บูตกลุ่มกล่องใส่
คุณลักษณะของบทนี้ก็จะอธิบายการสนับสนุนเงินทุนกลุ่มกล่องใส่ การป้อนข้อมูลการขยายตัวกล่องกลุ่มตั้งแต่ รูปแบบการควบคุม ใช้กลุ่มกล่องใส่คุณสามารถเพิ่มคำนำหน้าและข้อความต่อท้ายกล่องรายการหรือปุ่มเพื่อข้อความตาม
โดยการเพิ่มคำนำหน้าและคำต่อท้ายกับเนื้อหาของช่องใส่คุณสามารถเพิ่มองค์ประกอบเพื่อการป้อนข้อมูลผู้ใช้ทั่วไป ตัวอย่างเช่นคุณสามารถเพิ่มเครื่องหมายดอลลาร์หรือก่อนที่จะมีชื่อผู้ใช้ทวิตเตอร์ด้วย @ หรืออินเตอร์เฟซการเขียนโปรแกรมประยุกต์ที่จำเป็นสำหรับองค์ประกอบอื่น ๆ ทั่วไป
ในการเพิ่มองค์ประกอบคำนำหน้าหรือต่อท้าย.form ควบคุมมีดังนี้
- องค์ประกอบในคำนำหน้าหรือต่อท้ายด้วยระดับ .input กลุ่มของ <div> ใน
- ถัดไปในเดียวกัน <div> ภายในวางเนื้อหาเพิ่มเติมในชั้นเรียนของ.input-กลุ่ม addon ของ <span> ภายใน
- ที่ <span> วางอยู่ด้านหน้าหรือด้านหลังส่วน <input>
 เพื่อรักษาความเข้ากันได้ข้ามเบราว์เซอร์, หลีกเลี่ยงการใช้ <select> องค์ประกอบเพราะพวกเขาไม่สมบูรณ์ทำให้ผลกระทบที่เบราว์เซอร์ WebKit อย่าใช้โดยตรงไปยังกลุ่มระดับชุดกล่องใส่แบบฟอร์มกลุ่มกล่องใส่เป็นองค์ประกอบที่แยก
เพื่อรักษาความเข้ากันได้ข้ามเบราว์เซอร์, หลีกเลี่ยงการใช้ <select> องค์ประกอบเพราะพวกเขาไม่สมบูรณ์ทำให้ผลกระทบที่เบราว์เซอร์ WebKit อย่าใช้โดยตรงไปยังกลุ่มระดับชุดกล่องใส่แบบฟอร์มกลุ่มกล่องใส่เป็นองค์ประกอบที่แยก
พื้นฐานชุดกล่องใส่
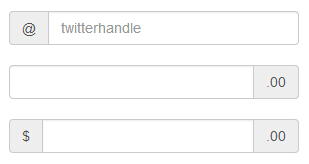
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงพื้นฐานกลุ่มกล่องใส่:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม addon "> @ </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "twitterhandle">
</ div>
<Br>
<div class = "ป้อนข้อมูลกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
<span class = "นำเข้ากลุ่ม addon "> .00 </ span>
</ div>
<Br>
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม addon "> $ </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
<span class = "นำเข้ากลุ่ม addon "> .00 </ span>
</ div>
</ form>
</ div>
ผลมีดังนี้
ขนาดของกลุ่มกล่องใส่
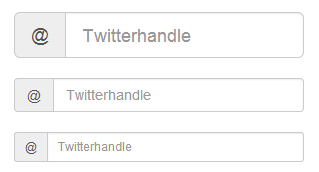
คุณสามารถเพิ่มญาติรูปแบบขนาดของชั้น.input กลุ่ม (เช่น .input กลุ่ม-LG, input-กลุ่มเอสเอ็มใส่กลุ่ม-XS) ที่จะเปลี่ยนขนาดของกลุ่มกล่องใส่ของ เนื้อหาของกล่องใส่จะได้รับการปรับขนาดโดยอัตโนมัติ
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "ป้อนข้อมูลกลุ่ม input- กลุ่ม LG">
<span class = "นำเข้ากลุ่ม addon "> @ </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "Twitterhandle">
</ div>
<Br>
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม addon "> @ </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "Twitterhandle">
</ div>
<Br>
<div class = "ป้อนข้อมูลกลุ่ม input- กลุ่มเอสเอ็ม">
<span class = "นำเข้ากลุ่ม addon "> @ </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม" ตัวยึด = "Twitterhandle">
</ div>
</ form>
</ div>
ผลมีดังนี้
ตรวจสอบกล่องและปลั๊กวิทยุ
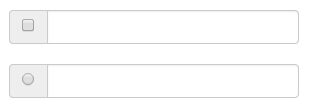
คุณสามารถตรวจสอบกล่องและวิทยุ plug-in ที่เป็นกล่องใส่คำนำหน้าหรือต่อท้ายกลุ่มองค์ประกอบดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "แถว">
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม addon ">
<input type = "ช่องทำเครื่องหมาย"> </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
ขาเข้ากลุ่ม ->
->
<Br>
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม addon ">
<input type = "วิทยุ"> </ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
ขาเข้ากลุ่ม ->
->
->
</ form>
</ div>
ผลมีดังนี้
Widget ปุ่ม
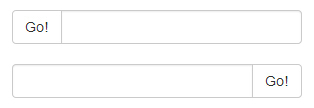
นอกจากนี้คุณยังสามารถใส่ปุ่มเป็นคำนำหน้าหรือต่อท้ายองค์ประกอบของกลุ่มกล่องใส่เวลานี้คุณจะไม่เพิ่มระดับ .input-กลุ่ม addon คุณจะต้องใช้คลาส.input กลุ่ม-btn ปุ่มห่อ นี้เป็นสิ่งจำเป็นเพราะสไตล์เบราว์เซอร์เริ่มต้นจะไม่ถูกเขียนใหม่ ตัวอย่างต่อไปนี้แสดงให้เห็นถึงจุดนี้:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "แถว">
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<span class = "นำเข้ากลุ่ม btn ">
<ปุ่ม class = "btn BTN เริ่มต้น" type = "ปุ่ม"> Go! </ ปุ่ม>
</ span>
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
ขาเข้ากลุ่ม ->
->
<Br>
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
<span class = "นำเข้ากลุ่ม btn ">
<ปุ่ม class = "btn BTN เริ่มต้น" type = "ปุ่ม"> Go! </ ปุ่ม>
</ span>
ขาเข้ากลุ่ม ->
->
->
</ form>
</ div>
ผลมีดังนี้
ปุ่มที่มีเมนูแบบเลื่อนลง
เมนูปุ่มเพิ่มด้วยเมนูแบบเลื่อนลงในกลุ่มกล่องใส่เพียงแค่ใน.input กลุ่ม-btn ระดับของปุ่มและเลื่อนลงสามารถห่อดังแสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "แถว">
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<div class = "นำเข้ากลุ่ม btn ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เมนูแบบเลื่อนลง <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
Btn กลุ่ม ->
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
ขาเข้ากลุ่ม ->
->
<Br>
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
<div class = "นำเข้ากลุ่ม btn ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง"> เมนูแบบเลื่อนลง <span class = "ลูกศร"> </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู pull- ขวา">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
Btn กลุ่ม ->
ขาเข้ากลุ่ม ->
->
->
</ form>
</ div>
ผลมีดังนี้
การแบ่งส่วนปุ่มเมนูแบบเลื่อนลง
เพิ่มปุ่มแยกกับเมนูแบบเลื่อนลงในกลุ่มกล่องใส่ให้ใช้ปุ่มเมนูแบบเลื่อนลงและประมาณรูปแบบเดียวกัน แต่เมนูแบบเลื่อนลงเพื่อที่จะเพิ่มฟังก์ชั่นหลักที่แสดงในตัวอย่างต่อไปนี้:
ตัวอย่าง
<div style = "padding: 100px 100px 10px ;">
<form class = "BS-ตัวอย่าง bs- ตัวอย่างเช่นรูปแบบ" บทบาท = "รูปแบบ">
<div class = "แถว">
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<div class = "นำเข้ากลุ่ม btn ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN เริ่มต้น" TabIndex = "1"> เมนูแบบเลื่อนลง </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง" TabIndex = "1">
<span class = "ลูกศร"> </ span>
<span class = "SR-เท่านั้น"> เมนูแบบเลื่อนลงสวิทช์ </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
Btn กลุ่ม ->
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
ขาเข้ากลุ่ม ->
->
<Br>
<div class = "Col-LG-6 ">
<div class = "ป้อนข้อมูลกลุ่ม">
<input type = "ข้อความ" class = "รูปแบบการควบคุม">
<div class = "นำเข้ากลุ่ม btn ">
<ปุ่ม type = "ปุ่ม" class = "btn BTN เริ่มต้น" TabIndex = "1"> เมนูแบบเลื่อนลง </ ปุ่ม>
<ปุ่ม type = "ปุ่ม" class = "btn BTN-default เลื่อนลง -toggle" ข้อมูลสลับ = "เลื่อนลง" TabIndex = "1">
<span class = "ลูกศร"> </ span>
<span class = "SR-เท่านั้น"> เมนูแบบเลื่อนลงสวิทช์ </ span>
</ ปุ่ม>
<ul class = "แบบเลื่อนลงเมนู pull- ขวา">
<li>
<a ฟังก์ชั่น href = "#"> </ a>
</ li>
<li>
<a href = "#"> คุณสมบัติอื่น </ a>
</ li>
<li>
<a href = "#"> อื่น ๆ </ a>
</ li>
<li class = "แบ่ง"> </ li>
<li>
<a href = "#"> การเชื่อมโยงแยก </ a>
</ li>
</ ul>
Btn กลุ่ม ->
ขาเข้ากลุ่ม ->
->
->
</ form>
</ div>
ผลมีดังนี้
เพื่อรักษาความเข้ากันได้ข้ามเบราว์เซอร์, หลีกเลี่ยงการใช้ <select> องค์ประกอบเพราะพวกเขาไม่สมบูรณ์ทำให้ผลกระทบที่เบราว์เซอร์ WebKit อย่าใช้โดยตรงไปยังกลุ่มระดับชุดกล่องใส่แบบฟอร์มกลุ่มกล่องใส่เป็นองค์ประกอบที่แยก