แผงบูต
บทนี้จะอธิบายแผง Bootstrap (แผ่น) ประกอบแผง DOM สำหรับการชุมนุมถูกแทรกลงในกล่อง สร้างแผงขั้นพื้นฐานจะต้อง <div>และเพิ่มระดับชั้น.panel .panel เริ่มต้นสามารถเป็นที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
ผลมีดังนี้
ชื่อแผง
เรามีสองวิธีที่ดีในการเพิ่มชื่อแผง:
- ใช้คลาส .panel หัวข้อก็สามารถเพิ่มชื่อเพื่อภาชนะแผงสามารถเพิ่มภาชนะหัวข้อที่แผงของคุณ
- ใช้กับการเรียน .panel ชื่อของ <h1> - <H6> เพื่อเพิ่มลักษณะหัวเรื่องที่กำหนดไว้ล่วงหน้า
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงนี้ในสองวิธี
ตัวอย่าง
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงหัวข้อ"> ชื่อแผงไม่มีชื่อ </ div>
<div class = "แผงร่างกาย"> แผงเนื้อหา </ div>
</ div>
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> มีชื่อของชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> แผงเนื้อหา </ div>
</ div>
ผลมีดังนี้
แผงเชิงอรรถ
เราสามารถเพิ่มเชิงอรรถในแผงเพียงแค่ใส่ข้อความบนปุ่มหรือระดับ .panel ท้ายด้วย <div> สามารถตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
<div class = "แผงท้าย"> แผงเชิงอรรถ </ div>
</ div>
ผลมีดังนี้
 แผงเชิงอรรถได้รับมรดกของสีและสีของเส้นขอบจากแผงกับบริบทเพราะมันไม่ได้อยู่ในเนื้อหาเบื้องหน้า
แผงเชิงอรรถได้รับมรดกของสีและสีของเส้นขอบจากแผงกับบริบทเพราะมันไม่ได้อยู่ในเนื้อหาเบื้องหน้า
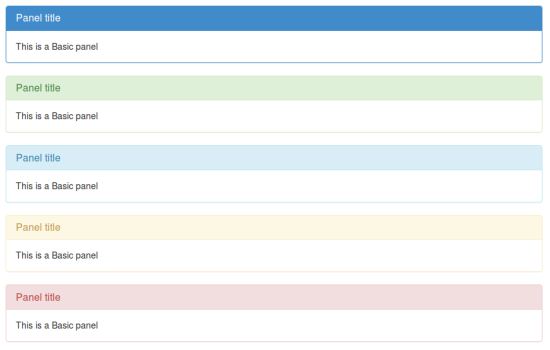
แผงบริบทที่มีสี
ใช้บริบทระดับสถานะแผงหลักแผงสำเร็จ แผงข้อมูลแผงเตือนแผงอันตราย ที่จะตั้งแผงสีกับบริบทตัวอย่างดังต่อไปนี้:
ตัวอย่าง
<div class = "แผงแผงหลัก" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
<div class = "แผงแผงประสบความสำเร็จ" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
<div class = "แผงแผงข้อมูล" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
<div class = "แผงแผงเตือน" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
<div class = "แผงแผงอันตราย" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
</ div>
ผลมีดังนี้
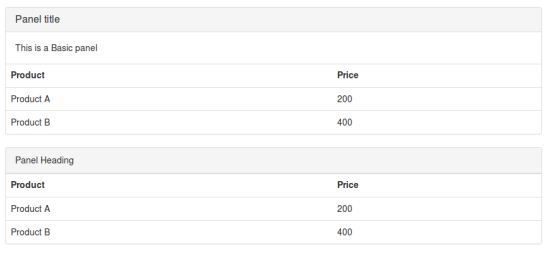
กับแผงตาราง
การสร้างตารางที่มีเส้นขอบในแผงไม่มีเราสามารถใช้ .tableชั้นในแผงสมมติว่ามี <div> มี.panel ร่างกายเราสามารถเพิ่มชายแดนเป็นพิเศษในด้านบนของตารางที่จะแยกถ้ามันไม่ได้.panel ร่างกายของ <div> ส่วนประกอบจะย้ายโดยไม่หยุดชะงักจากแผงไปหัวตาราง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงหัวข้อ">
<H3 class = "แผงชื่อ"> ชื่อแผง </ h3>
</ div>
<div class = "แผงร่างกาย"> นี้เป็นแผงพื้นฐาน </ div>
<table class = "ตาราง">
<Th> ผลิตภัณฑ์ </ TH> <TH> ราคา </ TH>
<tr> <td> ผลิตภัณฑ์ </ td> <td> 200 </ td> </ tr>
<tr> <td> ผลิตภัณฑ์ B </ td> <td> 400 </ td> </ tr>
</ table>
</ div>
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงหัวข้อ"> ชื่อแผง </ div>
<table class = "ตาราง">
<Th> ผลิตภัณฑ์ </ TH> <TH> ราคา </ TH>
<tr> <td> ผลิตภัณฑ์ </ td> <td> 200 </ td> </ tr>
<tr> <td> ผลิตภัณฑ์ B </ td> <td> 400 </ td> </ tr>
</ table>
</ div>
ผลมีดังนี้
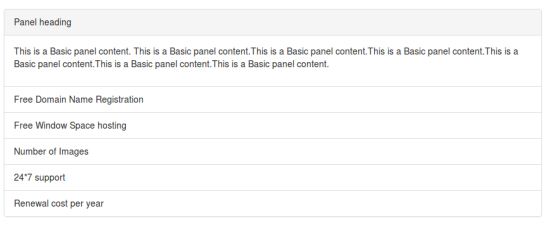
ที่มีรายชื่อในกลุ่มของแผง
เราสามารถจะรวมอยู่ในรายชื่อของกลุ่มแผงใด ๆ โดยการเพิ่ม.panel และชั้น .panel เริ่มต้นใน<div> เพื่อสร้างแผงและเพิ่มรายชื่อของกลุ่มในแผงควบคุม คุณสามารถเลือกจาก รายการของกลุ่ม ที่จะเรียนรู้วิธีการสร้างกลุ่มรายชื่อบท
ตัวอย่าง
<div class = "แผงแผงเริ่มต้น" >
<div class = "แผงหัวข้อ"> ชื่อแผง </ div>
<div class = "แผงร่างกาย">
<p> นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง นี่คือเนื้อหาพื้นฐานของแผง </ p>
</ div>
<ul class = "รายชื่อกลุ่ม">
<li class = "รายการกลุ่มรายการ "> ลงทะเบียนชื่อโดเมนฟรี </ li>
<li class = "รายการกลุ่มรายการ "> ฟรีหน้าต่างพื้นที่โฮสติ้ง </ li>
<li class = "รายการกลุ่มรายการ "> จำนวนภาพ </ li>
<li class = "รายการกลุ่มรายการ "> 24 * 7 สนับสนุน </ li>
<li class = "รายการกลุ่มรายการ "> การปรับปรุงค่าใช้จ่ายประจำปี </ li>
</ ul>
</ div>
ผลมีดังนี้



แผงเชิงอรรถได้รับมรดกของสีและสีของเส้นขอบจากแผงกับบริบทเพราะมันไม่ได้อยู่ในเนื้อหาเบื้องหน้า