นำทางบูต
แถบนำทางเป็นคุณลักษณะที่ดีเป็นคุณลักษณะที่โดดเด่นของเว็บไซต์ของเงินทุน ป้ายมูลนิธิเป็นส่วนประกอบตอบสนองของส่วนหัวของหน้าลูกศรในการประยุกต์ใช้หรือเว็บไซต์ของคุณ ในมุมมองของการนำมือถืออุปกรณ์พับเพิ่มความกว้างวิวพอร์ตที่มีอยู่ของแถบนำทางจะแนวนอน บูตแถบนำทางหลักแถบนำทางรวมถึงชื่อโดเมนและรูปแบบการนำทางที่กำหนดไว้ขั้นพื้นฐาน
แถบนำทางเริ่มต้น
สร้างแถบนำทางเริ่มต้นทำตามขั้นตอนเหล่านี้:
- แท็กเพิ่มระดับ .navbar, .navbar เริ่มต้นที่ <nav>
- เพิ่มบทบาท = "ลูกศร" กับองค์ประกอบข้างต้นจะช่วยในการเพิ่มการเข้าถึง
- เพิ่มชื่อชั้น .navbar ส่วนหัวที่ <div> มีองค์ประกอบภายใน <a> กับชั้นNavbar แบรนด์ของ นี้จะทำให้ข้อความปรากฏอยู่หนึ่งที่มีขนาดใหญ่
- หากต้องการเพิ่มลิงค์ไปยังแถบนำทางเพียงแค่เพิ่มรายการเรียงลำดับสามารถมี .navระดับ .navbar-มูลค่าทรัพย์สินสุทธิของ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
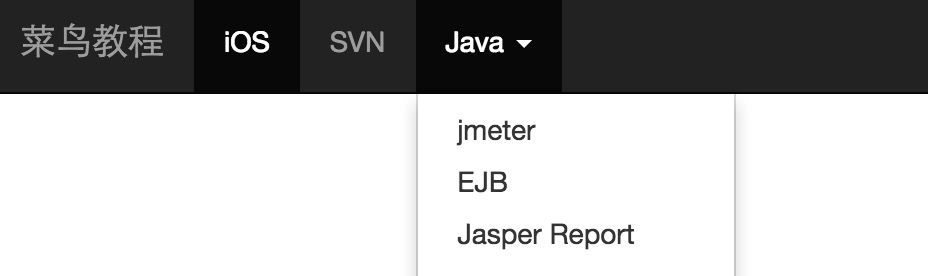
ผลมีดังนี้
แถบนำทางที่ตอบสนองต่อ
ในการเพิ่มคุณลักษณะการนำตอบสนองคุณต้องพับเนื้อหาห่อกับการเรียน .collapse, .navbar-การล่มสลายของ <div> ในแถบนำทางพับเป็นจริงปุ่มระดับ .navbar-สลับและสององค์ประกอบ DATA- กับคนแรกคือข้อมูลสลับปุ่มกดที่ใช้ในการบอก JavaScript ต้องทำและที่สองเป็นข้อมูลเป้าหมายแสดงให้เห็นที่คุณต้องการที่จะเปลี่ยนองค์ประกอบสามกับชั้น .icon บาร์ของ <span> เพื่อสร้างสิ่งที่เรียกว่าฮัมบูร์ก สวิทช์เหล่านี้เพื่อ.nav ยุบ <div> ในเพื่อให้บรรลุฟังก์ชั่นเหล่านี้คุณจะต้องมี เงินทุนเท่า (ยุบ) เสียบ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<ปุ่ม type = "ปุ่ม" class = "Navbar-สลับ" ข้อมูลสลับ = "ล่มสลาย"
ข้อมูล target = "# example- Navbar ยุบ">
<span class = "SR-เท่านั้น"> Switching นำทาง </ span>
<span class = "ไอคอนบาร์"> </ span>
<span class = "ไอคอนบาร์"> </ span>
<span class = "ไอคอนบาร์"> </ span>
</ ปุ่ม>
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div class = "การล่มสลาย Navbar ยุบ" id = "ตัวอย่าง Navbar ยุบ ">
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
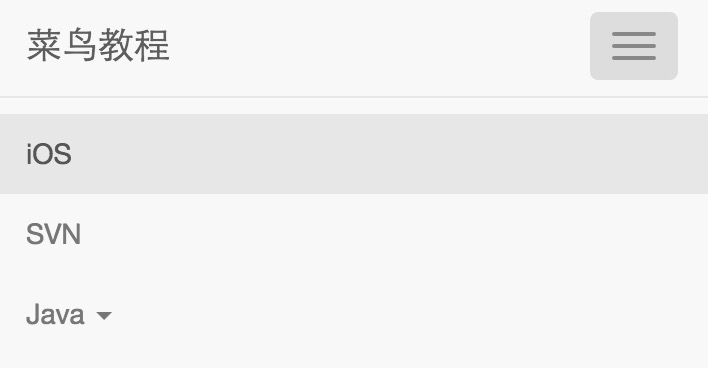
ผลมีดังนี้
แถบนำทางแบบฟอร์ม
แบบฟอร์มในแถบนำทางแทนการใช้ เงินทุนในรูปแบบบทระดับเริ่มต้นดังกล่าวจะใช้ระดับ .navbar รูปแบบนี้ช่วยให้มั่นใจแนวตั้งที่เหมาะสมและรูปแบบในพฤติกรรมพับวิวพอร์ตแคบ ใช้ตัวเลือกการจัดตำแหน่ง (ซึ่งจะมีการอธิบายในรายละเอียดในส่วนของการจัดตำแหน่งองค์ประกอบ) เพื่อตรวจสอบเนื้อหาของแถบนำทางจะอยู่ที่
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<form class = "navbar ฟอร์ม navbar- ซ้าย" บทบาท = "ค้นหา">
<div class = "รูปแบบกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "ค้นหา">
</ div>
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > ส่ง </ ปุ่ม>
</ form>
</ div>
</ div>
</ Nav>
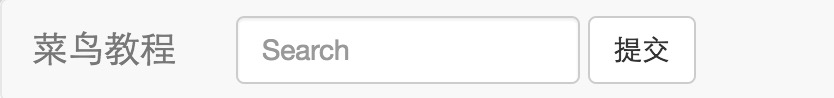
ผลมีดังนี้
ปุ่มในแถบนำทาง
คุณสามารถใช้ชั้น .navbar-btn เพิ่มปุ่มปุ่มเป็นศูนย์กลางในแนวตั้งบนแถบนำทางที่จะไม่ <form> <ปุ่ม> องค์ประกอบ.navbar-btn สามารถใช้กับ <a> และ <input> องค์ประกอบ
 อย่าใช้.navbar-btn ใน .navbar-NAVในองค์ประกอบ <a> เพราะมันไม่ได้เป็นมาตรฐาน ปุ่มชั้น
อย่าใช้.navbar-btn ใน .navbar-NAVในองค์ประกอบ <a> เพราะมันไม่ได้เป็นมาตรฐาน ปุ่มชั้น
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<form class = "navbar ฟอร์ม navbar- ซ้าย" บทบาท = "ค้นหา">
<div class = "รูปแบบกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "ค้นหา">
</ div>
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > ปุ่มส่ง </ ปุ่ม>
</ form>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default Navbar -btn"> ปุ่มแถบนำทาง </ ปุ่ม>
</ div>
</ div>
</ Nav>
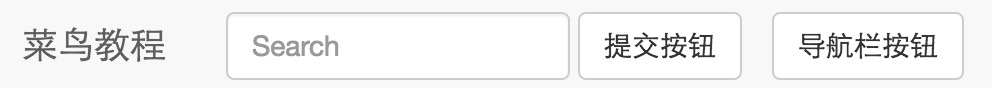
ผลมีดังนี้
แถบนำทางข้อความ
หากคุณต้องการที่จะรวมในการนำทางสตริงข้อความที่ใช้คลาส .navbar ข้อความนี้มักจะใช้ร่วมกับแท็ก <p> เพื่อให้แน่ใจว่าชั้นนำที่เหมาะสมและสี ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<p class = "navbar ข้อความ"> w3big ใช้เข้าสู่ระบบ </ p>
</ div>
</ div>
</ Nav>
ผลมีดังนี้
รวมกับการเชื่อมโยงไอคอนนำทาง
หากคุณต้องการที่จะใช้ในแถบนำทางไอคอนองค์ประกอบนำทางธรรมดาแล้วใช้ไอคอนการตั้งค่าระดับ glyphicon glyphicon- * เพิ่มเติมโปรดดู ที่ไอคอนเงินทุน ดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<ul class = "NAV Navbar-NAV Navbar -right">
<li> <a href = "#"> <span class = "glyphicon glyphicon ผู้ใช้" > </ span> ลงทะเบียน </ a> </ li>
<li> <a href = "#"> <span class = "glyphicon glyphicon-log- ใน"> </ span> เข้าสู่ระบบ </ a> </ li>
</ ul>
</ div>
</ Nav>
ผลมีดังนี้
การจัดองค์ประกอบ
คุณสามารถใช้ .navbar ซ้ายหรือ.navbar ขวาหรือขวาระดับยูทิลิตี้ไปซ้ายชิดแถบนำทางเชื่อมโยงการนำรูปแบบปุ่มหรือข้อความองค์ประกอบเหล่านี้ทั้งเพิ่มคลาส CSS จะลอยไปในทิศทางที่กำหนด ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar เริ่มต้น" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV Navbar -left">
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
<form class = "navbar ฟอร์ม navbar- ซ้าย" บทบาท = "ค้นหา">
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > จัดซ้าย - ส่งปุ่ม </ ปุ่ม>
</ form>
<p class = "navbar ข้อความ navbar- ซ้าย"> ตําแหน่ง - ข้อความ </ p>
<ul class = "NAV Navbar-NAV Navbar -right">
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
<form class = "Navbar ฟอร์ม navbar- สิทธิ" บทบาท = "ค้นหา">
<ปุ่ม type = "ส่ง" class = "btn BTN-default" > จัดชิดขวา - ส่งปุ่ม </ ปุ่ม>
</ form>
<p class = "navbar ข้อความ navbar- ขวา"> ขวาจัด - ข้อความ </ p>
</ div>
</ div>
</ Nav>
ผลมีดังนี้
คงไปด้านบน
แถบนำทางบูตสามารถวางแบบไดนามิก โดยค่าเริ่มต้นมันเป็นองค์ประกอบระดับบล็อกซึ่งจะขึ้นอยู่กับสถานที่ตั้งของ HTML วางเป้าหมายใน ผ่านจำนวนของชั้นเรียนผู้ช่วยที่คุณสามารถวางไว้ที่ด้านบนหรือด้านล่างของหน้าหรือคุณสามารถทำให้มันร่วมกับหน้าเลื่อนแถบนำทางแบบคงที่
หากคุณต้องการแถบนำทางจับจ้องไปที่ด้านบนของหน้าให้เพิ่มระดับ .navbar คงที่บนลง .navbar ระดับตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
 เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ
เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ
ตัวอย่าง
<Nav class = "Navbar Navbar Navbar เริ่มต้น คงบน" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
ผลมีดังนี้
การแก้ไขในส่วนท้าย
หากคุณต้องการแถบนำทางจับจ้องไปที่ด้านล่างของหน้าให้เพิ่มระดับ .navbar คงที่ด้านล่างไป .navbar ระดับตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<Nav class = "Navbar Navbar Navbar เริ่มต้น คงล่าง" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
ผลมีดังนี้
ด้านบนแบบคงที่
เพื่อให้สามารถสร้างร่วมกับแถบนำทางหน้าเลื่อนเพิ่มระดับ .navbar ไฟฟ้าสถิตย์บนชั้นนี้ไม่จำเป็นต้อง <body> เพิ่มช่องว่าง (ช่องว่าง)
ตัวอย่าง
<Nav class = "Navbar Navbar Navbar เริ่มต้น -static บน" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
ผลมีดังนี้
กลับแถบนำทาง
เพื่อสร้างพื้นหลังสีดำแถบนำทางกลับมีข้อความสีขาวและก็เพิ่ม.navbar-ผกผันชั้น .navbar ระดับดังแสดงในตัวอย่างต่อไปนี้:
 เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ
เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ
ตัวอย่าง
<Nav class = "Navbar Navbar-ผกผัน" บทบาท = "นำทาง">
<div class = "ภาชนะบรรจุของเหลว">
<div class = "Navbar หัว">
<a class = "Navbar แบรนด์" href = "#"> กวดวิชา </ a>
</ div>
<div>
<ul class = "NAV Navbar-NAV" >
<li class = "ใช้งาน"> <a href = "#"> iOS < / a> </ li>
<li> <a href = "#"> SVN < / a> </ li>
<li class = "เลื่อนลง">
<a href = "#" class = "แบบเลื่อนลง-สลับ" ข้อมูลสลับ = "เลื่อนลง"> Java <b class = "ลูกศร"> </ b>
</ A>
<ul class = "แบบเลื่อนลงเมนู">
<li> <a href = "#"> JMeter < / a> </ li>
<li> <a href = "#"> EJB < / a> </ li>
<li> <a href = "#"> รายงานแจสเปอร์ </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> การเชื่อมโยงแยก </ a> </ li>
<li class = "แบ่ง"> </ li>
<li> <a href = "#"> อีกลิงค์ที่แยก </ a> </ li>
</ ul>
</ li>
</ ul>
</ div>
</ div>
</ Nav>
ผลมีดังนี้



อย่าใช้.navbar-btn ใน .navbar-NAVในองค์ประกอบ <a> เพราะมันไม่ได้เป็นมาตรฐาน ปุ่มชั้น




เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ



เพื่อป้องกันไม่ให้แถบนำทางด้านบนและร่างกายของเนื้อหาของหน้าด้วยเซอื่น ๆ โปรดเพิ่มแท็กอย่างน้อย 50 พิกเซลของการขยายการ <body> (ขยาย) ค่าของช่องว่างภายในที่สามารถตั้งค่าตามความต้องการของคุณ