เมนูแบบเลื่อนลงบูต
บทนี้จะมุ่งเน้นไปที่เมนูแบบเลื่อนลงเงินทุน เมนูแบบเลื่อนลงจะเปลี่ยนการเชื่อมโยงจะปรากฏขึ้นในเมนูบริบทรูปแบบรายการ ซึ่งสามารถทำได้ด้วย เมนูแบบเลื่อนลง (เลื่อนลง) JavaScript ปลั๊กอิน ในการโต้ตอบเพื่อให้บรรลุ
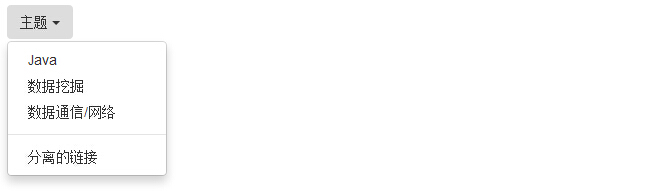
เมื่อต้องการใช้เมนูต่อไปนี้คุณจะต้องเพิ่มเมนูแบบเลื่อนลงใน .dropdownชั้นเรียนตัวอย่างต่อไปนี้แสดงให้เห็นถึงเมนูแบบเลื่อนลงพื้นฐาน
ตัวอย่าง
<div class = "เลื่อนลง">
<ปุ่ม type = "ปุ่ม" class = "BTN แบบเลื่อนลง-สลับ" id = "dropdownMenu1" ข้อมูลสลับ = "เลื่อนลง"> ธีม <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู" Aria-labelledby = "dropdownMenu1">
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> Java < / a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การทำเหมืองข้อมูล </ a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การสื่อสารข้อมูล / เครือข่าย </ a>
</ li>
<li บทบาท = "นำเสนอ" class = "แบ่ง"> </ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

ตัวเลือก
เป็นเส้นตรง
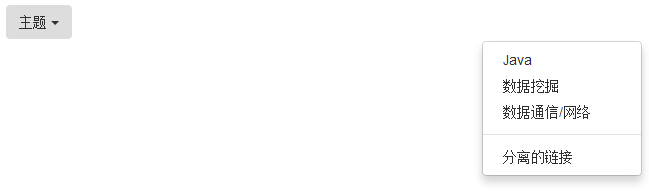
โดยการเพิ่มระดับ .pull ขวาที่เมนู .dropdown การจัดเมนูแบบเลื่อนลงไปทางด้านขวาตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "เลื่อนลง">
<ปุ่ม type = "ปุ่ม" class = "BTN แบบเลื่อนลง-สลับ" id = "dropdownMenu1" ข้อมูลสลับ = "เลื่อนลง"> ธีม <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู pull- สิทธิ" บทบาท = "เมนู" Aria-labelledby = "dropdownMenu1">
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> Java < / a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การทำเหมืองข้อมูล </ a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การสื่อสารข้อมูล / เครือข่าย </ a>
</ li>
<li บทบาท = "นำเสนอ" class = "แบ่ง"> </ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

พาดหัว
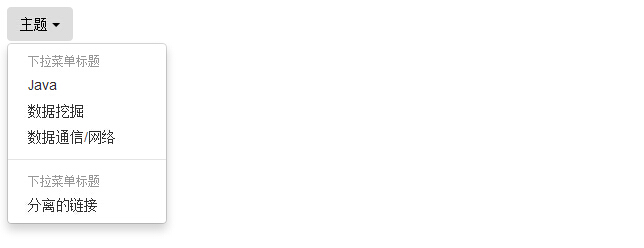
คุณสามารถใช้แบบเลื่อนลงระดับหัวเพื่อเพิ่มชื่อไปยังพื้นที่ป้ายเมนูแบบเลื่อนลงตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div class = "เลื่อนลง">
<ปุ่ม type = "ปุ่ม" class = "BTN แบบเลื่อนลง-สลับ" id = "dropdownMenu1" ข้อมูลสลับ = "เลื่อนลง"> ธีม <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู" บทบาท = "เมนู" Aria-labelledby = "dropdownMenu1">
<li บทบาท = "นำเสนอ" class = "แบบเลื่อนลงหัว"> เลื่อนลงชื่อเมนู </ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> Java < / a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การทำเหมืองข้อมูล </ a>
</ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การสื่อสารข้อมูล / เครือข่าย </ a>
</ li>
<li บทบาท = "นำเสนอ" class = "แบ่ง"> </ li>
<li บทบาท = "นำเสนอ" class = "แบบเลื่อนลงหัว"> เลื่อนลงชื่อเมนู </ li>
<li บทบาท = "นำเสนอ">
<a บทบาท = "MENUITEM" TabIndex = "1" href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
</ div>
ลอง»
ผลมีดังนี้

ตัวอย่างเพิ่มเติม
| หมวดหมู่ | ลักษณะ | ตัวอย่าง |
|---|---|---|
| .dropdown | ระบุเมนูแบบเลื่อนลงเมนูแบบเลื่อนลงถูกห่อในเลน .dropdown | ความพยายาม |
| .dropdown เมนู | สร้างเมนูแบบเลื่อนลง | ความพยายาม |
| .dropdown เมนูขวา | เมนูแบบเลื่อนลงธรรมที่ถูกต้อง | ความพยายาม |
| .dropdown หัว | เมนูแบบเลื่อนลงเพื่อเพิ่มชื่อ | ความพยายาม |
| .dropup | เมนูแบบเลื่อนลง Pop-up เพื่อระบุ | ความพยายาม |
| .disabled | เลื่อนลงรายการเมนูถูกปิดใช้งาน | ความพยายาม |
| .divider | เส้นแบ่งในเมนูแบบเลื่อนลง | ความพยายาม |