เมนูแบบเลื่อนลงปุ่มบูต
บทนี้จะอธิบายวิธีการใช้ระดับเงินทุนที่จะเพิ่มปุ่มเมนูแบบเลื่อนลง ในการเพิ่มปุ่มเมนูแบบเลื่อนลงที่วางไว้เพียงแค่ปุ่มและเมนูแบบเลื่อนลงใน.btn กลุ่มสามารถในการนอกจากนี้คุณยังสามารถใช้ <span class = "ลูกศร"> </ span> เพื่อบ่งบอกถึงเมนูแบบเลื่อนลง
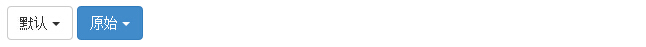
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงเมนูพื้นฐานที่เรียบง่ายปุ่มแบบเลื่อนลง
ตัวอย่าง
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เริ่มต้น <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลักเลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> ต้นฉบับ <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

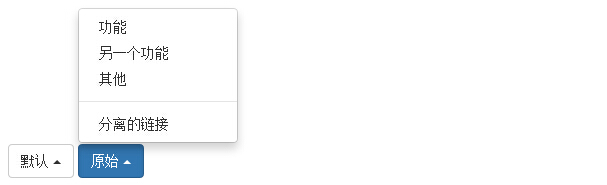
เมนูแบบเลื่อนลงปุ่มสปลิต
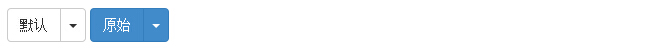
ปุ่มแยกและเมนูแบบเลื่อนลงโดยใช้ปุ่มเลื่อนลงประมาณรูปแบบเดียวกัน แต่เมนูแบบเลื่อนลงเพื่อเพิ่มฟังก์ชั่นเดิม ปุ่ม Split ที่เหลืออยู่ของคุณสมบัติเดิมขวาเป็นเมนูแบบเลื่อนลงเพื่อสลับการแสดงผล
ตัวอย่าง
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > เริ่มต้น </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle"
ข้อมูลสลับ = "เลื่อนลง">
<span class = "ลูกศร"> </ span>
<span class = "SR-เท่านั้น"> เมนูแบบเลื่อนลงสวิทช์ </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li> <a href = "#"> ฟังก์ชั่น </ a> </ li>
<li> <a href = "#"> คุณสมบัติอื่น </ a> </ li>
<li> <a href = "#"> อื่น ๆ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
</ ul>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "BTN BTN หลัก" > ต้นฉบับ </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลักเลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง">
<span class = "ลูกศร"> </ span>
<span class = "SR-เท่านั้น"> เมนูแบบเลื่อนลงสวิทช์ </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li> <a href = "#"> ฟังก์ชั่น </ a> </ li>
<li> <a href = "#"> คุณสมบัติอื่น </ a> </ li>
<li> <a href = "#"> อื่น ๆ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

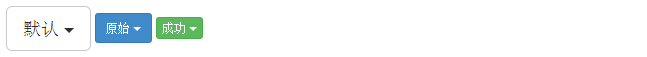
ขนาดเลื่อนลงปุ่มเมนู
คุณสามารถใช้เมนูแบบเลื่อนลงความหลากหลายของขนาดปุ่มที่มี: .btn ขนาดใหญ่ .btn-SM หรือ .btn-XS
ตัวอย่าง
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle BTN-LG" ข้อมูลสลับ = "เลื่อนลง"> เริ่มต้น <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลักเลื่อนลง -toggle BTN-SM" ข้อมูลสลับ = "เลื่อนลง"> ต้นฉบับ <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN ความสำเร็จแบบเลื่อนลง -toggle BTN-XS" ข้อมูลสลับ = "เลื่อนลง"> ความสำเร็จ <span class = "ลูกศร"> </ span> </ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

ปุ่มเมนูลง
เมนูนอกจากนี้ยังสามารถดึงขึ้นมาเพียงแค่เพิ่ม.dropup .btn กลุ่มภาชนะแม่
ตัวอย่าง
<div class = "แถว" style = "ขอบซ้าย: 50px ; ขอบด้านบน: 200px">
<div class = "BTN กลุ่ม dropup" >
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เริ่มต้น <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
<div class = "BTN กลุ่ม dropup" >
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลักเลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> ต้นฉบับ <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
</ div>
ลอง»
ผลมีดังนี้