องค์ประกอบนำทางบูต
ในบทนี้เราจะอธิบายบางส่วนของตัวเลือกที่ให้เงินทุนสำหรับการกำหนดองค์ประกอบนำทาง พวกเขาใช้เครื่องหมายเดียวกันและระดับฐาน.navเงินทุนนอกจากนี้ยังมีระดับผู้ช่วยสำหรับแท็กที่ใช้ร่วมกันและสถานะ เปลี่ยนระดับการแก้ไขคุณสามารถสลับไปมาระหว่างสไตล์ที่แตกต่าง
การนำทางในตารางหรือฉลาก
สร้างเมนูนำทางแบบแท็บ:
- เริ่มต้นด้วยรายการเรียงลำดับด้วย .navชั้น
- เพิ่มระดับ .nav แท็บ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p> เมนูนำทางแบบแท็บ </ p>
<ul class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
เมนูนำทางแคปซูล
เมนูนำทางแคปซูลพื้นฐาน
หากคุณจำเป็นต้องเปลี่ยนรูปแบบแคปซูลป้ายเพียงแค่ใช้ชั้น .nav-ยา .nav แท็บจะถูกแทนที่ด้วยขั้นตอนอื่นๆ ได้เช่นเดียวกับข้างต้น
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p> พื้นฐานเมนูนำทางแคปซูล </ p>
<ul class = "NAV NAV-ยา" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
เมนูนำทางแนวตั้งแคปซูล
คุณสามารถใช้คลาส .nav ซ้อนในการใช้ .nav ชั้น.nav-ยาในเวลาเดียวกันเพื่อให้แคปซูลซ้อนกันในแนวตั้ง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p> แคปซูลเมนูนำทางแนวตั้ง </ p>
<ul class = "NAV NAV-ยา nav -stacked">
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
นำทางธรรม
คุณสามารถเมื่อหน้าจอกว้างกว่า 768px ตามลำดับโดยใช้.nav, .nav แท็บหรือ .nav, .nav-ยาในขณะที่ใช้ระดับ.nav-ธรรมให้แท็บเมนูนำทางหรือแคปซูลและองค์ประกอบหลักพิมพ์ดีด . บนหน้าจอขนาดเล็กที่เชื่อมโยงการนำจะซ้อนกัน
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p> องค์ประกอบนำทางธรรม </ p>
<ul class = "NAV NAV-ยา nav -justified">
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul> <br> < br>
<ul class = "NAV NAV-NAV แท็บ -justified">
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
ปิดการใช้งานการเชื่อมโยง
สำหรับแต่ละชั้นเรียน .nav ถ้าคุณเพิ่มระดับ.disabledก็จะสร้างการเชื่อมโยงสีเทาและปิดการใช้งานการเชื่อมโยง:โฉบรัฐที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<p> องค์ประกอบการสำรวจการปิดใช้งานการเชื่อมโยง </ p>
<ul class = "NAV NAV-ยา" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "คนพิการ"> <a href = "#"> iOS (การเชื่อมโยงปิดการใช้งาน) </ a> </ li >
<li> <a href = "#"> VB.Net < / a> </ li>
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul> <br> < br>
<ul class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li class = "คนพิการ"> <a href = "#"> VB.Net (ลิงค์ปิดการใช้งาน) </ a> </ li >
<li> <a href = "#"> Java < / a> </ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
 ชั้นจะเปลี่ยนรูปลักษณ์ <a> จะไม่เปลี่ยนฟังก์ชั่น ที่นี่คุณต้องใช้ JavaScript เพื่อปิดการใช้งานการเชื่อมโยงที่กำหนดเอง
ชั้นจะเปลี่ยนรูปลักษณ์ <a> จะไม่เปลี่ยนฟังก์ชั่น ที่นี่คุณต้องใช้ JavaScript เพื่อปิดการใช้งานการเชื่อมโยงที่กำหนดเอง
เมนูแบบเลื่อนลง
เมนูนำทางด้วยเมนูแบบเลื่อนลงโดยใช้ไวยากรณ์ที่คล้ายกันโดยค่าเริ่มต้นรายการด้วยการทำงานร่วมกันบางสมอข้อมูลแอตทริบิวต์ที่จะเรียกรายการเรียงลำดับชั้น .dropdown เมนูของ
ด้วยเมนูแบบเลื่อนลงแท็ก
ในการเพิ่มเมนูแบบเลื่อนลงจะติดป้ายดังต่อไปนี้:
- เริ่มต้นด้วยรายการเรียงลำดับด้วย .navชั้น
- เพิ่มระดับ .nav แท็บ
- เพิ่มรายการเรียงลำดับชั้น .dropdown เมนูของ
ตัวอย่าง
<p> แท็กด้วยเมนูแบบเลื่อนลง </ p>
<ul class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li class = "เลื่อนลง">
<a class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง" href = "#"> Java < ช่วง class = "ลูกศร"> </ span>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> สวิง < / a> </ li>
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
</ ul>
</ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
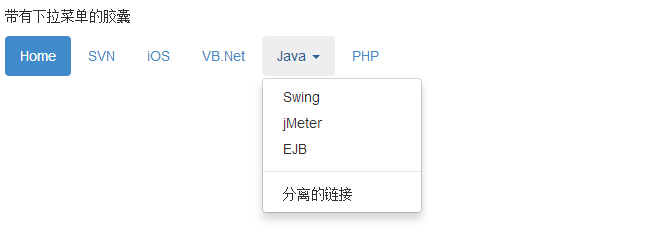
แคปซูลที่มีเมนูแบบเลื่อนลง
ขั้นตอนในการสร้างเมนูแบบเลื่อนลงมีป้ายกำกับเดียวกันเพียงแค่ต้อง.nav แท็บชั้น .nav-ยาดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<p> แคปซูลกับเมนูแบบเลื่อนลง </ p>
<ul class = "NAV NAV-ยา" >
<li class = "ใช้งาน"> <a href = "#"> หน้าแรก < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> VB.Net < / a> </ li>
<li class = "เลื่อนลง">
<a class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง" href = "#"> Java < ช่วง class = "ลูกศร"> </ span>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> สวิง < / a> </ li>
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
</ ul>
</ li>
<li> <a href = "#"> PHP < / a> </ li>
</ ul>
ผลมีดังนี้
เพิ่มเติมองค์ประกอบการสำรวจเช่นองค์ประกอบ
แท็บแท็บแคปซูล
| หมวดหมู่ | ลักษณะ | ตัวอย่าง |
|---|
| .nav NAV-แท็บ | แถบ | ความพยายาม |
| .nav NAV-ยา | แท็บแคปซูล | ความพยายาม |
| .nav NAV-ยา NAV-ซ้อน | แท็บแคปซูลเพื่อจัดเรียงซ้อนกันในแนวตั้งของ | ความพยายาม |
| .nav ชอบธรรม | แท็บธรรมบนหน้าจอมากขึ้นกว่า 768px ได้อย่างง่ายดายสามารถทำให้ป้ายแท็บหรือแคปซูลการจัดแสดงนิทรรศการความกว้างเท่ากันโดยชั้น .nav ธรรม บนหน้าจอขนาดเล็กที่เชื่อมโยงการนำแสดงผลรูปแบบสแต็ค | ความพยายาม |
| .disabled | ปิดการใช้งานแท็บ | ความพยายาม |
| เพิ่มป้ายเมนูแบบเลื่อนลง | ความพยายาม |
| กับแท็บเมนูแคปซูลเลื่อนลง | ความพยายาม |
| .tab เนื้อหา | และ .tab บานหน้าต่างและข้อมูลสลับ "แท็บ" = (ข้อมูลสลับ = "ยา") เข้าด้วยกันและเปลี่ยนการใช้หน้าแท็บการตั้งค่ากับการเปลี่ยนฉลากเนื้อหาที่สอดคล้องกัน | ความพยายาม |
| .tab บานหน้าต่าง | และ .tab-เนื้อหาและข้อมูลสลับ = "แท็บ" (ข้อมูลสลับ = "ยา") เข้าด้วยกันและเปลี่ยนการใช้หน้าแท็บการตั้งค่ากับการเปลี่ยนฉลากเนื้อหาที่สอดคล้องกัน | ความพยายาม |





ชั้นจะเปลี่ยนรูปลักษณ์ <a> จะไม่เปลี่ยนฟังก์ชั่น ที่นี่คุณต้องใช้ JavaScript เพื่อปิดการใช้งานการเชื่อมโยงที่กำหนดเอง