รูปแบบบูต
เงินทุนที่ใช้ Helvetica Neue, Helvetica, Arial และอักษร Sans-Serif เป็นสแต็คเริ่มต้น
บูตใช้คุณลักษณะเค้าโครงหน้าคุณสามารถสร้างหัวย่อหน้ารายการและองค์ประกอบอื่น ๆ แบบอินไลน์
พาดหัว
บูตกำหนดทั้งหมดของหัวของ HTML (H1 เพื่อ h6) รูปแบบ พิจารณาตัวอย่างต่อไปนี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

inline คำบรรยาย
หากคุณจำเป็นต้องเพิ่มคำบรรยายเพื่อ inline ชื่อใด ๆ เพียงแค่เพิ่มทั้งสองด้านขององค์ประกอบ <small>หรือเพิ่มระดับ .small วิธีนี้คุณจะได้รับมีขนาดเล็กน้ำหนักเบาสีข้อความเป็นตัวอย่างต่อไปนี้ ดังต่อไปนี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

สำเนาของร่างกายคู่มือ
เพื่อเพิ่มวรรคเพื่อเน้นข้อความ, คุณสามารถเพิ่ม class = "นำ" ซึ่งจะมีขนาดใหญ่และโดดเด่นยิ่งสูงมากขึ้นบรรทัดข้อความที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

เน้น
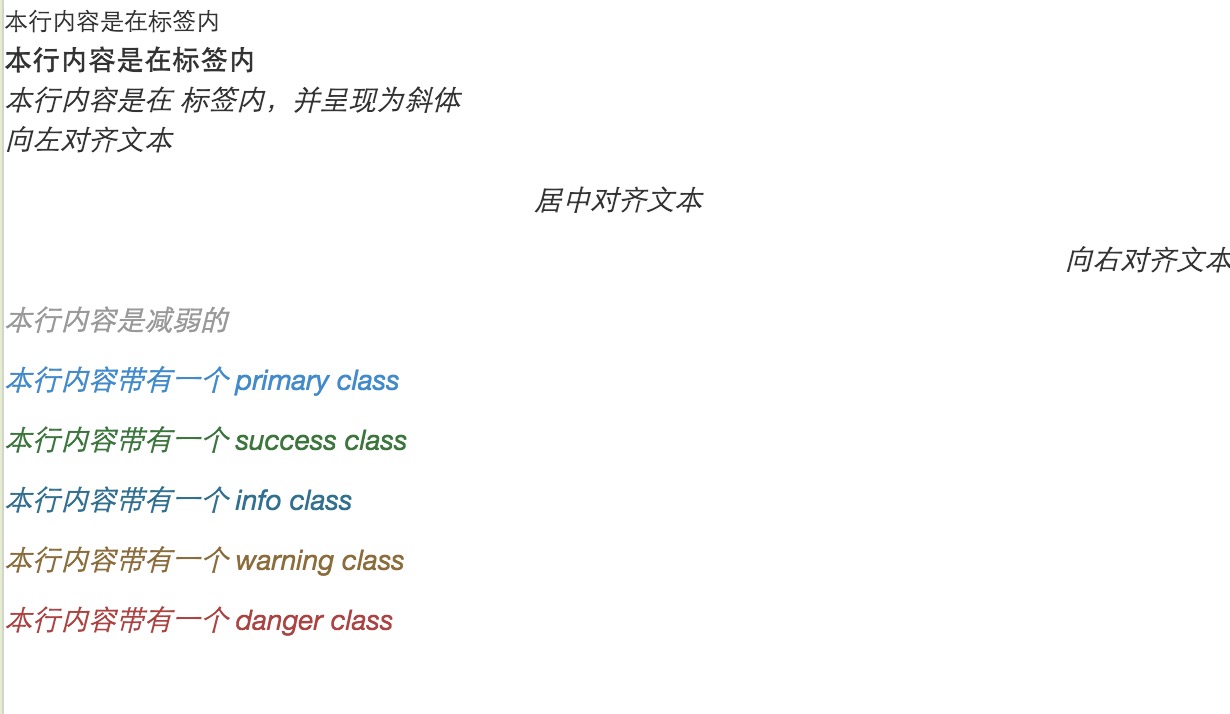
แท็กเริ่มต้นที่จะเน้น <small> (85% ของผู้ปกครองกำหนดขนาดข้อความของข้อความ) <strong> (ตั้งค่าข้อความข้อความที่โดดเด่นยิ่งขึ้น) <em> (ตั้งค่าข้อความในตัวเอียง)
เงินทุนให้เรียนใช้เพื่อเน้นข้อความที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

ตัวย่อ
แท็กองค์ประกอบ HTML มีไว้สำหรับตัวย่อเช่น WWW หรือ HTTP ความหมายของการบูต <abbr> องค์ประกอบของรูปแบบสำหรับการแสดงเส้นประในข้อความที่ด้านล่างของกรอบเมื่อเมาส์อยู่เหนือก็จะแสดงข้อความเต็ม (ตราบเท่าที่คุณเพิ่ม <abbr> ชื่อแอตทริบิวต์ข้อความ) เพื่อที่จะได้รับข้อความตัวอักษรขนาดเล็กเพิ่ม .initialism เพื่อ <abbr>
ตัวอย่าง
ลอง»
ผลมีดังนี้

ที่อยู่ (ที่อยู่)
การใช้งาน <address> แท็กคุณสามารถแสดงข้อมูลการติดต่อบนหน้าเว็บ ตั้งแต่ <address> แสดงเริ่มต้น: บล็อกคุณจะต้องใช้ป้ายกำกับเพื่อเพิ่มข้อความห่ออยู่ปิด
ตัวอย่าง
ลอง»
ผลมีดังนี้

อ้างอิง (Blockquote)
คุณสามารถใช้ค่าเริ่มต้น <blockquote> ถัดจากข้อความ HTML ใด ๆ ตัวเลือกอื่น ๆ รวมถึงการเพิ่มแท็ก <small>การระบุแหล่งที่มาของใบเสนอราคาโดยใช้ระดับ.pull ขวาอ้างอิงการจัดตำแหน่งที่เหมาะสม ตัวอย่างต่อไปนี้แสดงให้เห็นถึงคุณสมบัติเหล่านี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

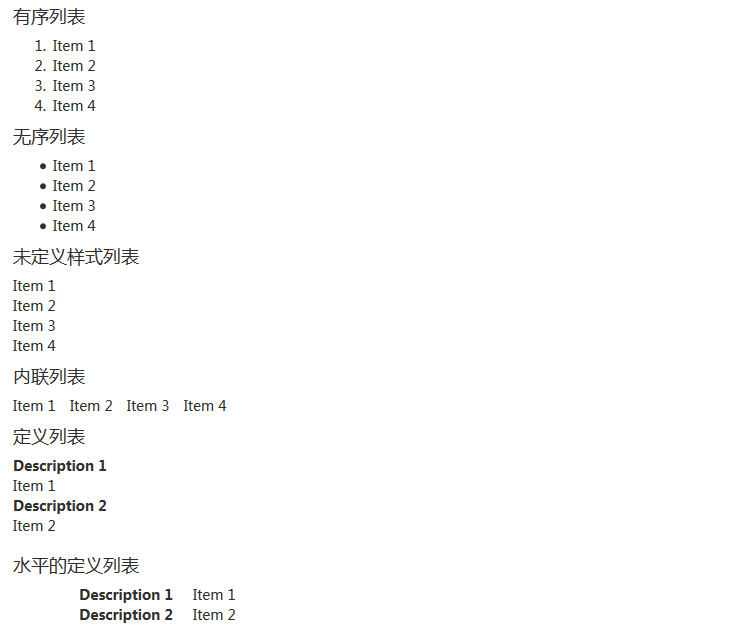
รายการ
การสนับสนุนเงินทุนที่สั่งซื้อรายการรายการเรียงลำดับและรายการนิยาม
- รายการสั่งซื้อ: รายการสั่งซื้อของตัวเลขหรือวิธีการอื่นที่จุดเริ่มต้นของรายการตัวละครที่เป็นระเบียบ
- รายการเรียงลำดับ: รายการเรียงลำดับหมายถึงรายชื่อในลำดับใดไม่มีเป็นรายการหมายเลขเริ่มต้นด้วยการให้ความสำคัญกับรูปแบบดั้งเดิมหากคุณไม่ต้องการที่จะแสดงความสำคัญนี้คุณสามารถใช้ชั้น.list-Unstyled ที่จะเอารูปแบบนอกจากนี้คุณยังสามารถใช้คลาสรายการ.list-อินไลน์ของรายการทั้งหมดในบรรทัดเดียวกัน
- รายการความหมาย: ในประเภทของรายการนี้รายการแต่ละรายการสามารถมี <dt> และ <dd> ขึ้นองค์ประกอบ<dt>ในนามของคำจำกัดความของคำเช่นพจนานุกรมซึ่งเป็นส่วนหนึ่งของ(หรือวลี) มีการกำหนด จากนั้น <dd> ขึ้นคือ <dt> คำอธิบายคุณสามารถใช้ชั้นDL-แนวนอน <DL> แถวอยู่ด้านรายละเอียดปรากฏข้าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงรายการประเภทเหล่านี้:
ตัวอย่าง
ลอง»
ผลมีดังนี้

ระดับการเรียงพิมพ์เพิ่มเติม
ตารางต่อไปนี้ตัวอย่างเพิ่มเติมชั้นพิมพ์เงินทุน:
| หมวดหมู่ | ลักษณะ | ตัวอย่าง |
|---|---|---|
| ตะกั่ว | ไฮไลต์วรรคที่จะทำให้ | ความพยายาม |
| .small | การตั้งค่าข้อความขนาดเล็ก (ชุด 85% ขนาดของข้อความผู้ปกครอง) | ความพยายาม |
| .Text ซ้าย | ตั้งค่าข้อความชิดซ้าย | ความพยายาม |
| .Text ศูนย์ | การตั้งค่าข้อความตําแหน่ง | ความพยายาม |
| .Text ขวา | การตั้งค่าข้อความน่งขวา | ความพยายาม |
| .Text-ปรับ | การตั้งค่าการจัดแนวข้อความย่อหน้าเกินหน้าจอบางตัดข้อความ | ความพยายาม |
| .Text-nowrap | วรรคเกินหน้าจอบางส่วนห่อ | ความพยายาม |
| .Text-พิมพ์เล็ก | การตั้งค่าตัวพิมพ์เล็กข้อความ | ความพยายาม |
| .Text-ตัวพิมพ์ใหญ่ | การตั้งค่าข้อความเป็นตัวพิมพ์ใหญ่ | ความพยายาม |
| .Text-ประโยชน์ | การตั้งชื่อย่อของคำว่า | ความพยายาม |
| .initialism | มันจะแสดงใน <abbr> ในข้อความที่จะแสดงแบบอักษรขนาดเล็ก | ความพยายาม |
| .blockquote ย้อนกลับ | การตั้งค่าการอ้างอิงถึงการจัดชิดขวา | ความพยายาม |
| .list-Unstyled | นำรูปแบบรายการเริ่มต้นรายการจัดชิดซ้าย (<ul> และ <ol> ใน) ประเภทนี้จะใช้เฉพาะกับตรงรายการเด็กของรายการ (ถ้าคุณต้องการที่จะลบรายการที่ซ้อนกันคุณจำเป็นต้องใช้รูปแบบในรายการที่ซ้อนกัน) | ความพยายาม |
| .list-แบบอินไลน์ | จะถูกวางไว้ในบรรทัดเดียวกันทุกรายการรายการ | ความพยายาม |
| .dl แนวนอน | ชั้นนี้ชุดลอยและชดเชยนำไปใช้ <DL> องค์ประกอบและ <dt> องค์ประกอบที่คุณสามารถดูตัวอย่างการดำเนินงานที่เฉพาะเจาะจง | ความพยายาม |
| .pre-เลื่อน | ดังนั้น <pre> องค์ประกอบเลื่อนเลื่อน | ความพยายาม |