ปุ่มบูต
บทนี้จะอธิบายผ่านตัวอย่างวิธีการใช้ปุ่ม Bootstrap องค์ประกอบใด ๆกับการเรียน .btn สืบทอดลักษณะเริ่มต้นของปุ่มสีเทาโค้งมนแต่เงินทุนมีตัวเลือกในการกำหนดรูปแบบของปุ่มดังแสดงในตารางต่อไปนี้ที่เฉพาะเจาะจง:
รูปแบบต่อไปนี้สามารถนำมาใช้ <a> <ปุ่ม> หรือ <input>:
| หมวดหมู่ | ลักษณะ | ตัวอย่าง |
|---|
| .btn | เพื่อเพิ่มรูปแบบพื้นฐาน | ความพยายาม |
| .btn เริ่มต้น | เริ่มต้น / ปุ่มมาตรฐาน | ความพยายาม |
| .btn หลัก | รูปแบบปุ่มเดิม (ไม่ทำงาน) | ความพยายาม |
| .btn ความสำเร็จ | มันแสดงให้เห็นการดำเนินการที่ประสบความสำเร็จ | ความพยายาม |
| .btn-info | ข้อมูลรูปแบบอาจจะใช้ปุ่มออก | ความพยายาม |
| .btn เตือน | เขาแสดงความจำเป็นที่จะต้องระมัดระวังปุ่ม | ความพยายาม |
| .btn-อันตราย | เพราะมันหมายถึงการทำงานของปุ่มกระทำที่เป็นอันตราย | ความพยายาม |
| .btn-LINK | ให้ปุ่มมีลักษณะเหมือนการเชื่อมโยง (ยังคงพฤติกรรมปุ่ม) | ความพยายาม |
| .btn-LG | ทำให้ปุ่มใหญ่ | ความพยายาม |
| .btn-SM | ทำให้ปุ่มเล็ก ๆ | ความพยายาม |
| .btn-XS | ทำให้ปุ่มขนาดเล็กสุด | ความพยายาม |
| .btn บล็อก | ปุ่มระดับบล็อก (ยืดถึง 100% ของความกว้างขององค์ประกอบผู้ปกครอง) | ความพยายาม |
| .active | คลิกปุ่ม | ความพยายาม |
| .disabled | ปุ่มปิดการใช้งาน | ความพยายาม |
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงทุกชั้นปุ่มด้านบน:
ตัวอย่าง
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ปุ่มเริ่มต้น </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "BTN BTN หลัก" > ต้นฉบับปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "BTN BTN ความสำเร็จ" > ความสำเร็จปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-info" > ปุ่มข้อมูล </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN เตือน" > คำเตือนปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "BTN BTN-อันตราย" > ปุ่มอันตราย </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN Link" > ปุ่มลิงก์ </ ปุ่ม>
ผลมีดังนี้
ตารางต่อไปนี้แสดงขนาดของการเข้าถึงปุ่มเพื่อความหลากหลายของคลาส:
| Class | 描述 |
|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
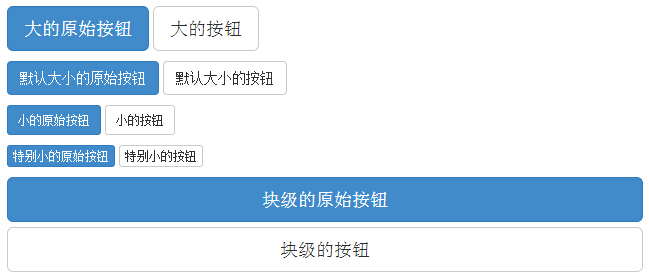
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงทุกชั้นปุ่มด้านบน:
ตัวอย่าง
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg"> ปุ่มขนาดใหญ่เดิม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg"> ปุ่มขนาดใหญ่ </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "BTN BTN หลัก" > ขนาดเริ่มต้นของปุ่มเดิม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default" > ขนาดเริ่มต้นของปุ่ม </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -sm"> ปุ่มเดิมขนาดเล็ก </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -sm"> ปุ่มเล็ก </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -xs"> ปุ่มเล็กโดยเฉพาะอย่างยิ่งเดิม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -xs"> ปุ่มเล็กโดยเฉพาะอย่างยิ่ง </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg BTN บล็อก"> ระดับบล็อกปุ่มเดิม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg BTN บล็อก"> ระดับบล็อกปุ่ม </ ปุ่ม>
</ p>
ผลมีดังนี้
เงินทุนให้เปิดใช้งานการเรียนและอื่น ๆ ของรัฐปุ่มพิการ, ต่อไปนี้จะอธิบายในรายละเอียด
กระตือรือร้น
เมื่อกดปุ่มเพื่อเปิดใช้งานจะปรากฏเป็นลักษณะ (พื้นหลังสีเข้มชายแดนเข้มเงา)
ตารางต่อไปนี้แสดงองค์ประกอบที่จะทำให้ปุ่มและองค์ประกอบสมอมีการใช้งานในชั้นเรียน:
| 元素 | Class |
|---|
| 按钮元素 | 添加.activeclass 来显示它是激活的。 |
| 锚元素 | 添加 .activeclass 到 <a> 按钮来显示它是激活的。 |
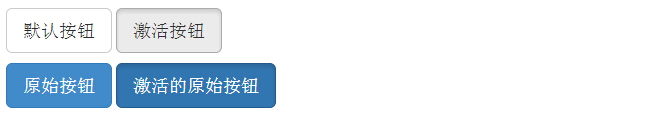
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg"> ปุ่มเริ่มต้น </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg งาน"> ปุ่มเปิดใช้งาน </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg"> ต้นฉบับปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg งาน"> เปิดใช้งานปุ่มเดิม </ ปุ่ม>
</ p>
ผลมีดังนี้
พิการ
เมื่อคุณปิดการใช้งานปุ่มสีของมันจางหายไปถึง 50% และการสูญเสียของการไล่ระดับสี
ตารางต่อไปนี้แสดงองค์ประกอบและองค์ประกอบสมอที่จะทำให้ปุ่มปิดใช้งานถ้าคลาส:
| 元素 | Class |
|---|
| 按钮元素 | 添加 disabled属性到 <button> 按钮。 |
| 锚元素 | 添加 disabledclass到 <a> 按钮。
注意:该 class 只会改变 <a> 的外观,不会改变它的功能。在这里,您需要使用自定义的 JavaScript 来禁用链接。 |
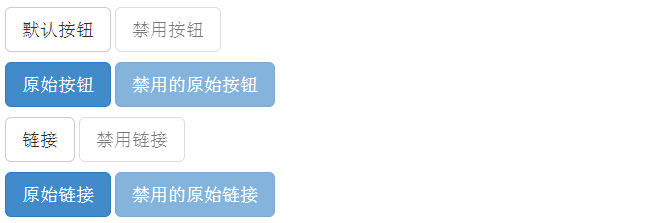
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<p>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg"> ปุ่มเริ่มต้น </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn-default BTN BTN -lg" คนพิการ = "คนพิการ"> ปิดการใช้งานปุ่ม </ ปุ่ม>
</ p>
<p>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg"> ต้นฉบับปุ่ม </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN หลัก BTN -lg" คนพิการ = "คนพิการ"> ปิดการใช้งานปุ่มเดิม </ ปุ่ม>
</ p>
<p>
<a href = "#" class = "btn-default BTN BTN -lg" บทบาท = "ปุ่ม"> เชื่อมโยง </ a>
<a href = "#" class = "btn-default BTN BTN -lg คนพิการ" บทบาท = "ปุ่ม"> ปิดการใช้งานการเชื่อมโยง </ a>
</ p>
<p>
<a href = "#" class = "btn BTN หลัก BTN -lg" บทบาท = "ปุ่ม"> การเชื่อมโยงเดิม </ a>
<a href = "#" class = "btn BTN หลัก BTN -lg คนพิการ" บทบาท = "ปุ่ม"> ปิดการใช้งานการเชื่อมโยงเดิม </ a>
</ p>
ผลมีดังนี้
คุณสามารถใช้ปุ่มบน <a> ชั้น <ปุ่ม> หรือ <input> องค์ประกอบ แต่ขอแนะนำให้คุณใช้ปุ่มบนชั้น <ปุ่ม> องค์ประกอบเพื่อหลีกเลี่ยงความไม่สอดคล้องกันข้ามเบราว์เซอร์
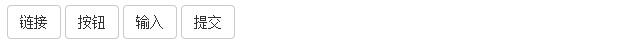
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<a class = "btn BTN เริ่มต้น" href = "#" บทบาท = "ปุ่ม"> เชื่อมโยง </ a>
<ปุ่ม class = "btn BTN เริ่มต้น" type = "ส่ง"> ปุ่ม </ ปุ่ม>
<input class = "btn BTN เริ่มต้น" type = "ปุ่ม" value = "ป้อนข้อมูล">
<input class = "btn BTN เริ่มต้น" type = "ส่ง" value = "ส่ง">
ผลมีดังนี้