ป้ายบูต
บทนี้จะอธิบายป้าย Bootstrap (ป้าย) ป้ายและแท็กที่คล้ายกันแตกต่างที่สำคัญคือว่าป้ายมุมโค้งมนมากขึ้น
ป้าย (ป้าย) ส่วนใหญ่จะใช้สำหรับรายการใหม่หรือยังไม่ได้อ่านไฮไลต์ การใช้ป้ายใส่เพียง<span class = "ป้าย"> เพิ่มให้กับการเชื่อมโยงการนำทางเงินทุน ฯลฯ องค์ประกอบเหล่านี้จะสามารถ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
แสดงไม่ได้อ่านข้อความ:
<a href = "#"> กล่องจดหมาย < ช่วง class = "ป้าย"> 50 < / span> </ A>
ลอง»
ผลมีดังนี้

เมื่อไม่มีรายการใหม่หรือยังไม่ได้อ่านผ่านCSS: ว่างเลือกป้ายจะถูกพับแสดงภายในว่างเปล่า
ตัวอย่าง
แสดงยังไม่ได้อ่านหายไป:
<div class = "ภาชนะ">
ป้าย <H2> </ h2>
<p> ระดับ .badge ระบุจำนวนข้อความที่ยังไม่ได้อ่าน: </ p>
<p> <a href = "#"> กล่องจดหมาย <span class = "ป้าย"> 21 < / span> </ A> </ p>
</ div>
ลอง»
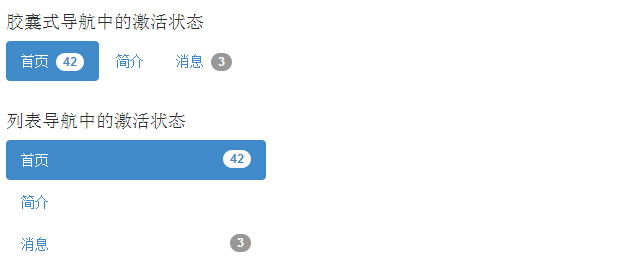
สถานะการเปิดใช้งานระบบนำทาง
คุณสามารถวางป้ายนำทางในรัฐแคปซูลและรายชื่อนำทางที่ใช้งาน โดยใช้<span class = "ป้าย"> เพื่อเปิดใช้งานการเชื่อมโยงดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<H4> นำทางแคปซูลที่ใช้งาน </ h4>
<ul class = "NAV NAV-ยา" >
<li class = "ใช้งาน">
<a href = "#"> หน้าแรก <span class = "ป้าย"> 42 < / span>
</ A>
</ li>
<li>
<a href = "#"> บทนำ </ a>
</ li>
<li>
<a href = "#"> ข่าว <span class = "ป้าย"> 3 < / span>
</ A>
</ li>
</ ul>
<Br>
<H4> รายการของนำทางที่ใช้งาน </ h4>
<ul class = "NAV NAV-ยา nav -stacked" style = "แม็กซ์ความกว้าง: 260px ;">
<li class = "ใช้งาน">
<a href = "#">
<span class = "ป้ายดึงขวา" > 42 </ span> หน้าแรก </ a>
</ li>
<li>
<a href = "#"> บทนำ </ a>
</ li>
<li>
<a href = "#">
<span class = "ป้ายดึงขวา" > 3 </ span> ข่าว </ a>
</ li>
</ ul>
ลอง»
ผลมีดังนี้