บูตคำแนะนำเครื่องมือ (เคล็ดลับ) วิดเจ็ต
เมื่อคุณต้องการที่จะอธิบายการเชื่อมโยงและเคล็ดลับเครื่องมือ (เคล็ดลับ) จะมีประโยชน์มาก เคล็ดลับ (เคล็ดลับ) plug-inที่เป็นแรงบันดาลใจเจสันกรอบเขียนjQuery.tipsy เรื่อง เคล็ดลับ (เคล็ดลับ) plug-in ที่ได้ทำมากเพื่อปรับปรุงเช่นไม่ได้ขึ้นอยู่กับภาพแทนใช้ CSS เพื่อให้บรรลุผลภาพเคลื่อนไหวโดยใช้ข้อมูลแอตทริบิวต์ข้อมูลที่เก็บไว้ชื่อ
หากคุณต้องการที่จะอ้างถึงบุคคล Plug-in คุณสมบัติที่คุณจะต้องอ้างอิงtooltip.jsหรือเป็น เงินทุนปลั๊กอินภาพรวม บทที่กล่าวถึงคุณสามารถดูbootstrap.jsหรือเวอร์ชันบีบอัดbootstrap.min.js
การใช้
เคล็ดลับ (เคล็ดลับ) เนื้อหาปลั๊กอินสร้างและแท็กที่ต้องการเป็นคำแนะนำเครื่องมือเริ่มต้น (เคล็ดลับ) ที่ด้านหลังขององค์ประกอบงานของพวกเขา มีสองวิธีที่คุณสามารถเพิ่มคำแนะนำเครื่องมือ (เคล็ดลับ) มีดังนี้:
- ผ่านข้อมูลแอตทริบิวต์: การเพิ่มเคล็ดลับเครื่องมือ (เคล็ดลับ) เพียงเพิ่มข้อมูลสลับ = "คำแนะนำเครื่องมือ"ที่จะเป็นแท็กสมอ ชื่อเป็นสมอคำแนะนำเครื่องมือ (เคล็ดลับ) ข้อความ โดยค่าเริ่มต้น plug-in เคล็ดลับเครื่องมือ (เคล็ดลับ) ตั้งไว้ที่ด้านบน
<a href="#" data-toggle="tooltip" title="Example tooltip"> โปรดเลื่อนไปฉัน </a>
- โดย javascript: JavaScript ถูกเรียกโดยคำแนะนำเครื่องมือ (เคล็ดลับ):
$ ( '# ตัวบ่งชี้'). เคล็ดลับ (ตัวเลือก)
เคล็ดลับ (เคล็ดลับ) เสียบซึ่งแตกต่างจากเมนูแบบเลื่อนลงก่อนหน้านี้และอื่น ๆ ปลั๊กอินที่กล่าวข้างต้นก็ไม่ได้เป็นปลั๊กอินบริสุทธิ์ CSS ที่จะใช้ปลั๊กอินนี้คุณต้องเปิดใช้งานได้โดยใช้ jQuery (อ่านจาวาสคริปต์) ใช้สคริปต์ต่อไปนี้เพื่อเปิดใช้งานทุกเคล็ดลับหน้าของเครื่องมือ (เคล็ดลับ):
$ (ฟังก์ชั่น () {$ ( "[ข้อมูลสลับ = 'เคล็ดลับเครื่องมือ']") คำแนะนำเครื่องมือ () ;. });
ตัวอย่าง
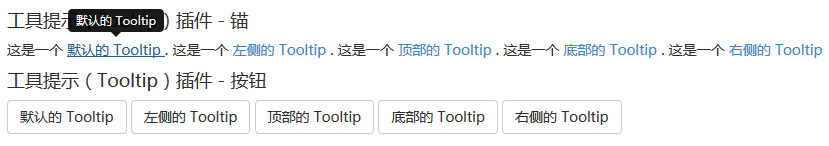
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้เครื่องมือเคล็ดลับ (เคล็ดลับ) เครื่องมือโดยข้อมูลแอตทริบิวต์การใช้งาน
ตัวอย่าง
ลอง»
ผลมีดังนี้

ตัวเลือก
มีตัวเลือกบางอย่างผ่าน Bootstrap API ข้อมูล (Data API เงินทุน) หรือโดยการเพิ่มการเรียก JavaScript เป็น ตารางต่อไปนี้แสดงรายการตัวเลือกเหล่านี้:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| animation | boolean 默认值:true | data-animation | 提示工具使用 CSS 渐变滤镜效果。 |
| html | boolean 默认值:false | data-html | 向提示工具插入 HTML。如果为 false,jQuery 的 text 方法将被用于向 dom 插入内容。如果您担心 XSS 攻击,请使用 text。 |
| placement | string|function 默认值:top | data-placement | 规定如何定位提示工具(即 top|bottom|left|right|auto)。 当指定为auto时,会动态调整提示工具。例如,如果 placement 是 "auto left",提示工具将会尽可能显示在左边,在情况不允许的情况下它才会显示在右边。 |
| selector | string 默认值:false | data-selector | 如果提供了一个选择器,提示工具对象将被委派到指定的目标。 |
| title | string | function 默认值:'' | data-title | 如果未指定title属性,则 title 选项是默认的 title 值。 |
| trigger | string 默认值:'hover focus' | data-trigger | 定义如何触发提示工具: click| hover | focus | manual。您可以传递多个触发器,每个触发器之间用空格分隔。 |
| content | string | function 默认值:'' | data-content | 如果未指定data-content属性,则使用默认的 content 值。 |
| delay | number | object 默认值:0 | data-delay | 延迟显示和隐藏提示工具的毫秒数 - 对 manual 手动触发类型不适用。如果提供的是一个数字,那么延迟将会应用于显示和隐藏。如果提供的是对象,结构如下所示:
delay:
{ show: 500, hide: 100 } |
| container | string | false 默认值:false | data-container | 向指定元素追加提示工具。 实例: container: 'body' |
ทาง
นี่คือบางส่วนเคล็ดลับเครื่องมือ (เคล็ดลับ) plug-in วิธีที่มีประโยชน์:
| 方法 | 描述 | 实例 |
|---|---|---|
| Options:.tooltip(options) | 向元素集合附加提示工具句柄。 |
$().tooltip(options) |
| Toggle:.tooltip('toggle') | 切换显示/隐藏元素的提示工具。 |
$('#element').tooltip('toggle')
|
| Show:.tooltip('show') | 显示元素的提示工具。 |
$('#element').tooltip('show')
|
| Hide:.tooltip('hide') | 隐藏元素的提示工具。 |
$('#element').tooltip('hide')
|
| Destroy:.tooltip('destroy') | 隐藏并销毁元素的提示工具。 |
$('#element').tooltip('destroy')
|
ตัวอย่าง
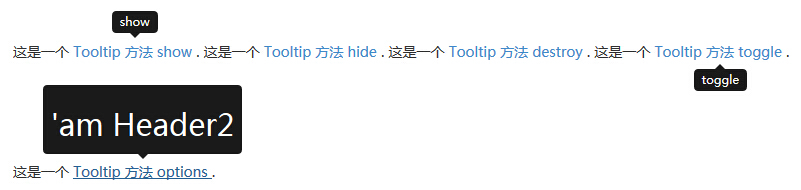
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงเคล็ดลับเครื่องมือ (เคล็ดลับ) plug-in วิธีการใช้งาน
ตัวอย่าง
ลอง»
ผลมีดังนี้

เหตุการณ์
ตารางต่อไปนี้แสดงคำแนะนำเครื่องมือ (เคล็ดลับ) plug-in ที่จะใช้ในกรณีที่ เหตุการณ์เหล่านี้สามารถนำมาใช้เมื่อฟังก์ชั่นเบ็ด
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.tooltip | 当调用 show 实例方法时立即触发该事件。 |
$('#myTooltip').on('show.bs.tooltip', function () {
// 执行一些动作...
})
|
| shown.bs.tooltip | 当提示工具对用户可见时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('shown.bs.tooltip', function () {
// 执行一些动作...
})
|
| hide.bs.tooltip | 当调用 hide 实例方法时立即触发该事件。 |
$('#myTooltip').on('hide.bs.tooltip', function () {
// 执行一些动作...
})
|
| hidden.bs.tooltip | 当提示工具对用户隐藏时触发该事件(将等待 CSS 过渡效果完成)。 |
$('#myTooltip').on('hidden.bs.tooltip', function () {
// 执行一些动作...
})
|
ตัวอย่าง
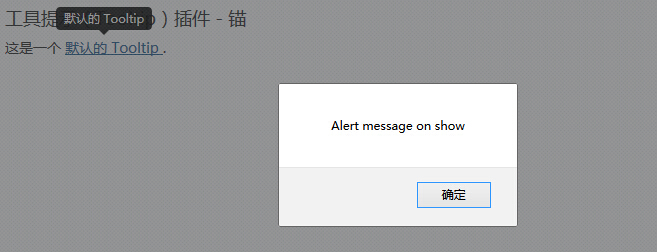
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงเคล็ดลับเครื่องมือ (เคล็ดลับ) plug-in ที่ใช้เหตุการณ์
ตัวอย่าง
ลอง»
ผลมีดังนี้