สภาพแวดล้อมการติดตั้งบูต
บูตเป็นเรื่องง่ายมากที่จะติดตั้ง ในบทนี้จะอธิบายถึงวิธีการดาวน์โหลดและติดตั้งบูต, บูตหารือเกี่ยวกับโครงสร้างของไฟล์และผ่านตัวอย่างที่แสดงให้เห็นถึงการใช้งาน
ดาวน์โหลด Bootstrap
คุณสามารถเลือกจาก http://getbootstrap.com/ ดาวน์โหลดรุ่นล่าสุดของเงินทุนใน เมื่อคุณคลิกที่ลิงค์แล้วคุณจะเห็นหน้าดังต่อไปนี้:

คุณจะเห็นปุ่มสองปุ่ม:
- ดาวน์โหลด Bootstrap:ดาวน์โหลด Bootstrap คลิกที่ปุ่มนี้คุณสามารถดาวน์โหลด Bootstrap CSS, รุ่นบีบอัดของก่อนรวบรวม JavaScript และแบบอักษร มันไม่ได้มีเอกสารต้นฉบับและไฟล์รหัสต้นฉบับ
- ดาวน์โหลดที่มา:ดาวน์โหลดรหัสต้นฉบับ คลิกที่ปุ่มนี้คุณจะได้รับรหัสล่าสุดเงินทุนน้อยลงและ JavaScript แหล่งที่มาโดยตรงจากจาก
ถ้าคุณกำลังใช้รหัสที่มาไม่ใช่รวบรวมคุณจะต้องรวบรวมไฟล์น้อยที่จะสร้างไฟล์ CSS นำมาใช้ใหม่ สำหรับรวบรวมไฟล์น้อยลงเงินทุนอย่างเป็นทางการสนับสนุนเฉพาะ Recess ซึ่งจะขึ้นอยู่บนทวิตเตอร์ less.js ของเคล็ดลับ CSS
เพื่อให้เข้าใจได้ดีขึ้นและสะดวกในการใช้เราจะใช้รุ่นก่อนรวบรวมของเงินทุนในการกวดวิชานี้
ตั้งแต่ไฟล์จะถูกรวบรวมและบีบอัดในฟังก์ชั่นการพัฒนาที่แยกจากกันคุณไม่เคยแยกจากกันรวมถึงไฟล์เหล่านี้
ขณะที่เขียนนี้ใช้รุ่นล่าสุด (Bootstrap 3)
โครงสร้างของไฟล์
precompiled Bootstrap
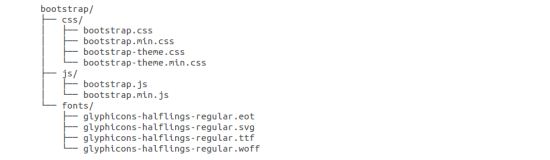
เมื่อคุณดาวน์โหลดรุ่นที่รวบรวมของเงินทุน, unzip ไฟล์ ZIP คุณจะเห็นโครงสร้างของไฟล์ / ไดเรกทอรีต่อไปนี้:

ดังที่แสดงไว้ข้างต้นคุณสามารถดู CSS รวบรวมและ JS (บูต. *), และเรียบเรียงบีบอัด CSS และ JS (bootstrap.min. *) นอกจากนี้ยังมีตัวอักษร Glyphicons ซึ่งเป็นรูปแบบที่เป็นตัวเลือกบูต
รหัสที่มาของเงินทุน
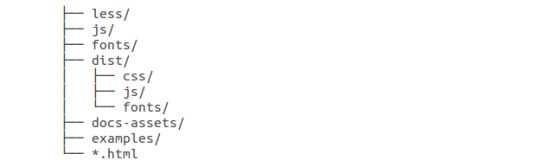
บูตถ้าคุณดาวน์โหลดซอร์สโค้ดโครงสร้างของไฟล์จะเป็นดังนี้:

- / น้อยJS /และแบบอักษร /อันเดอร์เอกสารที่มีเงินทุน CSS, JS และไอคอนรหัสที่มาแบบอักษร
- DIST /โฟลเดอร์ที่มีไฟล์และดาวน์โหลดส่วน precompiled เหนือโฟลเดอร์ที่ระบุไว้
- เอกสารสินทรัพย์/ ตัวอย่าง / และทุกไฟล์* .htmlเอกสารเงินทุน
แม่แบบ HTML
ใช้แม่แบบ HTML พื้นฐานเงินทุนจะเป็นดังนี้:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
นี่คุณสามารถเห็นมีjquery.js, bootstrap.min.jsและไฟล์bootstrap.min.cssใช้เพื่อให้เอกสาร HTML ปกติในการใช้เงินทุนแม่แบบ
สำหรับรายละเอียดเกี่ยวกับข้อมูลข้างต้นของแต่ละองค์ประกอบจะ CSS Bootstrap ภาพรวม บทอธิบายในรายละเอียด
ตัวอย่าง
ตอนนี้ขอพยายามที่จะใช้การส่งออกเงินทุน "Hello World!":
บูต CDN แนะนำ
ตัวอย่างของเว็บไซต์นี้ถูกนำมาใช้ทรัพยากรเงินทุน Baidu ทรัพยากรห้องสมุดแบบคงที่
Baidu พื้นที่เก็บข้อมูลแบบคงที่ของการบริการ CDN เข้าถึงได้เร็วขึ้นมีประสิทธิภาพมากขึ้นการเร่งความเร็วและไม่มีข้อ จำกัด แบนด์วิดธ์, ฟรีถาวรในรหัสดังต่อไปนี้:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://cdn.static.w3big.com/libs/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://cdn.static.w3big.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>