jQuery EasyUI รูปแบบปลั๊กอิน - Combogrid คอมโพสิตตาราง
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI ยื่นออกมาจาก $ .fn.combo.defaults และ $ .fn.datagrid.defaults โดย $ .fn.combogrid.defaults แทนที่ค่าเริ่มต้นเริ่มต้น
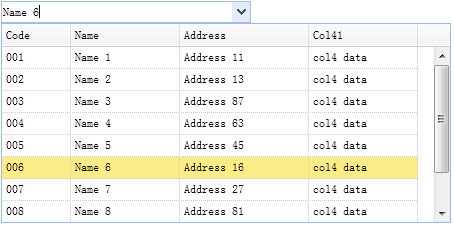
ตารางคอมโพสิต (combogrid) กล่องข้อความที่สามารถแก้ไขและวางลงแผงตารางข้อมูลรวมผู้ใช้สามารถค้นหาและเลือกจากแผงข้อมูลแบบเลื่อนลงตาราง ตารางคอมโพสิต (combogrid) เสนอทางเลือกของโครงการที่ได้รับการสนับสนุนโดยการนำทางแป้นพิมพ์

วางใจ
- วงดนตรีผสม
- DataGrid
การใช้
การสร้างตารางคอมโพสิต (combogrid)
1 จากแท็กในการสร้างตารางคอมโพสิต (combogrid)
<เลือก id = "CC" class = "easyui-combogrid" ชื่อ = "ฝ่าย" style = "width: 250px;"
ข้อมูลตัวเลือก = "
panelWidth: 450,
คุ้มค่า: '006'
idField: 'รหัส'
TextField: 'ชื่อ'
URL: 'datagrid_data.json'
คอลัมน์: [[
{ฟิลด์: 'รหัส' ชื่อเรื่อง: 'รหัส', ความกว้าง: 60}
{ฟิลด์: 'ชื่อ' ชื่อเรื่อง: 'ชื่อ' ความกว้าง: 100}
{ฟิลด์: 'addr' ชื่อเรื่อง: 'ที่อยู่' ความกว้าง: 120}
{ฟิลด์: 'col4' ชื่อเรื่อง: 'Col41' ความกว้าง: 100}
]]
"> </ เลือก>
2, การใช้งานจาวาสคริสร้างองค์ประกอบที่มีอยู่จาก <select> หรือ <input>
<input id = "CC" ชื่อ = "ฝ่าย" value = "01">
$ ( '# สำเนา). Combogrid ({
panelWidth: 450,
คุ้มค่า: '006'
idField: 'รหัส'
TextField: 'ชื่อ'
URL: 'datagrid_data.json'
คอลัมน์: [[
{ฟิลด์: 'รหัส' ชื่อเรื่อง: 'รหัส', ความกว้าง: 60}
{ฟิลด์: 'ชื่อ' ชื่อเรื่อง: 'ชื่อ' ความกว้าง: 100}
{ฟิลด์: 'addr' ชื่อเรื่อง: 'ที่อยู่' ความกว้าง: 120}
{ฟิลด์: 'col4' ชื่อเรื่อง: 'Col41' ความกว้าง: 100}
]]
});
คุณลักษณะการทำให้สมบูรณ์อัตโนมัติ
ให้กริดคอมโพสิต (combogrid) พูดถึงว่าคุณลักษณะการทำให้สมบูรณ์อัตโนมัติ เลื่อนลงตารางข้อมูลแสดงผลลัพธ์ที่เป็นไปได้บนพื้นฐานของข้อมูลของผู้ใช้
$ ( '# สำเนา). Combogrid ({
ล่าช้า: 500
โหมด: 'ระยะไกล'
URL: 'get_data.php'
idField: 'ID'
TextField: 'ชื่อ'
คอลัมน์: [[
{ฟิลด์: 'รหัส' ชื่อเรื่อง: 'รหัส' ความกว้าง: 120, จัดเรียง: จริง}
{ฟิลด์: 'ชื่อ' ชื่อเรื่อง: 'ชื่อ' ความกว้าง: 400, จัดเรียง: จริง}
]]
});
ในฝั่งเซิร์ฟเวอร์ 'Q' พารามิเตอร์จะต้องถูกดึง ผู้ใช้สามารถสืบค้นฐานข้อมูลแล้วส่งกลับผล JSON รูปแบบ SQL เบราว์เซอร์
get_data.php:
$ q = isset ($ _ POST [ 'Q']) $ _POST [ 'Q']: ''; // พารามิเตอร์คำขอ? // ฐานข้อมูลแบบสอบถามและส่งกลับข้อมูลผล JSON อาร์เอส $ = mysql_query ( "* เลือกจากรายการที่ชื่อเหมือน '$ Q%'"); json_encode Echo ( ... );
คุณสมบัติ
สถานที่ยื่นออกมาจากการรวมกัน (คำสั่งผสม) และสายส่งข้อมูล (DataGrid) ดังต่อไปนี้คือการรวมกันของตาราง (combogrid) เพิ่มคุณสมบัติ
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| loadMsg | string | 当数据网格(datagrid)加载远程数据时显示的消息。 | null |
| idField | string | id 的字段名。 | null |
| textField | string | 显示在文本框中的 text 字段名。 | null |
| mode | string | 定义当文本改变时如何加载数据网格(datagrid)数据。如果组合网格(combogrid)从服务器加载就设置为 'remote'。当设置为 'remote' 模式时,用户输入的值将会被作为名为 'q' 的 http 请求参数发送到服务器,以获取新的数据。 | local |
| filter | function(q, row) | 定义当 'mode' 设置为 'local' 时如何选择本地数据。返回 true 则选择该行。 代码实例:
$('#cc').combogrid({
filter: function(q, row){
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) == 0;
}
});
|
100 |
เหตุการณ์
เหตุการณ์ที่เกิดขึ้นจากการขยายการรวมกัน (คำสั่งผสม) และสายส่งข้อมูล (DataGrid)
ทาง
วิธีการที่เพิ่มขึ้นจากการรวมกัน (คำสั่งผสม) ดังต่อไปนี้คือการรวมกันของตาราง (combogrid) เพิ่มหรือแทนที่วิธีการ
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| grid | none | 返回数据网格(datagrid)对象。下面的实例显示如何取得选中的行:
var g = $('#cc').combogrid('grid'); // get datagrid object
var r = g.datagrid('getSelected'); // get the selected row
alert(r.name);
|
| setValues | values | 设置组件值的数组。 代码实例:
$('#cc').combogrid('setValues', ['001','007']);
|
| setValue | value | 设置组件的值。 代码实例:
$('#cc').combogrid('setValue', '002');
|
| clear | none | 清除组件的值。 |
 ปลั๊กอิน jQuery EasyUI
ปลั๊กอิน jQuery EasyUI