเลือก = "URL: 'get_data.php' จำเป็นต้องใช้: true">
</ เลือก>
ใช้ JavaScript ในการสร้างการรวมกันของต้นไม้ (combotree)
<input id = "CC" value = "01">
$ ( '# สำเนา). Combotree ({
URL: 'get_data.php'
จำเป็นต้องใช้: จริง
});
คุณสมบัติ
สถานที่ยื่นออกมาจากการรวมกัน (คำสั่งผสม) และต้นไม้ (ต้นไม้) ดังต่อไปนี้คือการรวมกันของต้นไม้ (combotree) เพื่อเพิ่มหรือเขียนแอตทริบิวต์
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| editable | boolean | 定义用户是否可以直接往文本域中输入文字。 | false |
เหตุการณ์
เหตุการณ์ที่เกิดขึ้นจากการขยายการรวมกัน (คำสั่งผสม) และต้นไม้ (ต้นไม้)
ทาง
วิธีการที่เพิ่มขึ้นจากการรวมกัน (คำสั่งผสม) ดังต่อไปนี้คือการรวมกันของต้นไม้ (combotree) เพิ่มหรือแทนที่วิธีการ
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| tree | none | 返回树(tree)对象。下面的实例演示如何取得选中的树节点。
var t = $('#cc').combotree('tree'); // get the tree object
var n = t.tree('getSelected'); // get selected node
alert(n.text);
|
| loadData | data | 记住本地的树(tree)数据。 代码实例:
$('#cc').combotree('loadData', [{
id: 1,
text: 'Languages',
children: [{
id: 11,
text: 'Java'
},{
id: 12,
text: 'C++'
}]
}]);
|
| reload | url | 再一次请求远程的树(tree)数据。传 'url' 参数来重写原始的 URL 值。 |
| clear | none | 清除组件的值。 |
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combotree('setValues', [1,3,21]);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combotree('setValue', 6);
|
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI