Tags: เงินทุน
บทนี้จะอธิบาย Bootstrap แท็บ แท็กอื่น ๆ ที่ปรากฏบนฉลากที่สามารถใช้สำหรับการนับและเคล็ดลับหรือหน้า ใช้ .labelระดับเพื่อแสดงฉลากที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
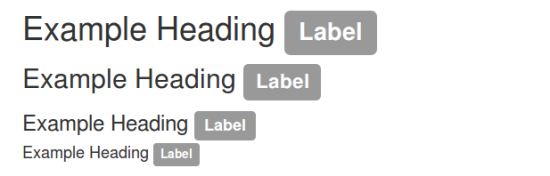
<h1> ตัวอย่างจะเดินทาง <span class = "ป้าย-default" > ฉลาก </ span> </ h1>
<H2> ตัวอย่างจะเดินทาง <span class = "ป้าย-default" > ฉลาก </ span> </ h2>
<H3> ตัวอย่างจะเดินทาง <span class = "ป้าย-default" > ฉลาก </ span> </ h3>
<H4> ตัวอย่างจะเดินทาง <span class = "ป้าย-default" > ฉลาก </ span> </ h4>
ลอง»
ผลมีดังนี้

คุณสามารถใช้ระดับการแก้ไขฉลากเริ่มต้นป้ายหลัก , ป้ายความสำเร็จฉลากข้อมูลป้ายเตือนป้ายอันตราย ที่จะปรับเปลี่ยนลักษณะของฉลากดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<span class = "ป้าย-default" > แท็บเริ่มต้น </ span>
<span class = "ฉลากหลักป้าย" > แท็กหลัก </ span>
<span class = "ป้ายความสำเร็จ" > แท็กที่ประสบความสำเร็จ </ span>
<span class = "ป้าย-info" > แท็บ </ span>
<span class = "ป้ายเตือน" > ป้ายเตือน </ span>
<span class = "ป้าย-อันตราย" > ฉลากเสี่ยง </ span>
ลอง»
ผลมีดังนี้

อีกตัวอย่างของป้าย
| หมวดหมู่ | ลักษณะ | ตัวอย่าง |
|---|---|---|
| .label ฉลากเริ่มต้น | ฉลากสีเทาเริ่มต้น | ความพยายาม |
| .label ฉลากหลัก | "หลัก" ประเภทของฉลากสีฟ้า | ความพยายาม |
| .label ฉลากประสบความสำเร็จ | "ความสำเร็จ" ประเภทของฉลากเขียว | ความพยายาม |
| .label ฉลากข้อมูล | "ข้อมูล" พิมพ์ฉลากสีฟ้าอ่อน | ความพยายาม |
| .label ฉลากคำเตือน | "คำเตือน" พิมพ์ฉลากสีเหลือง | ความพยายาม |
| .label ฉลากอันตราย | "อันตราย" ประเภทป้ายแดง | ความพยายาม |