กลุ่มปุ่มบูต
กลุ่มปุ่มช่วยให้ปุ่มหลายที่จะซ้อนกันในบรรทัดเดียวกัน เมื่อคุณต้องการที่จะปรับปุ่มด้วยกันซึ่งจะมีประโยชน์มาก คุณสามารถ บูตปุ่ม (ปุ่ม) plug-in เพื่อเพิ่มตัวเลือกกล่องกาและรูปแบบกล่องพฤติกรรม JavaScript
ตารางต่อไปนี้สรุปบางส่วนของเงินทุนชั้นที่สำคัญโดยใช้ปุ่มที่มีให้โดยกลุ่ม:
| Class | 描述 | 代码示例 |
|---|
| .btn-group | 该 class 用于形成基本的按钮组。在.btn-group中放置一系列带有 class.btn的按钮。 |
<div class="btn-group">
<button type="button" class="btn btn-default">Button1</button>
<button type="button" class="btn btn-default">Button2</button>
</div>
|
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中,一般获得更复杂的组件。 |
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
|
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 这些 class 可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。 |
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
|
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示。 |
<div class="btn-group-vertical">
...
</div>
|
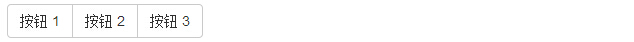
กลุ่มพื้นฐานของปุ่ม
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงตารางข้างต้นเพื่อหารือเกี่ยวกับการใช้งานของระดับ .btn-กลุ่ม:
ตัวอย่าง
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 1 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 2 ปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 3 ปุ่ม </ ปุ่ม>
</ div>
ผลมีดังนี้
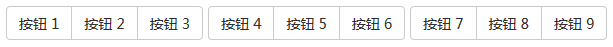
ปุ่มบนแถบเครื่องมือ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงตารางข้างต้นจะกล่าวถึงในระดับ .btn แถบเครื่องมือที่จะใช้:
ตัวอย่าง
<div class = "BTN แถบเครื่องมือ" บทบาท = "แถบเครื่องมือ">
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 1 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 2 ปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 3 ปุ่ม </ ปุ่ม>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 4 ปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 5 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 6 </ ปุ่ม>
</ div>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 7 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 8 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 9 </ ปุ่ม>
</ div>
</ div>
ผลมีดังนี้
ขนาดของปุ่ม
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการอภิปรายตารางข้างต้นไปเรียน .btn-กลุ่มการใช้งาน *:
ตัวอย่าง
<div class = "BTN กลุ่ม btn- กลุ่ม LG">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 1 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 2 ปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 3 ปุ่ม </ ปุ่ม>
</ div>
<div class = "BTN กลุ่ม btn- กลุ่มเอสเอ็ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 4 ปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 5 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 6 </ ปุ่ม>
</ div>
<div class = "BTN กลุ่ม btn- กลุ่ม XS">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 7 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 8 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 9 </ ปุ่ม>
</ div>
ผลมีดังนี้
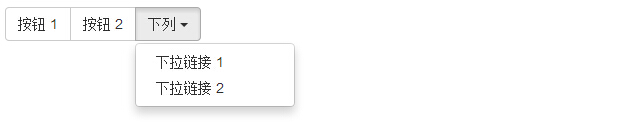
การทำรัง
คุณสามารถรังอีกกลุ่มปุ่มภายในกลุ่มที่เป็นภายใน.btn กลุ่มรังอีก .btn กลุ่มเมื่อคุณใช้การรวมกันของชุดของปุ่มและเมนูแบบเลื่อนลงเพื่อให้นี้จะถูกนำมาใช้
ตัวอย่าง
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 1 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 2 ปุ่ม </ ปุ่ม>
<div class = "BTN กลุ่ม">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เหล่านี้ <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> การเชื่อมโยงแบบเลื่อนลง 1 </ a> </ li >
<li> <a href = "#"> การเชื่อมโยงแบบเลื่อนลง 2 </ a> </ li >
</ ul>
</ div>
</ div>
ผลมีดังนี้
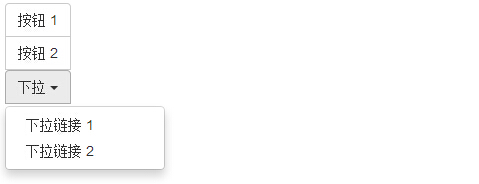
กลุ่มปุ่มแนวตั้ง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการอภิปรายตารางข้างต้นเพื่อกลุ่มแนวตั้ง .btnใช้คลาส:
ตัวอย่าง
<div class = "BTN กลุ่มแนวตั้ง ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่ม 1 </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > 2 ปุ่ม </ ปุ่ม>
<div class = "BTN กลุ่มแนวตั้ง ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เลื่อนลง <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> การเชื่อมโยงแบบเลื่อนลง 1 </ a> </ li >
<li> <a href = "#"> การเชื่อมโยงแบบเลื่อนลง 2 </ a> </ li >
</ ul>
</ div>
</ div>
ผลมีดังนี้