แท็บบูต (แท็บ) วิดเจ็ต
แท็บ (Tab) ใน Bootstrap องค์ประกอบนำทาง แนะนำในบท โดยการรวมจำนวนของคุณลักษณะของข้อมูลคุณสามารถสร้างอินเตอร์เฟซแท็บ กับปลั๊กอินนี้คุณสามารถนำเนื้อหาในแท็บหรือแท็บแคปซูลและแม้กระทั่งหล่นลงแท็บเมนู
 หากคุณต้องการที่จะอ้างถึงบุคคล Plug-in คุณสมบัติที่คุณจะต้องอ้างอิงtab.js.หรือเป็น เงินทุนปลั๊กอินภาพรวม บทที่กล่าวถึงคุณสามารถดูbootstrap.jsหรือเวอร์ชันบีบอัดbootstrap.min.js
หากคุณต้องการที่จะอ้างถึงบุคคล Plug-in คุณสมบัติที่คุณจะต้องอ้างอิงtab.js.หรือเป็น เงินทุนปลั๊กอินภาพรวม บทที่กล่าวถึงคุณสามารถดูbootstrap.jsหรือเวอร์ชันบีบอัดbootstrap.min.js
การใช้
คุณสามารถเปิดใช้งานแท็บในสองวิธี
- ผ่านคุณลักษณะข้อมูล: คุณต้องเพิ่มข้อมูลสลับ "แท็บ" =หรือข้อมูลสลับ = "ยา" ที่จะยึดการเชื่อมโยงข้อความ
Nav NAV-แท็บและเพิ่มระดับมาตรฐานUL และจะถูกนำไปใช้เงินทุน รูปแบบฉลาก และเพิ่มNAVNAV-ยามาตรฐาน UL ชั้นเรียนและจะใช้เงินทุน รูปแบบแคปซูล
<ul class = "NAV NAV-แท็บ">
<li> <a href="#identifier" data-toggle="tab"> บ้าน </a> </ li>
...
</ ul>
- โดย javascript: คุณสามารถใช้แท็บเพื่อเปิดการใช้งานจาวาสคริปต์ไว้ดังต่อไปนี้:
$ ( '# mytab ว่า'). คลิก (ฟังก์ชั่น (E) {
e.preventDefault ()
$ (นี้) .tab ( 'แสดง')
})
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงวิธีการที่แตกต่างกันเพื่อเปิดใช้งานแท็บต่างๆ:
// เลือกชื่อของแท็บโดย $ ( '# mytab a [href = "# รายละเอียด"]'). แท็บ ( 'แสดง')
// เลือกแท็บแรก $ ( '# mytab A: ครั้งแรก') แท็บ ( 'แสดง')
//. เลือกแท็บสุดท้าย $ ( '# mytab A: ที่ผ่านมา) แท็บ (' แสดง ')
// เลือกแท็บที่สาม (ศูนย์จัดทำดัชนี)
$ ( '# li mytab: EQ (2)') แท็บ ( 'แสดง')
จางผล
หากคุณจำเป็นต้องตั้งค่าแท็บจางผลเพิ่ม.fade อยู่เบื้องหลังแต่ละ .tab บานหน้าต่างแท็บแรกจะต้องเพิ่มระดับ.in จะจางหายไปในเนื้อหาต้นฉบับดังแสดงในตัวอย่างต่อไปนี้:
<ระดับ Div = "แท็บเนื้อหา">
<ระดับ Div = "จางแท็บบานหน้าต่างในงาน" id = "บ้าน"> ... </ div>
<ระดับ Div = "แท็บบานหน้าต่างจาง" id = "SVN"> ... </ div>
<ระดับ Div = "แท็บบานหน้าต่างจาง" id = "iOS"> ... </ div>
<ระดับ Div = "แท็บบานหน้าต่างจาง" id = "Java"> ... </ div>
</ div>
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้แท็บข้อมูลทรัพย์สิน (แท็บ) และเสียบจางผลกระทบ:
ตัวอย่าง
<ul id = "mytab" class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน">
<a href = "#home" ข้อมูลสลับ = "แท็บ"> W3Cschool หน้าแรก </ a>
</ li>
<li> <a href = "#ios" ข้อมูลสลับ = "แท็บ"> iOS </ a> </ li>
<li class = "เลื่อนลง">
<a href = "#" id = "myTabDrop1" class = "แบบเลื่อนลง-สลับ"
ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู" Aria-labelledby = "myTabDrop1">
<li> <a href = "#jmeter" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> JMeter </ a> </ li>
<li> <a href = "#ejb" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> EJB </ a> </ li>
</ ul>
</ li>
</ ul>
<div id = "myTabContent" class = "แท็บเนื้อหา">
<div class = "จางแท็บบานหน้าต่างใน การใช้งาน" id = "บ้าน">
<p> W3Cschoool กวดวิชานี้คือการให้เทคโนโลยีใหม่ล่าสุดเว็บไซต์เว็บไซต์นี้ยังมีเอกสารทางเทคนิคสถานีฟรีช่วยให้เสียงส่วนใหญ่ของผู้ที่ชื่นชอบเทคโนโลยีเว็บเริ่มต้นอย่างรวดเร็วและสร้างเว็บไซต์ของตัวเอง เที่ยวบินแรกในช่วงต้นเป็นสาย - เพื่อเรียนรู้เทคโนโลยีไม่เพียง แต่ยังฝัน </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "iOS">
<p> iOS ของคุณคือการพัฒนาและเผยแพร่โดยระบบปฏิบัติการแอปเปิ้ลโทรศัพท์มือถือ แต่เดิมการปล่อยเป็นครั้งแรก iPhone, iPod Touch และแอปเปิ้ลทีวีในปี 2007 iOS ของคุณมาจาก OS X พวกเขาร่วมมูลนิธิดาร์วิน OS X ระบบปฏิบัติการที่ใช้บน Mac, iOS ของคุณเป็นรุ่นมือถือแอปเปิ้ล </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "JMeter">
<p> JMeter เป็นซอฟต์แวร์ทดสอบโอเพนซอร์ส มันเป็น 100% โปรแกรม Java บริสุทธิ์สำหรับการโหลดและการทดสอบประสิทธิภาพ </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "EJB">
<p> องค์กร Java ถั่ว (EJB ) เป็นกรอบการพัฒนาในการสร้างสูงที่ปรับขนาดได้และมีประสิทธิภาพการใช้งานขององค์กรที่นำไปใช้ในแอพพลิเคชันเซิร์ฟเวอร์ที่เข้ากันได้ (เช่น JBOSS เว็บลอจิก, ฯลฯ ) ของ J2EE </ p>
</ div>
</ div>
ผลมีดังนี้
ทาง
. $ () แท็บ :. วิธีการอาจจะเปิดใช้งานแท็บองค์ประกอบและเนื้อหาภาชนะแท็บต้องใช้ข้อมูลเป้าหมายหรือจุดในภาชนะที่โหนดhref DOM
<ul class = "NAV NAV-แท็บ" id = "mytab">
<ระดับ Li = "Active"> <a href="#identifier" data-toggle="tab"> บ้าน </a> </ li>
.....
</ ul>
<ระดับ Div = "แท็บเนื้อหา">
<ระดับ Div = "แท็บบานหน้าต่างงาน" id = "บ้าน"> ... </ div>
.....
</ div>
<script>
$ (ฟังก์ชั่น () {
. $ ( '# mytab A: ที่ผ่านมา) แท็บ (' แสดง ')
})
</ script>
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงแท็บ (Tab) plug-in ที่ใช้วิธีการ.tabในตัวอย่างปัจจุบันแท็บที่สองมีการใช้งานiOS:
ตัวอย่าง
<ul id = "mytab" class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน"> <a href = "#home" ข้อมูลสลับ = "แท็บ"> W3Cschool หน้าแรก </ a>
</ li>
<li> <a href = "#ios" ข้อมูลสลับ = "แท็บ"> iOS </ a> </ li>
<li class = "เลื่อนลง">
<a href = "#" id = "myTabDrop1" class = "แบบเลื่อนลง-สลับ"
ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู" Aria-labelledby = "myTabDrop1">
<li> <a href = "#jmeter" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> JMeter </ a>
</ li>
<li> <a href = "#ejb" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> EJB </ a>
</ li>
</ ul>
</ li>
</ ul>
<div id = "myTabContent" class = "แท็บเนื้อหา">
<div class = "จางแท็บบานหน้าต่างใน การใช้งาน" id = "บ้าน">
<p> W3Cschoool กวดวิชานี้คือการให้เทคโนโลยีใหม่ล่าสุดเว็บไซต์เว็บไซต์นี้ยังมีเอกสารทางเทคนิคสถานีฟรีช่วยให้เสียงส่วนใหญ่ของผู้ที่ชื่นชอบเทคโนโลยีเว็บเริ่มต้นอย่างรวดเร็วและสร้างเว็บไซต์ของตัวเอง เที่ยวบินแรกในช่วงต้นเป็นสาย - เพื่อเรียนรู้เทคโนโลยีไม่เพียง แต่ยังฝัน </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "iOS">
<p> iOS ของคุณคือการพัฒนาและเผยแพร่โดยระบบปฏิบัติการแอปเปิ้ลโทรศัพท์มือถือ แต่เดิมการปล่อยเป็นครั้งแรก iPhone, iPod Touch และแอปเปิ้ลทีวีในปี 2007 iOS ของคุณมาจาก OS X พวกเขาร่วมมูลนิธิดาร์วิน OS X ระบบปฏิบัติการที่ใช้บน Mac, iOS ของคุณเป็นรุ่นมือถือแอปเปิ้ล </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "JMeter">
<p> JMeter เป็นซอฟต์แวร์ทดสอบโอเพนซอร์ส มันเป็น 100% โปรแกรม Java บริสุทธิ์สำหรับการโหลดและการทดสอบประสิทธิภาพ </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "EJB">
<p> องค์กร Java ถั่ว (EJB ) เป็นกรอบการพัฒนาในการสร้างสูงที่ปรับขนาดได้และมีประสิทธิภาพการใช้งานขององค์กรที่นำไปใช้ในแอพพลิเคชันเซิร์ฟเวอร์ที่เข้ากันได้ (เช่น JBOSS เว็บลอจิก, ฯลฯ ) ของ J2EE </ p>
</ div>
</ div>
<script> $ (ฟังก์ชั่น () {$ ( '# mytab Li: EQ (1)') แท็บ ( 'แสดง') ;. }); </ script>
ผลมีดังนี้
เหตุการณ์
ตารางต่อไปนี้แสดงแท็บ (Tab) plug-in ที่จะใช้ในกรณีที่ เหตุการณ์เหล่านี้สามารถนำมาใช้เมื่อฟังก์ชั่นเบ็ด
| 事件 | 描述 | 实例 |
|---|
| show.bs.tab | 该事件在标签页显示时触发,但是必须在新标签页被显示之前。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('show.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
| shown.bs.tab | 该事件在标签页显示时触发,但是必须在某个标签页已经显示之后。分别使用event.target和event.relatedTarget来定位到激活的标签页和前一个激活的标签页。 |
$('a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
e.target // 激活的标签页
e.relatedTarget // 前一个激活的标签页
})
|
ตัวอย่าง
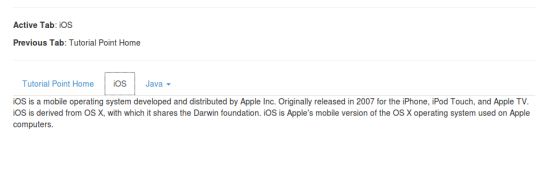
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้แท็บ (Tab) plug-in เหตุการณ์ ในตัวอย่างปัจจุบันก็จะแสดงในปัจจุบันและแท็บที่เข้าชมก่อนหน้านี้:
ตัวอย่าง
<hr>
<p class = "การใช้งานแท็บ"> <strong> เปิดใช้งานแท็บ </ strong> <span> </ span> </ p>
<p class = "ก่อนหน้านี้แท็บ"> <strong> เปิดใช้งานแท็บก่อนหน้า </ strong> <span> </ span> </ p>
<hr>
<ul id = "mytab" class = "NAV NAV-แท็บ" >
<li class = "ใช้งาน"> <a href = "#home" ข้อมูลสลับ "แท็บ" => W3Cschool หน้าแรก </ a> </ li>
<li> <a href = "#ios" ข้อมูลสลับ = "แท็บ"> iOS </ a> </ li>
<li class = "เลื่อนลง">
<a href = "#" id = "myTabDrop1" class = "แบบเลื่อนลง-สลับ"
ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b> </ a>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู" Aria-labelledby = "myTabDrop1">
<li> <a href = "#jmeter" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> JMeter </ a> </ li>
<li> <a href = "#ejb" TabIndex = "1" ข้อมูลสลับ = "แท็บ"> EJB </ a> </ li>
</ ul>
</ li>
</ ul>
<div id = "myTabContent" class = "แท็บเนื้อหา">
<div class = "จางแท็บบานหน้าต่างใน การใช้งาน" id = "บ้าน">
<p> W3Cschoool กวดวิชานี้คือการให้เทคโนโลยีใหม่ล่าสุดเว็บไซต์เว็บไซต์นี้ยังมีเอกสารทางเทคนิคสถานีฟรีช่วยให้เสียงส่วนใหญ่ของผู้ที่ชื่นชอบเทคโนโลยีเว็บเริ่มต้นอย่างรวดเร็วและสร้างเว็บไซต์ของตัวเอง เที่ยวบินแรกในช่วงต้นเป็นสาย - เพื่อเรียนรู้เทคโนโลยีไม่เพียง แต่ยังฝัน </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "iOS">
<p> iOS ของคุณคือการพัฒนาและเผยแพร่โดยระบบปฏิบัติการแอปเปิ้ลโทรศัพท์มือถือ แต่เดิมการปล่อยเป็นครั้งแรก iPhone, iPod Touch และแอปเปิ้ลทีวีในปี 2007 iOS ของคุณมาจาก OS X พวกเขาร่วมมูลนิธิดาร์วิน OS X ระบบปฏิบัติการที่ใช้บน Mac, iOS ของคุณเป็นรุ่นมือถือแอปเปิ้ล </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "JMeter">
<p> JMeter เป็นซอฟต์แวร์ทดสอบโอเพนซอร์ส มันเป็น 100% โปรแกรม Java บริสุทธิ์สำหรับการโหลดและการทดสอบประสิทธิภาพ </ p>
</ div>
<div class = "แท็บบานหน้าต่างจาง" id = "EJB">
<p> องค์กร Java ถั่ว (EJB ) เป็นกรอบการพัฒนาในการสร้างสูงที่ปรับขนาดได้และมีประสิทธิภาพการใช้งานขององค์กรที่นำไปใช้ในแอพพลิเคชันเซิร์ฟเวอร์ที่เข้ากันได้ (เช่น JBOSS เว็บลอจิก, ฯลฯ ) ของ J2EE </ p>
</ div>
</ div>
<script> $ (ฟังก์ชั่น () {$ ( 'a [ข้อมูลสลับ = "แท็บ"]'). เมื่อวันที่ ( 'shown.bs.tab' ฟังก์ชั่น (E) {// ได้รับการเปิดใช้งานแท็บชื่อ var activeTab = $ (e.target) .Text (); // รับก่อนเปิดใช้งานแท็บชื่อ var previousTab = $ (e.relatedTarget) .Text ( ); $ ( "ช่วงการใช้งานแท็บ.") HTML (activeTab); $ ( " ช่วงก่อนหน้านี้แท็บ.") HTML (previousTab) ;. });}); </ script>
ผลมีดังนี้
หากคุณต้องการที่จะอ้างถึงบุคคล Plug-in คุณสมบัติที่คุณจะต้องอ้างอิงtab.js.หรือเป็น เงินทุนปลั๊กอินภาพรวม บทที่กล่าวถึงคุณสามารถดูbootstrap.jsหรือเวอร์ชันบีบอัดbootstrap.min.js