เงินทุนเท่า (ยุบ) วิดเจ็ต
พับ (ยุบ) ปลั๊กอินสามารถพับเก็บได้เพื่อให้พื้นที่ของหน้าเว็บที่ ไม่ว่าคุณจะใช้มันเพื่อสร้างเนื้อหาหรือยุบแผงนำทางซึ่งจะช่วยให้จำนวนมากเลือกที่เนื้อหา
หากคุณต้องการที่จะอ้างถึงบุคคล Plug-in คุณสมบัติที่คุณจะต้องอ้างอิงcollapse.jsในขณะเดียวกันคุณยังต้องดูรุ่นของเงินทุนใน การเปลี่ยนผ่าน (เปลี่ยนแปลง) ปลั๊ก หรือเป็น เงินทุนปลั๊กอินภาพรวม บทที่กล่าวถึงคุณสามารถดูbootstrap.jsหรือเวอร์ชันบีบอัดbootstrap.min.js
คุณสามารถใช้เท่า (ยุบ) plug-in:
- สร้างแพ็คเก็ตหรือพับหีบเพลง (หีบเพลง) ดังต่อไปนี้:
ตัวอย่าง
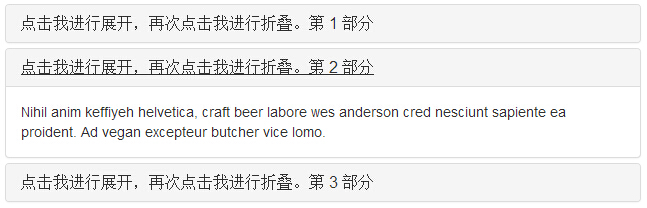
<div class = "แผงกลุ่ม" id = "หีบเพลง"> <div class = "แผงแผงเริ่มต้น" > <div class = "แผงหัวข้อ"> <H4 class = "แผงชื่อ"> <a ข้อมูลสลับ = "ล่มสลาย" ข้อมูลผู้ปกครอง = "#accordion" href = "#collapseOne"> คลิกฉันจะถูกขยายให้คลิกฉันพับอีกครั้ง ส่วนที่ 1 </ a> </ H4> </ div> <div id = "collapseOne" class = "ยุบแผงล่มสลายใน "> <div class = "แผงร่างกาย"> Nihil Anim keffiyeh Helvetica, เบียร์ฝีมือ Labore Wes Anderson cred nesciunt sapiente EA proident. โฆษณามังสวิรัติ excepteur เขียงรอง Lomo. </ div> </ div> </ div> <div class = "แผงแผงเริ่มต้น" > <div class = "แผงหัวข้อ"> <H4 class = "แผงชื่อ"> <a ข้อมูลสลับ = "ล่มสลาย" ข้อมูลผู้ปกครอง = "#accordion" href = "#collapseTwo"> คลิกฉันจะถูกขยายให้คลิกฉันพับอีกครั้ง ส่วนที่ 2 </ a> </ H4> </ div> <div id = "collapseTwo" class = "ยุบแผงยุบ" > <div class = "แผงร่างกาย"> Nihil Anim keffiyeh Helvetica, เบียร์ฝีมือ Labore Wes Anderson cred nesciunt sapiente EA proident. โฆษณามังสวิรัติ excepteur เขียงรอง Lomo. </ div> </ div> </ div> <div class = "แผงแผงเริ่มต้น" > <div class = "แผงหัวข้อ"> <H4 class = "แผงชื่อ"> <a ข้อมูลสลับ = "ล่มสลาย" ข้อมูลผู้ปกครอง = "#accordion" href = "#collapseThree"> คลิกฉันจะถูกขยายให้คลิกฉันพับอีกครั้ง ส่วนที่ 3 </ a> </ H4> </ div> <div id = "collapseThree" class = "ยุบแผงยุบ" > <div class = "แผงร่างกาย"> Nihil Anim keffiyeh Helvetica, เบียร์ฝีมือ Labore Wes Anderson cred nesciunt sapiente EA proident. โฆษณามังสวิรัติ excepteur เขียงรอง Lomo. </ div> </ div> </ div> </ div>
ลอง»ผลมีดังนี้

- ข้อมูลสลับ = "ล่มสลาย" ของส่วนประกอบที่เพิ่มให้กับลิงค์ที่คุณต้องการที่จะขยายหรือยุบใน
- href หรือข้อมูลเป้าหมายแอตทริบิวต์ส่วนประกอบแม่ค่าที่เป็นส่วนประกอบย่อยID
- สถานที่ให้บริการข้อมูลผู้ปกครองที่จะเพิ่มหีบเพลง (หีบเพลง) กับ ID ที่จะขยายหรือยุบประกอบการเชื่อมโยง
- สร้างเครื่องหมายง่ายโดยไม่ต้องประกอบหีบเพลงพับ (พับ) ที่แสดงด้านล่าง:
ตัวอย่าง
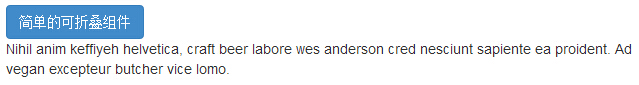
<ปุ่ม type = "ปุ่ม" class = "BTN BTN หลัก" ข้อมูลสลับ = "ล่มสลาย" ข้อมูล target = "#demo"> ชุมนุมพับง่าย </ ปุ่ม> <div id = "สาธิต" class = "การล่มสลายใน"> Nihil Anim keffiyeh Helvetica, เบียร์ฝีมือ Labore Wes Anderson cred nesciunt sapiente EA proident. โฆษณามังสวิรัติ excepteur เขียงรอง Lomo. </ div>
ลอง»ผลมีดังนี้

ขณะที่คุณสามารถเห็นในตัวอย่างที่เราได้สร้างประกอบพับและแผงพับ (หีบเพลง)ที่แตกต่างกันเราจะไม่เพิ่มแอตทริบิวต์ข้อมูลผู้ปกครอง
การใช้
ตารางต่อไปนี้แสดงระดับพับ (ยุบ) plug-in สำหรับการประมวลผลหนักหด:
| Class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容。 | 尝试一下 |
| .collapse.in | 显示内容。 | 尝试一下 |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除。 |
คุณสามารถใช้เท่า (ยุบ) plug-in ในสองวิธี
- ผ่านคุณลักษณะข้อมูล: เพิ่มข้อมูลสลับ = "ล่มสลาย"และข้อมูลเป้าหมายไปยังองค์ประกอบการควบคุมการกระจายอัตโนมัติองค์ประกอบพับแอตทริบิวต์ข้อมูลเป้าหมายยอมรับเลือก CSS และการใช้งานของพวกเขาจะพับผลตรวจสอบเพื่อเพิ่มระดับ .collapse องค์ประกอบพับ หากคุณต้องการที่จะเปิดโดยค่าเริ่มต้นเพิ่ม .inชั้นพิเศษ
ในการเพิ่มการจัดการแพ็คเก็ตคล้ายกับการควบคุมหีบเพลงพับเพิ่มแอตทริบิวต์ข้อมูลของผู้ปกครอง = "# ตัวเลือก"
- โดย javascript: เพื่อเปิดใช้งานวิธีการล่มสลาย JavaScript ดังนี้
$ ( '. ยุบ'). ยุบ ()
ตัวเลือก
มีตัวเลือกบางอย่างจะผ่านข้อมูลแอตทริบิวต์หรือ JavaScript ที่จะผ่าน ตารางต่อไปนี้แสดงรายการตัวเลือกเหล่านี้:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| parent | selector 默认值:false | data-parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭。这与创痛的折叠面板(accordion)的行为类似 - 这依赖于 accordion-group 类。 |
| toggle | boolean 默认值:true | data-toggle | 切换调用可折叠元素。 |
ทาง
นี่คือบางส่วนพับ (ยุบ) plug-in วิธีที่มีประโยชน์:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象。 |
$('#identifier').collapse({
toggle: false
})
|
| Toggle:.collapse('toggle') | 切换显示/隐藏可折叠元素。 |
$('#identifier').collapse('toggle')
|
| Show:.collapse('show') | 显示可折叠元素。 |
$('#identifier').collapse('show')
|
| Hide:.collapse('hide') | 隐藏可折叠元素。 |
$('#identifier').collapse('hide')
|
ตัวอย่าง
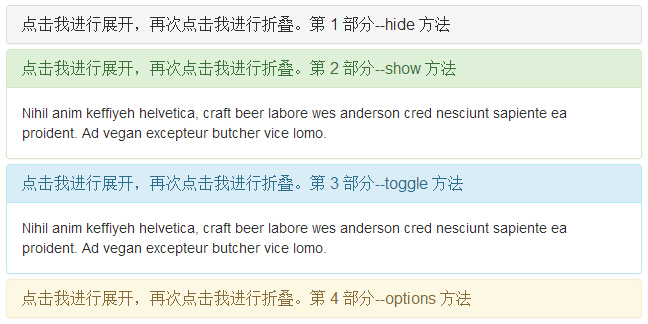
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงวิธีการ:
ตัวอย่าง
ลอง»
ผลมีดังนี้

เหตุการณ์
ตารางต่อไปนี้แสดงเท่า (ยุบ) plug-in ที่จะใช้ในกรณีที่ เหตุการณ์เหล่านี้สามารถนำมาใช้เมื่อฟังก์ชั่นเบ็ด
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件。 |
$('#identifier').on('show.bs.collapse', function () {
// 执行一些动作...
})
|
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.collapse', function () {
// 执行一些动作...
})
|
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件。 |
$('#identifier').on('hide.bs.collapse', function () {
// 执行一些动作...
})
|
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('hidden.bs.collapse', function () {
// 执行一些动作...
})
|
ตัวอย่าง
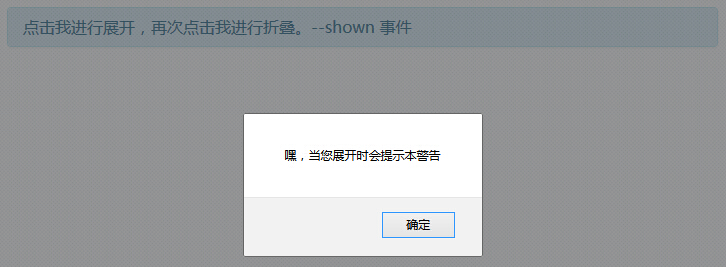
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้งานของเหตุการณ์:
ตัวอย่าง
ลอง»
ผลมีดังนี้