ระบบกริดบูต
ส่วนนี้จะอธิบายถึงระบบกริด Bootstrap (ระบบกริด)
เงินทุนให้ตอบสนองต่อระบบการไหลเวียนของตารางมือถือที่ต้องการเพิ่มขึ้นในหน้าจอหรือวิวพอร์ต (วิวพอร์ต) ขนาดระบบจะถูกแบ่งออกเป็นสูงสุด 12 โดยอัตโนมัติ
ตาราง (ตาราง) คืออะไร?
จากวิกิพีเดีย:
ในการออกแบบกราฟิกตารางเป็นชุดของเส้นตรงที่ใช้ในการจัดระเบียบเนื้อหาโดยตัด (แนวตั้งแนวนอน) โครงสร้างประกอบด้วย (ปกติสองมิติ) มันถูกใช้กันอย่างแพร่หลายในรูปแบบการออกแบบการออกแบบพิมพ์และโครงสร้างเนื้อหา ในการออกแบบเว็บมันเป็นไปใช้อย่างรวดเร็วสร้างรูปแบบที่สอดคล้องและมีประสิทธิภาพโดยใช้ HTML และ CSS วิธี
ใส่เพียงตารางออกแบบเว็บสำหรับการจัดระเบียบเนื้อหาเพื่อให้เว็บไซต์เป็นเรื่องง่ายที่จะนำทางและเพื่อลดภาระลูกค้า
ระบบตาราง Bootstrap (ระบบกริด) คืออะไร?
บูตเอกสารอย่างเป็นทางการในระบบกริดคำอธิบาย:
เงินทุนรวมถึงการตอบสนองที่มีความสำคัญโทรศัพท์มือถือไม่ได้ระบบกริดคงเพิ่มขึ้นในขนาดของอุปกรณ์หรือวิวพอร์ตขยายให้เหมาะสมกับ 12 ซึ่งจะรวมถึงการเรียนที่กำหนดไว้ล่วงหน้าสำหรับตัวเลือกเค้าโครงเรื่องง่ายนอกจากนี้ยังรวมถึงการที่มีประสิทธิภาพในการสร้างรูปแบบความหมายมากขึ้นเรียนผสม
ขอให้เราเข้าใจว่าคำสั่งดังกล่าว บูต 3 เป็นลำดับความสำคัญของโทรศัพท์มือถือในความรู้สึกนี้รหัสบูตสำหรับอุปกรณ์หน้าจอขนาดเล็ก (เช่นโทรศัพท์มือถือ, แท็บเล็ต) แล้วยื่นไปยังอุปกรณ์หน้าจอขนาดใหญ่ (เช่นแล็ปท็อปคอมพิวเตอร์เดสก์ทอป) กับองค์ประกอบและตาราง
กลยุทธ์มือถือครั้งแรก
- เนื้อหา
- ตัดสินใจเลือกสิ่งที่สำคัญที่สุด
- แบบ
- ลำดับความสำคัญของการออกแบบความกว้างขนาดเล็ก
- CSS-based โทรศัพท์มือถือมีความสำคัญแบบสอบถามสื่อจะเข้าสู่เครื่องคอมพิวเตอร์แท็บเล็ต, คอมพิวเตอร์เดสก์ทอป
- ความก้าวหน้าการเพิ่มประสิทธิภาพ
- กับการเพิ่มขนาดหน้าจอและเพิ่มองค์ประกอบ
ระบบกริดตอบสนองที่มีหน้าจอที่เพิ่มขึ้นหรือวิวพอร์ต (วิวพอร์ต) ขนาดระบบจะถูกแบ่งออกเป็นสูงสุด 12 โดยอัตโนมัติ
| 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 | 1 |
| 4 | 4 | 4 | |||||||||
| 4 | 8 | ||||||||||
| 6 | 6 | ||||||||||
| 12 | |||||||||||
ระบบกริดบูต (ระบบกริด) ทำงาน
ระบบกริดผ่านชุดของแถวและคอลัมน์ที่มีเนื้อหาในการสร้างรูปแบบหน้าเว็บ รายการต่อไปนี้ระบบกริด Bootstrap คือวิธีการทำงาน:
- แถวจะต้องอยู่ในระดับ .container เพื่อที่จะได้รับการจัดตำแหน่งที่เหมาะสม (การจัดตำแหน่ง) และช่องว่าง (ช่องว่าง)
- ใช้เส้นเพื่อสร้างชุดนอนของคอลัมน์
- เนื้อหาที่ควรจะอยู่ในคอลัมน์และคอลัมน์ที่สามารถเฉพาะแถวเด็กโดยตรง
- เรียนตารางที่กำหนดไว้ล่วงหน้า.row ดังกล่าวและ .col-XS-4,สามารถนำมาใช้อย่างรวดเร็วสร้างรูปแบบตาราง ระดับผสมน้อยสามารถใช้รูปแบบความหมายมากขึ้น
- คอลัมน์การสร้างช่องว่างระหว่างเนื้อหาของคอลัมน์โดย padding (ขยาย) ช่องว่างภายในจากนอก.rows ผ่านบน (ขอบ) ปฏิเสธและแถวสุดท้ายคอลัมน์แรกที่บ่งชี้ว่าการชดเชย
- ระบบกริดสามารถใช้ได้โดยการระบุคอลัมน์สิบสองที่คุณต้องการที่จะสร้างข้าม ยกตัวอย่างเช่นการสร้างสามคอลัมน์เท่ากันใช้สาม.col-XS-4
คำสั่งสื่อ
คำสั่งสื่อเก๋มาก "กฎ CSS เงื่อนไข." มันจะใช้กับบางส่วนตามที่กำหนดไว้ในบางเกณฑ์ CSS ถ้าเงื่อนไขเหล่านั้นมีความพึงพอใจแล้วใช้รูปแบบที่เหมาะสม
บูตคำสั่งสื่อช่วยให้คุณย้ายขึ้นอยู่กับขนาดของวิวพอร์ตการแสดงและซ่อนเนื้อหา แบบสอบถามสื่อดังต่อไปนี้การใช้ไฟล์น้อยใช้ในการสร้างบูตระบบกริดแบ่งเขตที่สำคัญเกณฑ์จุด
/ * ขนาดเล็กพิเศษอุปกรณ์ (โทรศัพท์มือถือน้อยกว่า 768px) * /
/ * โดยค่าเริ่มต้นเงินทุนไม่มีคำสั่งสื่อ * /
/ * อุปกรณ์ขนาดเล็ก (แท็บเล็ต 768px เป็นต้นไป) * /
@media (นาทีความกว้าง: @ หน้าจอ-SM-นาที) { ... }
/ * อุปกรณ์ปานกลาง (สก์ท็อป, 992px เป็นต้นไป) * /
@media (นาทีความกว้าง: @ หน้าจอ MD-นาที) { ... }
/ * อุปกรณ์ขนาดใหญ่ (คอมพิวเตอร์ตั้งโต๊ะขนาดใหญ่ 1200px เป็นต้นไป) * /
@media (นาทีความกว้าง: @ หน้าจอ LG-นาที) { ... }
บางครั้งเรามีการสอบถามสื่อความกว้างสูงสุดในรหัสซึ่งจะส่งผลกระทบต่อ CSS กักขังอยู่ในช่วงที่มีขนาดเล็กที่มีขนาดหน้าจอ
@media (ความกว้างสูงสุด: @ หน้าจอ XS-Max) { ... }
@media (นาทีความกว้าง: @ หน้าจอ-SM นาที) และ (ความกว้างสูงสุด: @ หน้าจอ-SM-Max) { ... }
@media (นาทีความกว้าง: @ หน้าจอ MD-นาที) และ (ความกว้างสูงสุด: @ หน้าจอ MD-Max) { ... }
@media (นาทีความกว้าง: @ หน้าจอ LG-นาที) { ... }
แบบสอบถามสื่อมีสองส่วนแรกสเปคอุปกรณ์แล้วกฎขนาด ในกรณีดังกล่าวข้างต้นตั้งกฎต่อไปนี้:
ลองดูที่บรรทัดของรหัสนี้:
@media (นาทีความกว้าง: @ หน้าจอ-SM นาที) และ (ความกว้างสูงสุด: @ หน้าจอ-SM-Max) { ... }
สำหรับทั้งหมดด้วยนาทีความกว้าง: @ อุปกรณ์หน้าจอ-SM นาทีถ้าความกว้างของหน้าจอน้อยกว่าหน้าจอ@-SM-Max ก็จะดำเนินการบางอย่าง
ตัวเลือกกริด
ตารางต่อไปนี้สรุปวิธีการที่ระบบกริดเงินทุนในอุปกรณ์หลายทำงาน:
| 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) | |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列?数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) | 30px (一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
โครงสร้างพื้นฐานของตาราง
นี่คือโครงสร้างพื้นฐานของตารางเงินทุน:
<ระดับ Div = "ภาชนะ">
<ระดับ Div = "แถว">
<div class = "Col - * - *"> </ div>
<div class = "Col - * - *"> </ div>
</ div>
<div class = "แถว"> ... </ div>
</ div>
<div class = "ภาชนะ"> ....
ให้เป็นตัวอย่างง่ายๆเรามองไปที่ตาราง:
- ตัวอย่าง: ระดับสแต็ค
- ตัวอย่าง: ขนาดกลางและอุปกรณ์ขนาดใหญ่
- ตัวอย่าง: โทรศัพท์มือถือคอมพิวเตอร์แท็บเล็ต, คอมพิวเตอร์เดสก์ทอป
คอลัมน์ที่ตอบสนองต่อการตั้งค่า
ตัวอย่างต่อไปนี้รวมถึงสี่ตาราง แต่เราไม่สามารถกำหนดตำแหน่งของตารางจะปรากฏในการเรียกดูอุปกรณ์ขนาดเล็ก
เพื่อแก้ปัญหานี้คุณสามารถใช้การใช้.clearfix ชั้นเรียนและ ยูทิลิตี้การตอบสนอง ในการแก้ปัญหาดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
ลอง»
เบราว์เซอร์ปรับขนาดหน้าต่างเพื่อดูการเปลี่ยนแปลงหรือเพื่อดูผลกระทบในโทรศัพท์ของคุณ
คอลัมน์ Offset
ชดเชยเป็นฟังก์ชันที่มีประโยชน์สำหรับรูปแบบมืออาชีพมากขึ้น พวกเขาสามารถนำมาใช้เพื่อให้พื้นที่มากขึ้นสำหรับคอลัมน์ยกตัวอย่างเช่น .col-XS = * ระดับไม่สนับสนุนการชดเชย แต่พวกเขาสามารถเป็นเพียงโดยใช้เซลล์ว่างเพื่อให้บรรลุผลที่ออกมา
เพื่อที่จะใช้ชดเชยบนจอแสดงผลหน้าจอขนาดใหญ่ใช้.col-MD-ชดเชย * หมวดหมู่ทิ้งไว้นอกชั้นเรียนเหล่านี้คอลัมน์จาก (ขอบ) จะเพิ่มขึ้น* คอลัมน์ที่ช่วง *เป็น1-11
ในตัวอย่างต่อไปนี้เรามี <div class = "Col-MD -6"> .. </ div>, เราจะใช้.col-MD-ชดเชยชั้น 3 ศูนย์ div นี้
ตัวอย่าง
ลอง»
ผลมีดังนี้

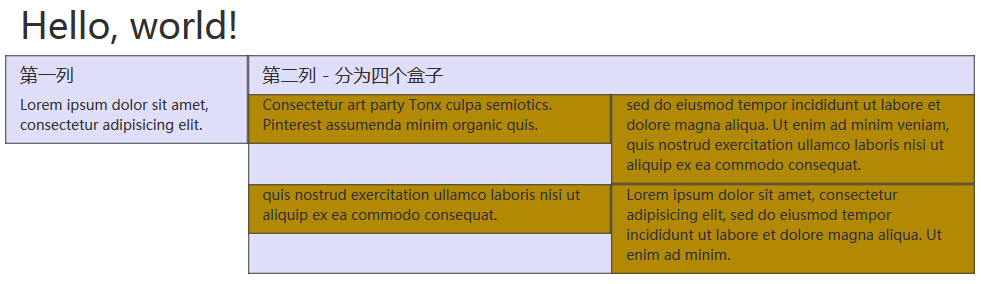
คอลัมน์ที่ซ้อนกัน
ค่าเริ่มต้นสำหรับกริดที่ซ้อนกันในเนื้อหาเพิ่ม.row ใหม่และที่มีอยู่ภายในคอลัมน์ .col-md- *เพิ่มกลุ่ม.col-md-คอลัมน์*แถวซ้อนกันควรมีชุดของคอลัมน์ซึ่งกำหนดจำนวนคอลัมน์ที่ไม่สามารถจะมากกว่า 12 (ในความเป็นจริงมีความต้องการไม่ว่าคุณจะต้องกรอก 12)
ในตัวอย่างต่อไปนี้รูปแบบมีสองคอลัมน์คอลัมน์ที่สองจะแบ่งออกเป็นสองแถวสี่กล่อง
ตัวอย่าง
ลอง»
ผลมีดังนี้

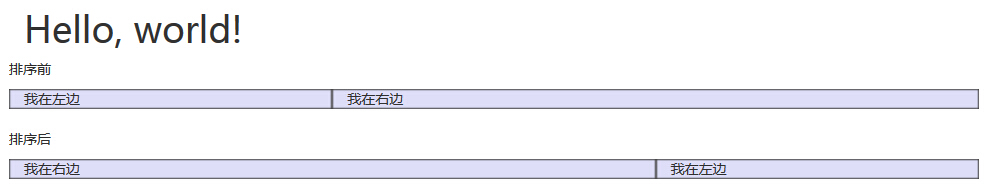
การเรียงลำดับคอลัมน์
ระบบกริดบูตคุณลักษณะที่สมบูรณ์แบบอื่นที่คุณสามารถเขียนคอลัมน์ในการสั่งซื้อแล้วเพื่อที่จะแสดงในคอลัมน์อื่น
คุณสามารถเปลี่ยนการสั่งซื้อกับ.col-MD-ผลักดันสร้างคอลัมน์ตาราง * และ .col-MD-pull- *ระดับที่ช่วง*เป็น1-11
ในตัวอย่างต่อไปนี้เรามีรูปแบบสองคอลัมน์คอลัมน์ด้านซ้ายเป็นที่แคบมากเช่นแถบด้านข้าง เราจะใช้.col-MD-ผลักดัน * และ .col-MD-pull- *ระดับการสลับคำสั่งของสองคอลัมน์
ตัวอย่าง
ลอง»
ผลมีดังนี้