แบบฟอร์มการบูต
ในบทนี้เราจะได้เรียนรู้วิธีการสร้างรูปแบบการใช้บูต บูตแท็ก HTML บางอย่างง่ายและการเรียนการขยายการสร้างรูปแบบที่แตกต่างกันของรูปแบบ
เงินทุนให้ต่อไปนี้ประเภทของรูปแบบรูปแบบ:
- แนวตั้งแบบฟอร์ม (เริ่มต้น)
- แบบอินไลน์
- รูปแบบระดับ
รูปแบบแนวตั้งหรือพื้นฐาน
โครงสร้างพื้นฐานของรูปแบบคือเงินทุนที่มาพร้อมกับรูปแบบการควบคุมของแต่ละบุคคลโดยอัตโนมัติได้รับรูปแบบทั่วโลกบางส่วน นี่คือขั้นตอนในการสร้างรูปแบบพื้นฐานคือ:
- ไปที่ <form>ผู้ปกครององค์ประกอบที่จะเพิ่มบทบาท = "รูปแบบ"
- ป้ายและการควบคุมในระดับ.form กลุ่มกับ <div> ใน นี้เป็นสิ่งจำเป็นเพื่อให้ได้สนามที่ดีที่สุด
- องค์ประกอบข้อความทั้งหมด <input>, <textarea> และ <เลือก>เพิ่มระดับ.form ควบคุม
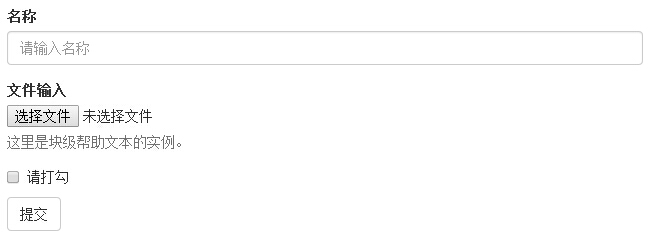
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "ชื่อ"> ชื่อ </ label>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "ชื่อ" ตัวยึด = "กรุณาใส่ชื่อ">
</ div>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "inputfile"> แฟ้มใส่ </ label>
<input type = "File" id = "inputfile">
<p class = "ช่วยบล็อก"> นี่คือตัวอย่างข้อความช่วยเหลือระดับบล็อก </ p>
</ div>
<div class = "ช่องทำเครื่องหมาย">
<label>
<input type = "ช่องทำเครื่องหมาย"> โปรดติ๊ก </ label>
</ div>
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > ส่ง </ ปุ่ม>
</ form>
ผลมีดังนี้
แบบอินไลน์
หากคุณจำเป็นต้องสร้างรูปแบบที่ทุกองค์ประกอบจะอินไลน์ซ้ายป้ายชิดอยู่เคียงข้างเพิ่มระดับ.form-อินไลน์ที่ <form> แท็ก
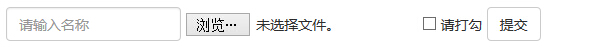
ตัวอย่าง
<form class = "รูปแบบอินไลน์" บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label class = "SR-เท่านั้น" สำหรับ = "ชื่อ"> ชื่อ </ label>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "ชื่อ" ตัวยึด = "กรุณาใส่ชื่อ">
</ div>
<div class = "รูปแบบกลุ่ม">
<label class = "SR-เท่านั้น" สำหรับ = "inputfile"> แฟ้มใส่ </ label>
<input type = "File" id = "inputfile">
</ div>
<div class = "ช่องทำเครื่องหมาย">
<label>
<input type = "ช่องทำเครื่องหมาย"> โปรดติ๊ก </ label>
</ div>
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > ส่ง </ ปุ่ม>
</ form>
ผลมีดังนี้
- โดยค่าเริ่มต้นบูตการป้อนข้อมูลให้เลือกและ textarea 100% ของความกว้าง เมื่อมีการใช้รูปแบบอินไลน์คุณจะต้องกำหนดความกว้างในการควบคุมแบบฟอร์ม
- ใช้คลาส.sr เท่านั้นคุณสามารถซ่อนแท็กรูปแบบอินไลน์
รูปแบบระดับ
จำนวนของระดับที่แตกต่างกันและรูปแบบไม่ได้เป็นเพียงเครื่องหมายอีกรูปแบบหนึ่ง แต่รูปแบบจะนำเสนอในรูปแบบที่แตกต่างกัน เพื่อสร้างรูปแบบแนวนอนของรูปแบบทำตามขั้นตอนไม่กี่:
- <form>องค์ประกอบที่จะถูกเพิ่มในระดับผู้ปกครอง.form แนวนอน
- ป้ายและการควบคุมในระดับ.form กลุ่มกับ <div> ใน
- เพิ่มระดับ.control ป้ายที่จะติดป้าย
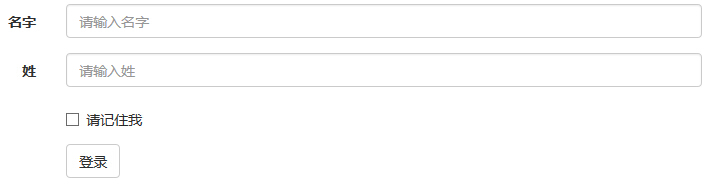
ตัวอย่าง
<form class = "รูปแบบแนวนอน" บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "FirstName" class = "Col-SM-2 ควบคุมฉลาก"> ชื่อ </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "FirstName" ตัวยึด = "กรุณาใส่ชื่อ">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "นามสกุล" class = "Col-SM-2 ควบคุมฉลาก"> ชื่อ </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "นามสกุล" ตัวยึด = "กรุณาใส่ชื่อ">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<div class = "Col-SM-ชดเชย -2 Col-SM-10">
<div class = "ช่องทำเครื่องหมาย">
<label>
<input type = "ช่องทำเครื่องหมาย"> จำของฉัน </ label>
</ div>
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<div class = "Col-SM-ชดเชย -2 Col-SM-10">
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > เข้าสู่ระบบ </ ปุ่ม>
</ div>
</ div>
</ form>
ผลมีดังนี้
การสนับสนุนเงินทุนสำหรับการควบคุมรูปแบบที่พบมากที่สุดส่วนใหญ่ป้อนข้อมูล textarea ช่องทำเครื่องหมายวิทยุและเลือก
กล่องใส่ (ขาเข้า)
ฟิลด์ข้อความรูปแบบที่พบมากที่สุดคือใส่กล่องใส่ ผู้ใช้สามารถป้อนที่สุดของข้อมูลในแบบฟอร์มที่จำเป็นในนั้น เงินทุนให้การสนับสนุนการป้อนข้อมูลสำหรับทุกประเภทของพื้นเมือง HTML5รวมไปถึง: ข้อความรหัสผ่าน, วันที่และเวลาวันที่และเวลา-local, วัน, เดือน, เวลา, สัปดาห์, จำนวน, อีเมล์, URL, การค้นหา, โทรศัพท์และสีประกาศประเภทที่เหมาะสมเป็นสิ่งจำเป็นเพื่อให้เป็นไปช่วยให้การป้อนข้อมูลสำหรับรูปแบบที่สมบูรณ์
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "ชื่อ"> แท็ก </ label>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "ป้อนข้อความ">
</ div>
</ form>
ผลมีดังนี้
กล่อง (textarea)
เมื่อคุณต้องการที่จะทำให้การป้อนข้อมูลหลายสายคุณสามารถใช้ textarea กล่องข้อความคุณสามารถเปลี่ยนสถานที่ให้บริการแถวถ้าจำเป็น(แถวน้อยลง = กล่องขนาดเล็กเส้น = กล่องที่มีขนาดใหญ่มากขึ้น)
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "ชื่อ"> กล่องข้อความ </ label>
<textarea class = "รูปแบบการควบคุม" แถว = "3"> </ textarea>
</ div>
</ form>
ผลมีดังนี้
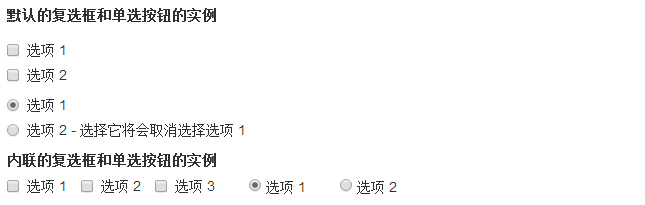
ช่องทำเครื่องหมาย (ช่องทำเครื่องหมาย) และวิทยุปุ่ม (Radio)
ตรวจสอบกล่องและปุ่มที่ใช้ในการให้ผู้ใช้สามารถเลือกจากช่วงของตัวเลือกที่ตั้งไว้
- เมื่อคุณสร้างแบบฟอร์มถ้าคุณต้องการที่ผู้ใช้สามารถเลือกหลายตัวเลือกจากรายการโปรดใช้ช่องทำเครื่องหมายหากคุณ จำกัดผู้ใช้สามารถเลือกตัวเลือกให้ใช้วิทยุ
- ชุดกล่องกาเครื่องหมายและปุ่มใช้.checkbox-อินไลน์หรือระดับ.radio-แบบอินไลน์ควบคุมการแสดงของพวกเขาในบรรทัดเดียวกัน
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงทั้งสองประเภท (ค่าเริ่มต้นใกล้เคียง):
ตัวอย่าง
<label สำหรับ = "ชื่อ"> ตัวอย่างของกล่องกาเริ่มต้นและปุ่มวิทยุ </ label>
<div class = "ช่องทำเครื่องหมาย">
<label>
<input type = "ช่องทำเครื่องหมาย" value = ""> ตัวเลือกที่ 1 </ label>
</ div>
<div class = "ช่องทำเครื่องหมาย">
<label>
<input type = "ช่องทำเครื่องหมาย" value = ""> ตัวเลือกที่ 2 </ label>
</ div>
<div class = "วิทยุ">
<label>
<input type = "วิทยุ" name = "optionsRadios" id = "optionsRadios1" value = "OPTION1" การตรวจสอบ> ตัวเลือกที่ 1 </ label>
</ div>
<div class = "วิทยุ">
<label>
<input type = "วิทยุ" name = "optionsRadios" id = "optionsRadios2" value = "Option2"> ตัวเลือกที่ 2 - การเลือกก็จะยกเลิกการเลือกตัวเลือกที่ 1 </ label>
</ div>
<label สำหรับ = "ชื่อ"> กล่องกาอินไลน์อินสแตนซ์และปุ่มวิทยุ </ label>
<div>
<label class = "ช่องทำเครื่องหมาย-อินไลน์">
<input type = "ช่องทำเครื่องหมาย" id = "inlineCheckbox1" value = "OPTION1"> ตัวเลือกที่ 1 </ label>
<label class = "ช่องทำเครื่องหมาย-อินไลน์">
<input type = "ช่องทำเครื่องหมาย" id = "inlineCheckbox2" value = "Option2"> ตัวเลือกที่ 2 </ label>
<label class = "ช่องทำเครื่องหมาย-อินไลน์">
<input type = "ช่องทำเครื่องหมาย" id = "inlineCheckbox3" value = "option3"> ตัวเลือกที่ 3 </ label>
<label class = "ช่องทำเครื่องหมาย-อินไลน์">
<input type = "วิทยุ" name = "optionsRadiosinline" id = "optionsRadios3" value = "OPTION1" การตรวจสอบ> ตัวเลือกที่ 1 </ label>
<label class = "ช่องทำเครื่องหมาย-อินไลน์">
<input type = "วิทยุ" name = "optionsRadiosinline" id = "optionsRadios4" value = "Option2"> ตัวเลือกที่ 2 </ label>
</ div>
ผลมีดังนี้
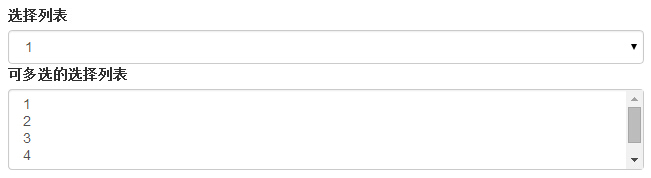
เลือกกล่อง (เลือก)
เมื่อคุณต้องการให้ผู้ใช้เลือกจากตัวเลือกหลายตัว แต่โดยปกติสามารถเลือกตัวเลือก, ใช้กล่องเลือก
- การใช้งาน <เลือก> แสดงรายการของตัวเลือกมักจะผู้ที่มีความคุ้นเคยกับรายการตัวเลือกเช่นรัฐหรือตัวเลข
- ใช้หลาย = "หลาย"ช่วยให้ผู้ใช้สามารถเลือกหลายตัวเลือก
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงทั้งสองประเภท (เลือกและหลาย):
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "ชื่อ"> เลือกรายการ </ label>
<เลือก class = "รูปแบบการควบคุม">
<option> 1 </ option>
<option> 2 </ option>
<option> 3 </ option>
<option> 4 </ option>
<option> 5 </ option>
</ เลือก>
<label เลือกรายการ = "ชื่อ"> หลายตัวเลือกของ </ label>
<เลือก หลายอย่าง class = "รูปแบบการควบคุม">
<option> 1 </ option>
<option> 2 </ option>
<option> 3 </ option>
<option> 4 </ option>
<option> 5 </ option>
</ เลือก>
</ div>
</ form>
ผลมีดังนี้
เมื่อคุณต้องการที่จะวางรูปแบบข้อความธรรมดาในแท็กรูปแบบแนวนอนกรุณาใช้ระดับ.form ควบคุมไฟฟ้าสถิตย์ใน <p> บน
ตัวอย่าง
<form class = "รูปแบบแนวนอน" บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label class = "Col-SM-2 ควบคุมฉลาก"> อีเมล์ </ label>
<div class = "Col-SM-10 ">
<p class = "รูปแบบการควบคุมไฟฟ้าสถิตย์ ">
[email protected] </ p>
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "inputPassword" class = "Col-SM-2 ควบคุมฉลาก">
รหัสผ่าน </ label>
<div class = "Col-SM-10 ">
<input type = "รหัสผ่าน" class = "รูปแบบการควบคุม" id = "inputPassword" ตัวยึด = "โปรดป้อนรหัสผ่านของคุณ">
</ div>
</ div>
</ form> ผลมีดังนี้
นอกจากนี้: มุ่งเน้นรัฐ(นั่นคือผู้ใช้คลิกที่การป้อนข้อมูลหรือใช้คีย์แท็บที่จะมุ่งเน้นการป้อนข้อมูล) เงินทุนยังปิดการใช้งานกล่องใส่กำหนดรูปแบบและให้ชั้นตรวจสอบรูปแบบ
มุ่งเน้นไปที่กล่องใส่
เมื่อได้รับการป้อนข้อมูลกล่องใส่: มุ่งเน้นไปที่กล่องใส่รูปร่างจะถูกลบออกและการประยุกต์ใช้กล่องเงา
ปิดการใช้งานการป้อนข้อมูลกล่องใส่
หากคุณต้องการที่จะปิดการใช้งานใส่กล่องใส่เพียงแค่เพิ่มคนพิการแอตทริบิวต์จะไม่เพียงแต่ปิดการใช้งานกล่องใส่ แต่ยังเปลี่ยนรูปแบบกล่องใส่และเมื่อชี้เมาส์เลื่อนผ่านตัวชี้เมาส์ในรูปแบบองค์ประกอบ
ข้อมูลสำหรับผู้พิการชุด fieldset
ในหน้า <fieldset> เพิ่มคนพิการแอตทริบิวต์การปิดใช้งานการควบคุมทั้งหมด <fieldset> ภายใน
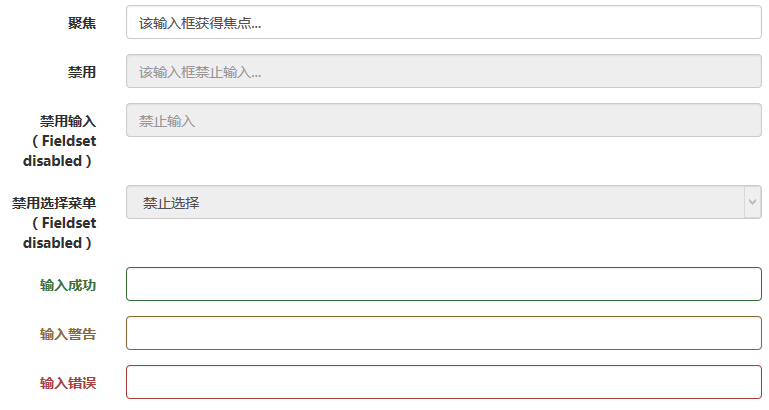
สถานะการยืนยัน
บูตมีข้อผิดพลาดคำเตือนและรูปแบบข้อความที่ประสบความสำเร็จในการตรวจสอบเพียงองค์ประกอบหลักเพียงแค่เพิ่มระดับที่เหมาะสม (.has-เตือน .has-ข้อผิดพลาดหรือความสำเร็จ .has)สามารถนำมาใช้ในการตรวจสอบสถานะ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการควบคุมของรัฐทั้งหมด:
ตัวอย่าง
<form class = "รูปแบบแนวนอน" บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<label class = "Col-SM-2 ควบคุมฉลาก"> โฟกัส </ label>
<div class = "Col-SM-10 ">
<input class = "รูปแบบการควบคุม" id = "focusedInput" type = "ข้อความ" value = "กล่องใส่เพื่อให้ได้โฟกัส ... ">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "inputPassword" class = "Col-SM-2 ควบคุมฉลาก"> ปิดการใช้งาน </ label>
<div class = "Col-SM-10 ">
<input class = "รูปแบบการควบคุม" id = "disabledInput" type = "ข้อความ" ตัวยึด = "ห้ามนำเข้ากล่องใส่ที่ ... " คนพิการ>
</ div>
</ div>
<fieldset คนพิการ>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "disabledTextInput" = "Col-SM-2 ชั้น ควบคุมฉลาก"> ปิดการใช้งานอินพุท (fieldset คนพิการ) </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" id = "disabledTextInput" class = "รูปแบบการควบคุม" ตัวยึด = "ห้ามนำเข้า">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม">
<label สำหรับ = "disabledSelect" class = "Col-SM-2 ควบคุมฉลาก"> เมนูการเลือกปิดการใช้งาน (fieldset คนพิการ) </ label>
<div class = "Col-SM-10 ">
<เลือก id = "disabledSelect" class = "รูปแบบการควบคุม">
<option> ปิดการเลือก </ option>
</ เลือก>
</ div>
</ div>
</ fieldset>
<div class = "รูปแบบกลุ่ม has- ความสำเร็จ">
<label class = "Col-SM-2 ควบคุมฉลาก" สำหรับ = "inputSuccess"> ความสำเร็จของการป้อนข้อมูล </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "inputSuccess">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม has- เตือน">
<label class = "Col-SM-2 ควบคุมฉลาก" สำหรับ = "inputWarning"> ใส่คำเตือน </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "inputWarning">
</ div>
</ div>
<div class = "รูปแบบกลุ่ม has- ข้อผิดพลาด">
<label class = "Col-SM-2 ควบคุมฉลาก" สำหรับ = "inputError"> พิมพ์ผิด </ label>
<div class = "Col-SM-10 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" id = "inputError">
</ div>
</ div>
</ form>
ผลมีดังนี้
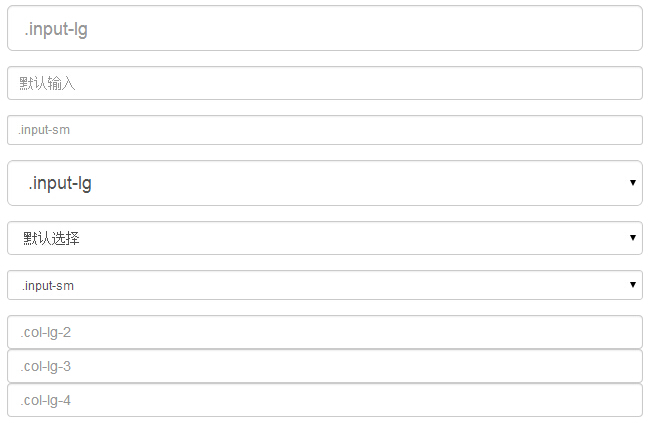
คุณสามารถใช้แต่ละชั้น.input-LG และ.col-lg- *เพื่อตั้งค่าความสูงของฟอร์มและความกว้าง ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<div class = "รูปแบบกลุ่ม">
<input class = "รูปแบบการควบคุม input- LG" type = "ข้อความ" ตัวยึด = ".input-LG">
</ div>
<div class = "รูปแบบกลุ่ม">
<input class = "รูปแบบการควบคุม" type = "ข้อความ" ตัวยึด = "ป้อนข้อมูลเริ่มต้น">
</ div>
<div class = "รูปแบบกลุ่ม">
<input class = "รูปแบบการควบคุม input- SM" type = "ข้อความ" ตัวยึด = ".input-SM">
</ div>
<div class = "รูปแบบกลุ่ม"> </ div>
<div class = "รูปแบบกลุ่ม">
<เลือก class = "รูปแบบการควบคุม input- LG">
<option value = ""> .input-LG </ option>
</ เลือก>
</ div>
<div class = "รูปแบบกลุ่ม">
<เลือก class = "รูปแบบการควบคุม">
<option value = ""> เลือกเริ่มต้น </ option>
</ เลือก>
</ div>
<div class = "รูปแบบกลุ่ม">
<เลือก class = "รูปแบบการควบคุม input- SM">
<option value = ""> .input-SM </ option>
</ เลือก>
</ div>
<div class = "แถว">
<div class = "Col-LG-2 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = ".col-LG-2 ">
</ div>
<div class = "Col-LG-3 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = ".col-LG-3 ">
</ div>
<div class = "Col-LG-4 ">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = ".col-LG-4 ">
</ div>
</ div>
</ form>
ผลมีดังนี้
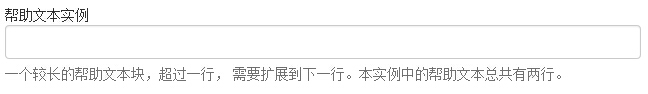
การควบคุมแบบฟอร์มบูตสามารถมีการป้อนข้อมูลในกล่องใส่ข้อความช่วยเหลือระดับบล็อก เพื่อที่จะเพิ่มขึ้นทั้งความกว้างของชิ้นส่วนของเนื้อหาใน <input> หลังจากใช้.help บล็อกตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<form บทบาท = "รูปแบบ">
<span> ข้อความช่วยเหลือเช่น </ span>
<input class = "รูปแบบการควบคุม" type = "ข้อความ" ตัวยึด = "">
<span class = "ช่วยบล็อก"> บล็อกข้อความช่วยเหลือยาวมากกว่าหนึ่งบรรทัดจะต้องมีการขยายไปยังบรรทัดถัดไป ในตัวอย่างนี้ช่วยให้ข้อความสำหรับการรวมของทั้งสองสาย </ span>
</ form>
ผลมีดังนี้