คำเตือนบูต
บทนี้จะอธิบายคำเตือน (แจ้งเตือน) และระดับเงินทุนให้สำหรับคำเตือน คำเตือน (แจ้งเตือน) เพื่อให้ผู้ใช้ด้วยวิธีการกำหนดรูปแบบข้อความ พวกเขาให้ข้อเสนอแนะการดำเนินงานบริบทผู้ใช้ทั่วไป
คุณสามารถเพิ่มปุ่มปิดตัวเลือกสำหรับกล่องเตือน เพื่อสร้างเพิกถอนอินไลน์กล่องเตือนให้ใช้ คำเตือนปลั๊กอิน (แจ้งเตือน) jQuery
คุณสามารถสร้าง <div>และเพิ่มระดับ .alert และสี่บริบทระดับ (เช่น .alert-ความสำเร็จ .alert-ข้อมูล.alert-เตือน .alert-อันตราย) อย่างใดอย่างหนึ่งที่จะเพิ่ม กล่องคำเตือนขั้นพื้นฐาน ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "การแจ้งเตือนการแจ้งเตือนความสำเร็จ" > ความสำเร็จ! ทำได้ดีส่ง </ div>
<div class = "การแจ้งเตือนการแจ้งเตือนข้อมูล" > ข้อมูล! โปรดทราบข้อมูลนี้ </ div>
<div class = "การแจ้งเตือนการแจ้งเตือนเตือน" > คำเตือน! โปรดอย่าส่ง </ div>
<div class = "การแจ้งเตือนการแจ้งเตือนอันตราย" > ข้อผิดพลาด! กรุณาทำการเปลี่ยนแปลงบางอย่าง </ div>
ลอง»
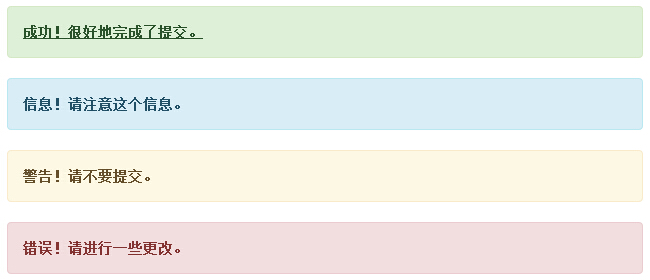
ผลมีดังนี้

คำเตือนเพิกถอน (การแจ้งเตือนการไล่ออก)
สร้างการเตือนเพิกถอน (ยกฟ้อง Alert) ดังต่อไปนี้:
- โดยการสร้าง <div>และเพิ่มระดับ .alert และสี่บริบทระดับ (เช่น .alert-ความสำเร็จ .alert-ข้อมูล.alert-เตือน .alert-อันตราย) อย่างใดอย่างหนึ่งที่จะเพิ่มขั้นพื้นฐาน กล่องเตือน
- ในเวลาเดียวกันเพิ่มตัวเลือก.alert-dismissable ไปด้านบน <div> ระดับ
- เพิ่มปุ่มปิด
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "การแจ้งเตือนการแจ้งเตือนการแจ้งเตือนความสำเร็จ -dismissable">
<ปุ่ม type = "ปุ่ม" class = "ปิด" ข้อมูลยกเลิก = "เตือน"
Aria ซ่อน = "true">
และครั้ง;
</ ปุ่ม> ความสำเร็จ! ทำได้ดีส่ง </ div>
<div class = "การแจ้งเตือนการแจ้งเตือนข้อมูลการแจ้งเตือน -dismissable">
<ปุ่ม type = "ปุ่ม" class = "ปิด" ข้อมูลยกเลิก = "เตือน"
Aria ซ่อน = "true">
และครั้ง;
</ ปุ่ม> ข้อมูล! โปรดทราบข้อมูลนี้ </ div>
<div class = "การแจ้งเตือนเตือนการแจ้งเตือนการแจ้งเตือน -dismissable">
<ปุ่ม type = "ปุ่ม" class = "ปิด" ข้อมูลยกเลิก = "เตือน"
Aria ซ่อน = "true">
และครั้ง;
</ ปุ่ม> คำเตือน! โปรดอย่าส่ง </ div>
<div class = "การแจ้งเตือนการแจ้งเตือนการแจ้งเตือนอันตราย -dismissable">
<ปุ่ม type = "ปุ่ม" class = "ปิด" ข้อมูลยกเลิก = "เตือน"
Aria ซ่อน = "true">
และครั้ง;
</ ปุ่ม> ข้อผิดพลาด! กรุณาทำการเปลี่ยนแปลงบางอย่าง </ div>
ลอง»ตรวจสอบการใช้ <ปุ่ม>ด้วยยกเลิกข้อมูล = "เตือน" แอตทริบิวต์ข้อมูล
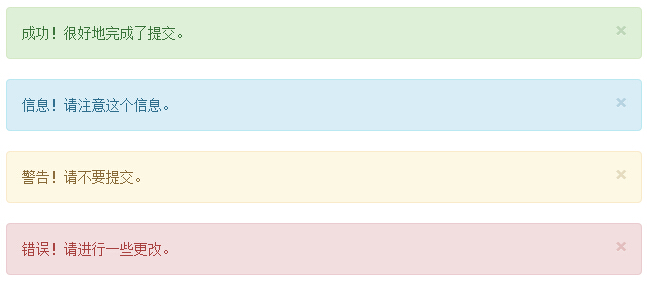
ผลมีดังนี้

ข้อควรระวังในการเชื่อมโยง (แจ้งเตือน) ใน
เพื่อสร้างการเชื่อมโยงในคำเตือน (แจ้งเตือน) ดังต่อไปนี้:
- โดยการสร้าง <div>และเพิ่มระดับ .alert และสี่บริบทระดับ (เช่น .alert-ความสำเร็จ .alert-ข้อมูล.alert-เตือน .alert-อันตราย) อย่างใดอย่างหนึ่งที่จะเพิ่มขั้นพื้นฐาน กล่องเตือน
- ใช้.alert การเชื่อมโยงการเรียนนิติบุคคลได้อย่างรวดเร็วเชื่อมโยงกับการจับคู่สี
ตัวอย่าง
<div class = "การแจ้งเตือนการแจ้งเตือนความสำเร็จ" >
<a href = "#" class = "การแจ้งเตือนการเชื่อมโยง"> ความสำเร็จ! ทำได้ดีส่ง </ A>
</ div>
<div class = "การแจ้งเตือนการแจ้งเตือนข้อมูล" >
<a href = "#" class = "การแจ้งเตือนการเชื่อมโยง"> ข้อมูล! โปรดทราบข้อมูลนี้ </ A>
</ div>
<div class = "การแจ้งเตือนการแจ้งเตือนเตือน" >
<a href = "#" class = "การแจ้งเตือนการเชื่อมโยง"> คำเตือน! โปรดอย่าส่ง </ A>
</ div>
<div class = "การแจ้งเตือนการแจ้งเตือนอันตราย" >
<a href = "#" class = "การแจ้งเตือนการเชื่อมโยง"> ข้อผิดพลาด! กรุณาทำการเปลี่ยนแปลงบางอย่าง </ A>
</ div>
ลอง»
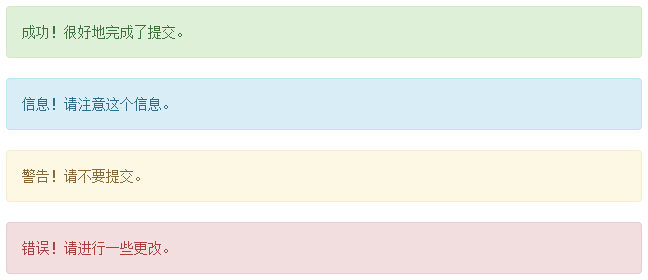
ผลมีดังนี้