กลุ่มสินค้าคงคลังเงินทุน / ราคา
เป้า
ราคาเป็นหนึ่งในองค์ประกอบหลักของการขายสินค้าหรือบริการในเว็บไซต์ใด ๆ แม้ Boortstrap 3 (และรุ่นก่อนหน้านี้) ไม่ได้ให้ส่วนประกอบรายการราคาโดยตรง แต่ก็มีรายการของส่วนประกอบของกลุ่ม การออกแบบชิ้นส่วนเพื่อวัตถุประสงค์ในการแสดงผลเนื้อหาที่กำหนดเองที่ซับซ้อน การใช้คุณลักษณะนี้เราจะสร้างในการเรียนการสอนนี้ในรายการราคาที่เรียบง่ายและอธิบายถึงการผลิตรายการของกลุ่มที่ใช้ตามกฎ CSS ที่และอธิบายถึงวิธีการปรับแต่ง

ลักษณะโดยทั่วไป

คุณสามารถ ดูการสาธิตออนไลน์ ที่เป็นตัวอย่างของรหัสต่อไปนี้
<ระดับ Div = "ภาชนะ"> <ระดับ Div = "แถว"> <ระดับ Ul = "รายการกลุ่ม Col-LG-4"> <li class = "รายการกลุ่มรายการ"> ผู้ใช้ไม่ จำกัด </ li> <li class = "รายการกลุ่มรายการ"> เก็บรักษาไม่ จำกัด </ li> <ระดับ Li = "รายการกลุ่มรายการ"> ฟอรั่มการสนับสนุน </ li> <ระดับ Li = "รายการกลุ่มรายการ"> เพิ่มเติม .... </ li> <li class = "รายการกลุ่มรายการ"> เพิ่มเติม ..... </ li> </ ul> </ div> </ div>
รายชื่อกลุ่มและรายชื่อกลุ่มรายการ
รายชื่อกลุ่มกฎคลาส CSS ดังต่อไปนี้
.list กลุ่ม {
padding ซ้าย: 0;
ขอบล่าง: 20px;
}
.list กลุ่มรายการ {
ตำแหน่ง: ญาติ;
จอแสดงผล: บล็อก
padding: 10px 15px;
ขอบล่าง: -1px;
สีพื้นหลัง: #FFFFFF;
ชายแดน: #dddddd 1px ของแข็ง
}
.list กลุ่มรายการ: ครั้งแรกที่เด็ก {
ขอบด้านบนขวารัศมี: 4px;
ขอบบนด้านซ้ายรัศมี: 4px;
}
.list กลุ่มรายการ: สุดท้ายเด็ก {
ขอบล่าง: 0;
ขอบล่างขวารัศมี: 4px;
ขอบล่างซ้ายรัศมี: 4px;
}
ป้าย (ป้าย)
คุณสามารถใช้ป้าย (ป้าย) ส่วนประกอบที่จะรวมรายชื่อกลุ่ม รหัสต่อไปนี้แสดงให้เห็นถึงวิธีการที่จะบรรลุเป้าหมายนี้
<ระดับ Div = "ภาชนะ"> <ระดับ Div = "แถว"> <ระดับ Ul = "รายการกลุ่ม Col-LG-4"> <li class = "รายการกลุ่มรายการ"> <span class = "ป้าย"> สิ่งที่สำคัญมาก </ span> ผู้ใช้ไม่ จำกัด </ li> <li class = "รายการกลุ่มรายการ"> เก็บรักษาไม่ จำกัด </ li> <ระดับ Li = "รายการกลุ่มรายการ"> ฟอรั่มการสนับสนุน </ li> <ระดับ Li = "รายการกลุ่มรายการ"> เพิ่มเติม .... </ li> <li class = "รายการกลุ่มรายการ"> เพิ่มเติม ..... </ li> </ ul> </ div> </ div>
คุณสามารถ คลิกที่นี่เพื่อดูการสาธิตออนไลน์ ต่อไปนี้จะแสดงให้เห็นว่ากลุ่มรายการป้ายกำหนดเป้าหมายโค้ด CSS
.list กลุ่มรายการ> .badge {
ลอย: ขวา;
}
.list กลุ่มรายการ> .badge + .badge {
ขอบขวา: 5px;
}
โปรดทราบว่าเนื่องจากจะลอย: ขวาบังคับรายการศตวรรษของกลุ่มภายในขวาเนื้อหาโครงการ
โครงการเชื่อมโยง
<ระดับ Div = "ภาชนะ">
<ระดับ Div = "แถว">
<ระดับ Div = "รายการกลุ่ม Col-LG-4">
<a href="#" class="list-group-item active">
รายการการกำหนดราคา
</a>
<a href="#" class="list-group-item"> ผู้ใช้ไม่ จำกัด </a>
<a href="#" class="list-group-item"> จัดเก็บไม่ จำกัด </a>
<a การสนับสนุนทางอีเมล class="list-group-item"> href="#" </a>
<a href="#" class="list-group-item"> อื่น ๆ ... </a>
</ div>
</ div>
</ div>
คุณสามารถ คลิกที่นี่เพื่อดูการสาธิตออนไลน์ รายการต่อไปนี้โค้ด CSS ตั้งอยู่ภายในกลุ่มของรายการที่เชื่อมโยง
a.list กลุ่มรายการ {
color: # 555555;
}
a.list กลุ่มรายการ .list กลุ่มรายการหัวข้อ {
color: # 333333;
}
a.list กลุ่มรายการ: เลื่อน
a.list กลุ่มรายการ: เน้น {
ตกแต่งข้อความ: none;
สีพื้นหลัง: # f5f5f5;
}
a.list-group-item.active,
a.list-group-item.active:hover,
a.list-group-item.active:focus {
ดัชนี z: 2;
สี: #FFFFFF;
สีพื้นหลัง: # 428bca;
border-color: # 428bca;
}
a.list-group-item.active .list-กลุ่มรายการหัวเรื่อง
a.list-group-item.active:hover .list-กลุ่มรายการหัวเรื่อง
a.list-group-item.active:focus .list กลุ่มรายการหัวข้อ {
สี: สีสืบทอด;
}
a.list-group-item.active .list กลุ่มรายการ-ข้อความ
a.list-group-item.active:hover .list กลุ่มรายการ-ข้อความ
a.list-group-item.active:focus .list กลุ่มรายการข้อความ {
color: # e1edf7;
}
เนื้อหาที่กำหนดเอง
ดูตัวอย่างออนไลน์ ตัวอย่างนี้แสดงให้เห็นถึงรายชื่อของกลุ่มที่มีเนื้อหาที่กำหนดเอง ต่อไปนี้จะแสดงให้เห็นถึงลักษณะของเงินทุน CSS ใน HTML และ CSS รหัส
<ระดับ Div = "ภาชนะ">
<ระดับ Div = "แถว">
<ระดับ Div = "รายการกลุ่ม Col-LG-4">
<a href="#" class="list-group-item active">
<ระดับ H4 = "รายการกลุ่มรายการหัวข้อ"> รายชื่อกลุ่มสินค้าที่จะมุ่งหน้า </ h4>
<p class = "รายการกลุ่มรายการข้อความ"> ... </ p>
</a>
</ div>
</ div>
</ div>
โค้ด CSS
.list กลุ่มรายการหัวข้อ {
ขอบด้านบน: 0;
ขอบล่าง: 5px;
}
.list กลุ่มรายการข้อความ {
ขอบล่าง: 0;
line-height: 1.3;
}
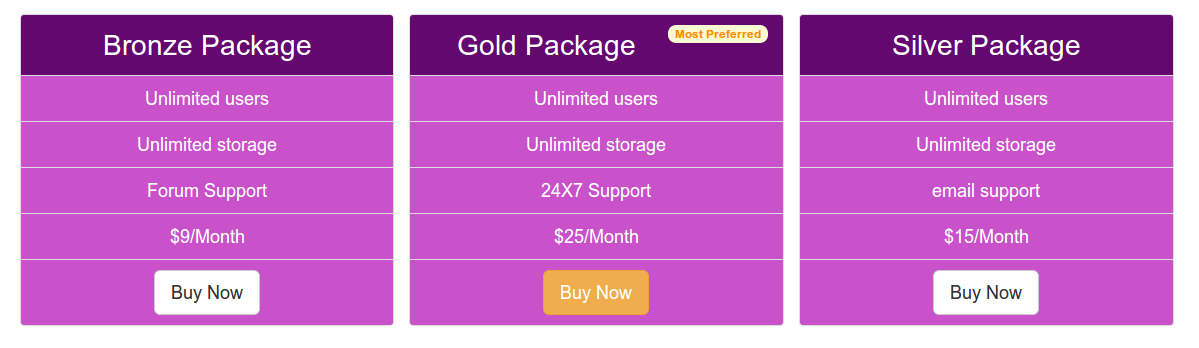
ดัชนีราคาสินค้า
ตอนนี้เราจะใช้องค์ประกอบกลุ่มรายการส่วนของโครงสร้างและแปลงเป็นรายการราคาที่เรียบง่ายและน่าสนใจ
นี่คือพื้นฐาน HTML มีโค้ดที่เราใช้ในการสร้างรายการราคา โปรดทราบว่าเราได้เพิ่มปุ่มในรายการสุดท้าย สำหรับคอลัมน์ซ้ายสุดและขวาสุดเราใช้เงินทุนปุ่มเริ่มต้น สำหรับคอลัมน์กลางเราเพิ่มปุ่มที่มีระดับที่แตกต่าง (เตือน) และทำให้มันดูแตกต่างกัน นอกจากนี้รายการแรกที่เรายังคงอยู่ในคอลัมน์กลางเพิ่มป้าย
<! DOCTYPE html>
<html>
<head>
<title> เงินทุน 101 แม่แบบ </ title>
<ชื่อ Meta = "วิวพอร์ตเนื้อหา" = "width = อุปกรณ์ความกว้างเริ่มต้นขนาด = 1.0">
<! - เงินทุน ->
<link href = "DIST / CSS / bootstrap.min.css" rel = "สไตล์ชีต" สื่อ = "หน้าจอ"> <! - HTML5 ชิมและการสนับสนุน Respond.js IE8 ขององค์ประกอบ HTML5 และคำสั่งสื่อ ->
<- คำเตือน :! Respond.js ไม่ทำงานหากคุณดูหน้าเว็บผ่านทางไฟล์: // ->
<! - [if LT IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"> </ script>
<! [Endif] ->
</ head>
<body>
<ระดับ Div = "ภาชนะ">
<ระดับ Div = "แถว">
<ระดับ Ul = "รายการกลุ่ม Col-LG-4">
<ระดับ Li = "รายการกลุ่มรายการ"> แพคเกจบรอนซ์ </ li>
<li class = "รายการกลุ่มรายการ"> ผู้ใช้ไม่ จำกัด </ li>
<li class = "รายการกลุ่มรายการ"> เก็บรักษาไม่ จำกัด </ li>
<ระดับ Li = "รายการกลุ่มรายการ"> ฟอรั่มการสนับสนุน </ li>
<li class = "รายการกลุ่มรายการ"> 9 $ / เดือน </ li>
<li class = "รายการกลุ่มรายการ"> <a href="#"> <ระดับปุ่ม = "btn-BTN BTN LG-default"> ซื้อในตอนนี้ </ ปุ่ม> </a> </ li>
</ ul>
<! - สอง ->
<ระดับ Ul = "รายการกลุ่ม Col-LG-4">
<li class = "รายการกลุ่มรายการ"> โกลด์แพ็กเกจ <span class = "ป้าย"> ที่ต้องการมากที่สุด </ span> </ li>
<li class = "รายการกลุ่มรายการ"> ผู้ใช้ไม่ จำกัด </ li>
<li class = "รายการกลุ่มรายการ"> เก็บรักษาไม่ จำกัด </ li>
<ระดับ Li = "รายการกลุ่มรายการ"> 24x7 สนับสนุน </ li>
<li class = "รายการกลุ่มรายการ"> $ 25 / เดือน </ li>
<li class = "รายการกลุ่มรายการ"> <a href="#"> <ระดับปุ่ม = "btn BTN เตือน BTN-LG"> ซื้อในตอนนี้ </ ปุ่ม> </a> </ li>
</ ul>
<! - สาม ->
<ระดับ Ul = "รายการกลุ่ม Col-LG-4">
<ระดับ Li = "รายการกลุ่มรายการ"> Silver Package การ </ li>
<li class = "รายการกลุ่มรายการ"> ผู้ใช้ไม่ จำกัด </ li>
<li class = "รายการกลุ่มรายการ"> เก็บรักษาไม่ จำกัด </ li>
<ระดับ Li = "รายการกลุ่มรายการ"> การสนับสนุนทางอีเมล </ li>
<li class = "รายการกลุ่มรายการ"> $ 15 / เดือน </ li>
<li class = "รายการกลุ่มรายการ"> <a href="#"> <ระดับปุ่ม = "btn-BTN BTN LG-default"> ซื้อในตอนนี้ </ ปุ่ม> </a> </ li>
</ ul>
</ div>
</ div>
<! - JQuery (ปลั๊กอิน JavaScript สำหรับเงินทุนเป็นสิ่งที่จำเป็น --->
<script src = "https://code.jquery.com/jquery.js"> </ script>
<! - รวมทั้งหมดของการรวบรวม Plug-in (ดูด้านล่าง) หรือถ้าจำเป็นรวมถึงไฟล์เดียว ->
<script src = "DIST / js / bootstrap.min.js"> </ script>
</ body>
</ html>
ตอนนี้เราจะเพิ่มคลาส CSS โดยตรงปรับแต่งรูปลักษณ์และความรู้สึก รหัส CSS ชิ้นส่วนแรกจะเพิ่มช่องว่างบางส่วนไปด้านบนของหน้า
ร่างกาย {
ช่องว่างด้านบน: 70px
}
จากนั้นได้โดยการเพิ่มโค้ด CSS ต่อไปนี้เราจะปรับแต่งสีพื้นหลังสีตัวอักษร, การจัดตำแหน่งข้อความและขนาดตัวอักษรของรายชื่อของรายการ
ul.list-group.col-LG-4> li {
สีพื้นหลัง: # c952ca;
สี: สีขาว;
text-align: ศูนย์;
font-size: 125%;
}
แต่ถ้าเราต้องการให้ศูนย์คอลัมน์ของรายการแรกที่มีลักษณะแตกต่างที่เราจำเป็นต้องเพิ่มรหัสต่อไปนี้ CSS เราใช้: ครั้งแรกที่เด็กหลอกองค์ประกอบในการเข้าถึงรายการที่จำเป็น
ul.list-group.col-LG-4> li.list กลุ่มรายการ: ครั้งแรกที่เด็ก {
สีพื้นหลัง: # 64086f;
font-size: 200%;
}
ที่จะทำให้ป้ายลักษณะแตกต่างกันเราจะเพิ่มรหัสต่อไปนี้ CSS
.badge {
สีพื้นหลัง: # FAFAD2;
color: # FF8C00;
}
คุณสามารถ คลิกที่นี่เพื่อดูตัวอย่างออนไลน์